1、Ajax是什么?
简单来说ajax是一个局部的刷新技术,通过向服务器发送并且获得请求来刷新某一个局部界面,而不是整个界面的刷新。
它是通过在html页面中使用JavaScript和XmlHttpRequest来向服务器发送和获取数据。它可以实现页面的局部刷新和异步刷新。
2、如果没有Ajax会怎么样
假如你在看网络视频的时候,如果没有ajax这个局部刷新技术,那么每次你评论视频的时候都会刷新页面。
这样每次评论后,你都只能从重头开始播放了,是不是十分的麻烦。
3、通过页面的局部刷新加法来体验一下ajax带来的好处
首先是servlet端,获取前端送来的i和j的值并计算后返回。
Servlet代码
package com.xyf.web6; import java.io.IOException; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; public class Ajax1Servlet extends HttpServlet { @Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { this.doPost(req, resp); } @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { String action = req.getParameter("action"); if(action==null||action.length()<0) { req.getRequestDispatcher("/Ajax1.jsp").forward(req, resp); } else if(action.equals("add")) { int i = Integer.parseInt(req.getParameter("i")); int j = Integer.parseInt(req.getParameter("j")); resp.setContentType("text/html"); resp.getWriter().print(i+j); System.out.println("数据已获取"); } } }
JSP端,通过getbyid来获得表单input中add的值,然后在javascript里取得i和j的值,并将它包装为ajax请求后再发出,需要注意的是send程序执行之后程序并没有结束
通过onreadystatechange监听 事件,当请求被发送到服务器时,才开始执行响应后结束。
代码
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> <script type="text/javascript"> window.onload=function(){ var add = document.getElementById("add"); add.onclick=function(){ var i = document.getElementById("i").value; var j = document.getElementById("j").value; //XHR对象执行,发出Http请求,页面不用刷新 var xhr = window.XMLHttpRequest ? new XMLHttpRequest() : new ActiveXObject('Microsoft.XMLHTTP'); //创建XMLHTTP对象,考虑兼容性 xhr.open("POST","ajax1?action=add&i="+i+"&j="+j,true); xhr.onreadystatechange=function(){ alert("onreadystatechange,readyState="+xhr.readyState); if(xhr.readyState==4)//服务器返回了 { if(xhr.status==200)//xhr.status http状态码 { alert(xhr.responseText);//xhr.responseText返回的报文体 document.getElementById("result").innerText = xhr.responseText; //根据服务器返回的内容更新需要更新的内容 } else { alert("服务器返回错误"); } } }; alert("send之前"); xhr.send();//发出请求。并不会等服务器返回send方法才结束,因为我们需要提前监听xhr.onreadystatechange // 事件,以便得知“服务器返回了” alert("send之后"); }; }; </script> </head> <body> <input type="text" id="i"/>+<input type="text" id="j"/> <input type="button" id="add" value="="/><span id="result"></span> </body> </html>
它的加载顺序为,在表单提交按钮之后获得i和j的值,并将他包装为ajax请求传送到服务器(此时前端的ajax事件处于监听状态),在服务器获取到后再将他传送回来时候,页面完成了局部的刷新。
最后别忘了web.xml端的配置
<servlet>
<servlet-name>ajax1Servlet</servlet-name>
<servlet-class>com.xyf.web6.Ajax1Servlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>ajax1Servlet</servlet-name>
<url-pattern>/ajax1</url-pattern>
</servlet-mapping>
操作演示

