为什么需要构建工具?
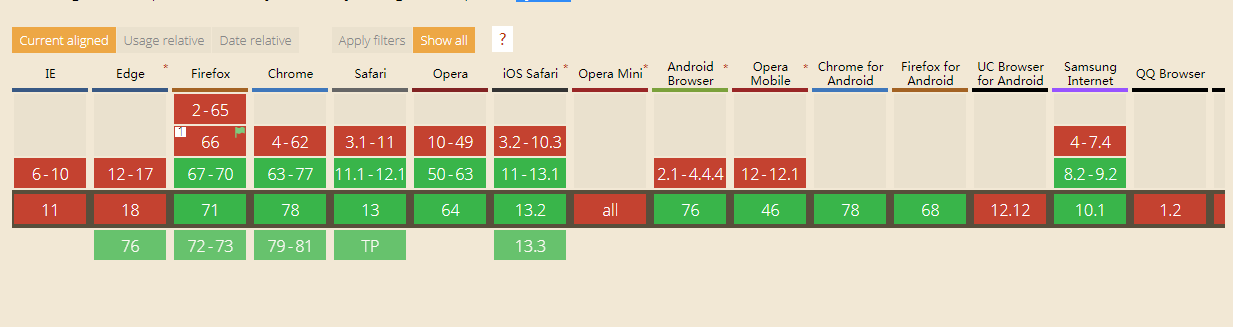
通过caniuse我们了解到 现代浏览器对es6特性的支持程度:

由于现代浏览器对es6特性的支持度并不能说太高,为了兼容所以需要进行 es6语法的转换,除了此,三大框架的语法特征,例如转换JSX,双括号等, 还有其他如CSS前缀补全/预处理器,JS压缩混淆,图片压缩等。
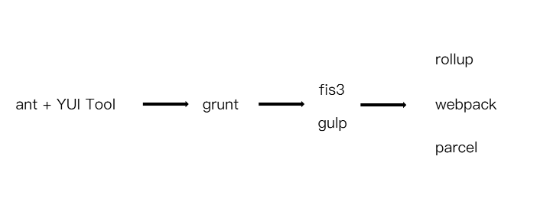
前端构建演变

构建工具说明
YUI Compressor:https://github.com/yui/yuicompressor, YUI压缩器是一种JavaScript和CSS压缩器,除了删除注释和空格外,还使用尽可能小的变量名来混淆局部变量。
Grunt:https://github.com/gruntjs/grunt, Grunt是一个JavaScript任务运行器,本身就使用JavaScript开发,灵活的管理任务间的依赖和 执行定义的任务。
Gulp:https://github.com/gulpjs/gulp, gulp是基于流的自动化构建工具,除了管理和执行任务,还支持监听读写文件。
fis3:https://github.com/fex-team/fis3, 集成了web开发中常用的构建功能,如资源定位,文件编译,压缩,雪碧图等。
rollup:https://github.com/rollup/rollup, 专注于ES6模块化,可将一小段代码编译成更大或更复杂的内容,例如库或应用程序。
webpack:https://github.com/webpack/webpack, 一切皆模块,支持模块打包及丰富的插件扩展功能。
parcel:https://github.com/parcel-bundler/parcel, 极速零配置Web应用打包工具,新兴地打包工具。
初识webpack
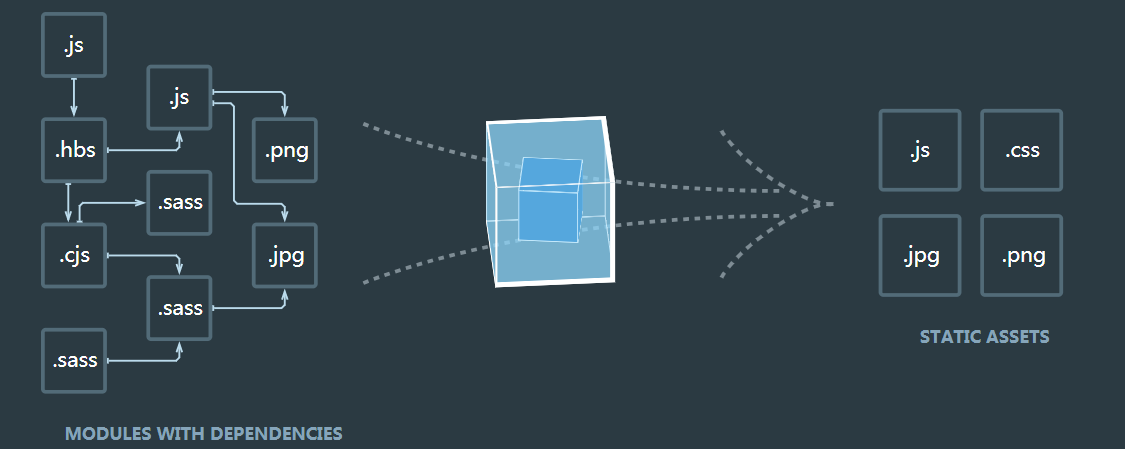
webpack打包理念:一切皆模块。

