径向渐变,就是环形的渐变了,由圆心(或者是较小的同心圆)开始向外扩散渐变的效果,听着有些抽象,往下看图一下子就明白了。线性渐变指定了起点和终点,径向渐变则指定了开始的结束园的圆心和半径。这里使用createRadialGradient来获得Canvas的CanvasGradient对象,所以addColorStop方法也是通用的。
W3C是这样定义的
context.createRadialGradient(x0,y0,r0,x1,y1,r1);
| 参数 | 描述 |
|---|---|
| x0 | 渐变的开始圆的 x 坐标 |
| y0 | 渐变的开始圆的 y 坐标 |
| r0 | 开始圆的半径 |
| x1 | 渐变的结束圆的 x 坐标 |
| y1 | 渐变的结束圆的 y 坐标 |
| r1 | 结束圆的半径 |
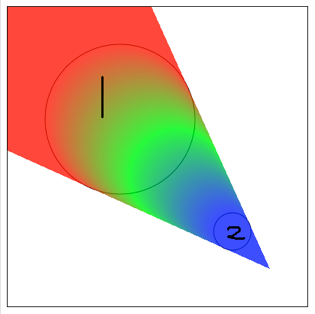
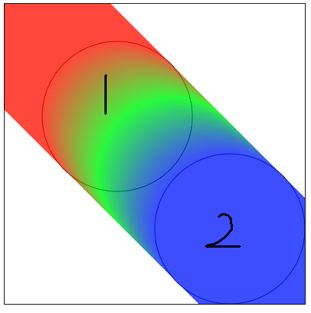
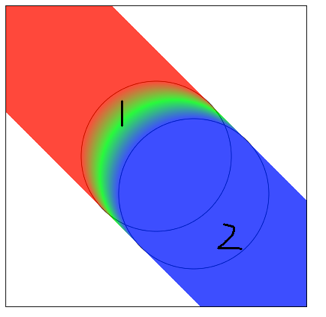
如果两个圆位置不同会怎么样呢?
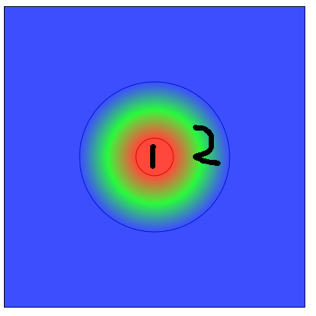
1. cycle1 < cycle2 + cycle1在cycle2里面+ cycle1跟cycle2的圆心重合

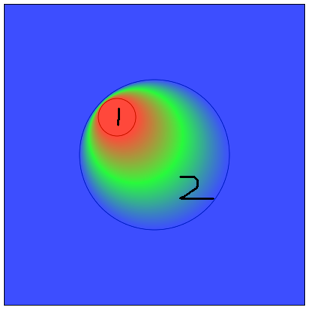
2. cycle1 < cycle2 + cycle1在cycle2里面+cycle1跟cycle2的圆心不重合

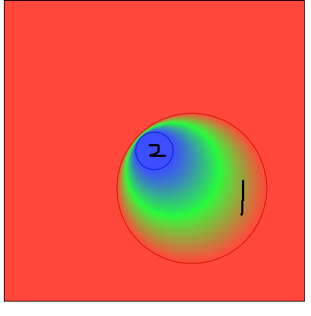
3. cycle1 > cycle2 + cycle2在cycle1里面+cycle1跟cycle2的圆心不重合

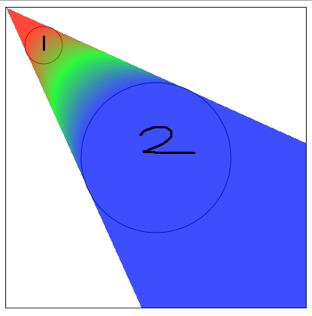
4. cycle1 < cycle2 + cycle1跟cycle2相离

5. cycle1 > cycle2 + cycle1跟cycle2相离

6. cycle1 == cycle2 + cycle1跟cycle2相离

7. cycle1 == cycle2 + cycle1跟cycle2相交

结论
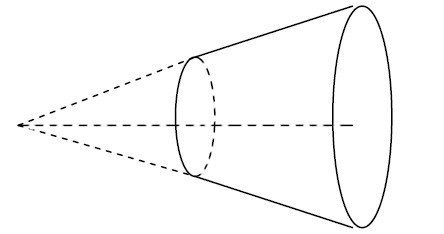
其它情况就不一一列举了,这里已经足够说明问题了。其中两个圆相离的情况得到的渐变图案很神奇。嗯,然后得到了个不算结论的结论——createRadialGradient实现的线性渐变的原理是:发生渐变的区域是,cycle1上的点到cycle2上的点所连成区域,它们所组成的立体形状在某个角度的观察结果。所以当两个圆相离的时候,会形成放射状的扇形。可能还是有点难理解,把两个圆放到三维的场景下,就容易看懂了。

以上是摘录别人的劳动成果 记录下来是便于学习 所以有雷同 都是我抄你