webassembly是啥?
WebAssembly(缩写为Wasm,以下称Wasm)是基于堆栈的虚拟机的二进制指令格式。Wasm被设计为可编程C / C ++ / Rust等高级语言的可移植目标,可在Web上部署客户端和服务器应用程序。这个是官方介绍,看了有点蒙圈。简单理解就是,Wasm是一种格式,一个标准。其他编程语言,像是c/c++/rust/go可以编译成Wasm格式的中间码。这种中间码可以高效的运行,你可以通过这种方式,编写客户端和服务器程序。
Wasm有什么特点呢?
- 高效快捷:使用中间码的设计,跨平台,以本机速度运行。
- 安全:使用沙盒环境,与浏览器同源和权限的安全策略。
- 打开调试:可以在浏览器上调试。
- 开放平台的一部分:可以通过javascript调用web API。同时,支持非web嵌入。
那就产生一个问题,Wasm会代替JavaScript么?
毫无疑问JavaScript是web时代最成功的语言。那这个风口上的Wasm能代替它么?答案是否定的,Wasm是强化了客户端的计算能力,使得客户端能做更多事情,而这些事情是c端很多软件都已经做得很好的。而Wasm掉用web API还是通过JavaScript的。可以看出,Wasm是在增强客户端的功能。而且能够与JavaScript相互调用,这是在增强JavaScript的功能。当然,JavaScript的地位还是不能代替的。就好像网友评论到,node.js是前端攻占后端,而Wasm就是后端可以攻占前端了。
Wasm能用来干什么?
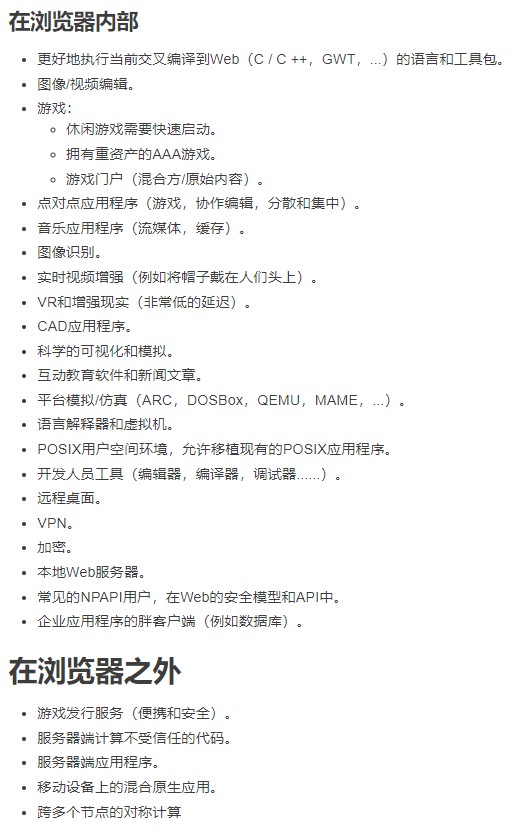
我们先来看看Wasm的用途介绍 这个是官网上的介绍

可以看到,一些游戏、视频、图像处理。更多的计算放在了Wasm身上,以前JavaScript很难做到的速度,使用Wasm可以轻松做到。