1 HTML代码:
<template> 2 <div> 3 <list class="list"> 4 <header class="myheader"> 5 <text class="myheader2">{{title}}</text> 6 </header> 7 <refresh class="refresh" @refresh="onrefresh" @pullingdown="onpullingdown" :display="refreshing ? 'show' : 'hide'"> 8 <text class="indicator">加载更多的数据...</text> 9 </refresh> 10 <cell v-for="thecell in cellList"> 11 <div class="mycell"> 12 <image class="image" resize="cover" :src="thecell.src"></image> 13 <div class="mycella1"><text class="mycellfont1">{{thecell.username}}</text></div> 14 <div class="mycella2"><text class="mycellfont2">{{thecell.desc}}</text></div> 15 </div> 16 </cell> 17 <loading class="loading" @loading="onloading" :display="showLoading ? 'show' : 'hide'"> 18 <text class="indicator">上拉加载 ...</text> 19 </loading> 20 </list> 21 22 </div> 23 </template>
css代码:
1 <style> 2 .myheader{ 3 height: 70px; 4 background-color: #393A3F; 5 } 6 .myheader2{ 7 padding: 0px 0px 0px 13px; 8 color: #FFFFFF; 9 height: 70px; 10 line-height: 70px; 11 } 12 .mycell{ 13 height: 100px; 14 background-color: #FFFFFF; 15 border: solid; 16 border-left-color: #FFFFFF; 17 border-right-color: #FFFFFF; 18 border-top-color: #FFFFFF; 19 border-bottom-color: #EBEBEB; 20 position: relative; 21 /*background-image: url("../web/assets/image/link.jpg");*/ 22 } 23 .image { 24 width: 80px; 25 height: 80px; 26 } 27 /*.mycell img{ 28 height:85px; 29 85px; 30 }*/ 31 .mycella1{ 32 height: 48px; 33 position: absolute; 34 top:5px; 35 left:82px; 36 37 } 38 .mycella2{ 39 /**/ 40 height: 45px; 41 position: absolute; 42 top:45px; 43 44 left:82px; 45 46 } 47 .mycellfont1{ 48 font-size:24px; 49 color: #2D2D2D; 50 51 } 52 .mycellfont2{ 53 font-size:20px; 54 color:darkgray; 55 } 56 .indicator { 57 height: 40px; 58 background-color: #FEFFD7; 59 color: #888888; 60 font-size: 25px; 61 text-align: center; 62 } 63 .loading { 64 justify-content: center; 65 } 66 </style>
JavaScript代码:
1 <script> 2 const modal = weex.requireModule('modal');//用来引入对话框 3 export default { 4 5 data(){ 6 return { 7 refreshing: false, 8 showLoading:false, 9 title:'微信', 10 cellList:[ 11 {src:'../web/assets/image/link.jpg',username:'林金桃',desc:'我先忙一下'}, 12 {src:'../web/assets/image/link.jpg',username:'正和业主之家',desc:'15-803腾生:[链接]'}, 13 {src:'../web/assets/image/link.jpg',username:'微信支付',desc:'微信支付凭证'}, 14 {src:'../web/assets/image/link.jpg',username:'京东JD.COM',desc:'索尼微单A6000低至3598元'}, 15 {src:'../web/assets/image/link.jpg',username:'订阅号',desc:'董明珠自媒体'} 16 17 ] 18 19 } 20 21 }, 22 methods:{ 23 24 fetch (event) { 25 //modal.toast({ message: 'loadmore', duration: 1 }) 26 }, 27 onrefresh (event) { 28 //modal.toast({ message: '下拉刷新事件被触发', duration: 1 }); 29 this.refreshing = true; 30 setTimeout(() => { 31 this.refreshing = false; 32 }, 2000); 33 this.cellList.push({src:'../web/assets/image/link.jpg',username:'下来出来的新标题',desc:'这是下来更新出来描述细节信息'}); 34 }, 35 onpullingdown (event) { 36 37 }, 38 onloading(){ 39 //modal.toast({ message: '上拉被触发', duration: 1 }); 40 this.showLoading=true; 41 //模拟拉服务器的数据需要2秒 42 setTimeout(()=> { 43 this.showLoading=false; 44 },2000); 45 this.cellList.push({src:'../web/assets/image/link.jpg',username:'上拉出来的信息',desc:'这是上拉更新的信息'}); 46 } 47 } 48 49 } 50 </script>
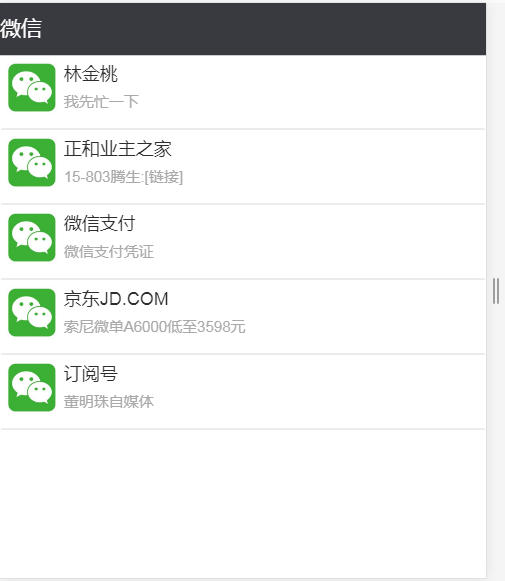
实现后的一个效果图:

下拉刷新效果图:

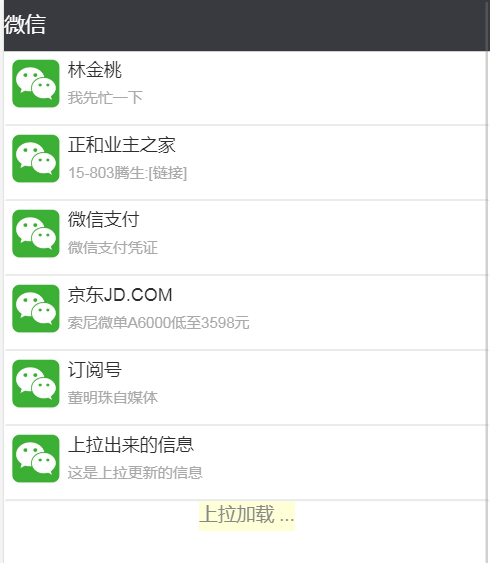
上拉刷新的效果图:

hardDream!!