在web服务器启动后,在浏览器上输入3+4,然后点击等于发送ajax请求

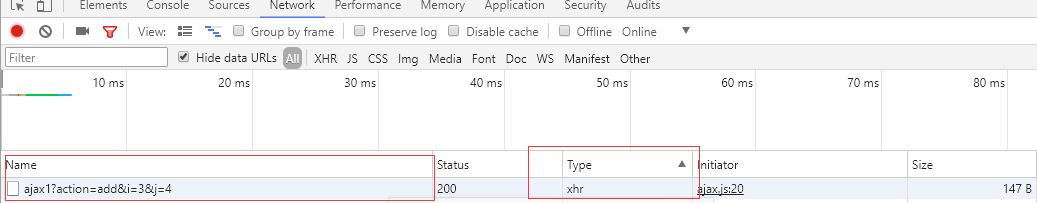
使用抓包工具可以看到请求的路径,还有请求的类型为xhr 状态代码为200。这就是一个ajax请求了。使用抓包工具可以看到请求的路径,还有请求的类型为xhr 状态代码为200。这就是一个ajax请求了。
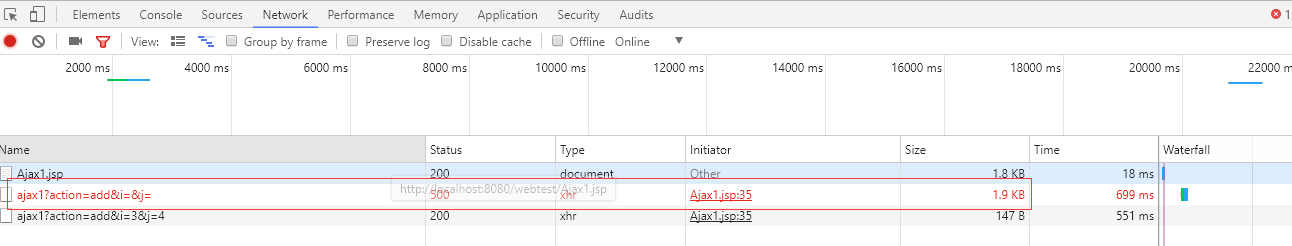
下面为数据为i为null,j为null的方式提交的,此时状态代码返回500.服务器错误。

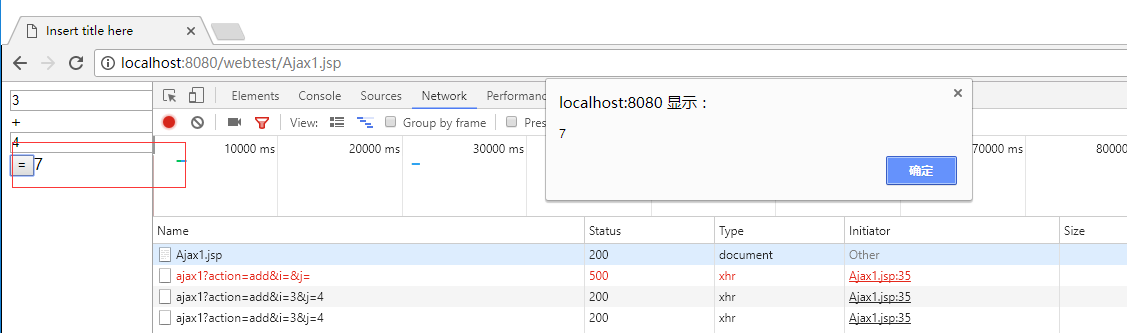
接下来提交数据,i为3,j为4,服务器返回7,此时页面完成局部刷新,ajax请求成功,此时页面完成了局部刷新了。

4、自己去封装一个ajax
如果每次去使用ajax的操作都需要写以上代码的话会十分麻烦,那现在我们来把这个ajax代码通过js的方式来封装一下。
考虑到代码的复用性,我们只把主要的代码块儿进行封装。将可以修改的部分暴露给用户自己去做,这样就可以提高代码的效率。
首先创建一个js的文件
jsp端代码
使用方法是
function rpajax(url,successFunc)
rpajax("ajax1?action=add&i="+i+"&j="+j,function(respTxt)
在successfunc里定义成功执行之后返回的function,在第一个参数写出你要提交的url即可,这样就简化了ajax代码。
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> <script type="text/javascript" src="ajax.js"></script> <script type="text/javascript"> window.onload=function(){ var add = document.getElementById("add"); add.onclick=function(){ var i = document.getElementById("i").value; var j = document.getElementById("j").value; rpajax("ajax1?action=add&i="+i+"&j="+j,function(respTxt){ alert(respTxt); document.getElementById("result").innerText = respTxt; }); }; }; </script> </head> <body> <input type="text" id="i"/>+<input type="text" id="j"/> <input type="button" id="add" value="="/><span id="result"></span> </body> </html>
下一篇将讲到ajax在实际中的用法