由于丰富的社区插件和扩展,及官网的版本迭代速度及性能优化等优势,我们来切入对webpack的了解。
环境搭建:安装webpack和webpack-cli
1、创建webpack-beginner文件夹,并初始化依赖包环境
mkdir webpack-beginner cd webpack-beginner npm init -y
2、安装webpack和webpack-cli,其中--save-dev参数默认打包时不会打包进入 生产环境的依赖包上。
npm install webpack webpack-cli --save-dev
配置文件名称
webpack默认配置文件为webpack.config.js。
可以通过package.json配置启动项,通过webpack --config 指定配置文件, 实现对应配置文件的设置。
webpack配置组成
module.exports = { mode:'production', // -- 模式 entry:'./src/index.js', // -- 打包入口文件 output:'./dist/main.js', // -- 打包输出 module: { rules: [] // --loader配置 }, plugins: [] // -- 插件配置 }
其中:
-
entry:入口起点(entry point)指示 webpack 应该使用哪个模块,来作为构建其内部依赖图的开始, 每个依赖项随即被处理,最后输出到称之为 bundles 的文件中。默认指定的entry为: ./src/index.js。
-
output: webpack 在哪里输出它所创建的 bundles,以及如何命名这些文件。默认指定的 outpu为:./dist/main.js。
-
loader:loader 让 webpack 能够去处理那些非 JavaScript 文件(webpack 自身只理解 JavaScript)。 loader 可以将所有类型的文件转换为 webpack 能够处理的有效模块。
在webpack配置中loader有两个目标:
1、test属性,用于标识出应该被对应的loader进行转换的某个或某些文件。
2、use属性,表示进行转换时,应该使用哪些loader。 -
plugins:插件的范围包括,从打包优化和压缩,一直到重新定义环境中的变量。 可通过require引入并添加到plugins数组的方式使用。也可以在一个配置文件中因为不同目的而多次使用同一个插件, 这时需要通过使用 new 操作符来创建它的一个实例。
-
mode:通过设置development或production参数来设置对应的不同环境。
webpack初体验
demo对应的代码地址:https://github.com/PCAaron/blogCode/tree/master/webpack/webpack-beginner
1、由于package.json默认可读取.bin下目录的命令,我们可通过package.json中scripts 中设置启动项,通过npm run 启动配置,方式运行构建。
2、创建webpack.config.js设置简单的打包构建,实现js的打包并 输出到bundle.js中。
const path = require('path')
module.exports = {
entry:'./src/index.js',
output:{
path: path.resolve(__dirname,'dist'),
filename: 'bundle.js'
},
mode:'production'
}
3、然后新增src目录,index.js为入口文件。
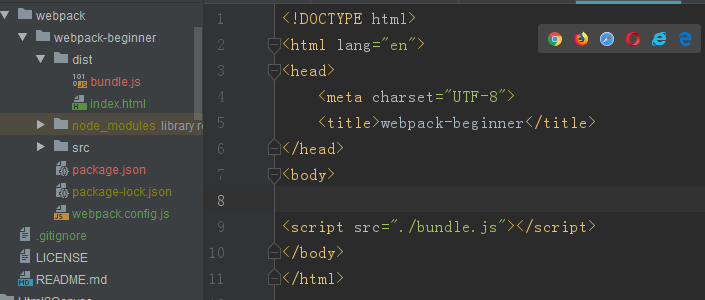
4、目前没有html页面查看打包后的代码,通过dist目录手动 创建index.html并引入/dist/bundle.js查看打包结果。

输出结果:

推荐阅读
后续文章优先更新于GitHub和公众号上,欢迎大家star和关注提前获取最新文章,感谢~
GitHub:https://github.com/PCAaron/PCAaron.github.io
公众号:前端美食汇,亦可直接扫文末二维码直接关注