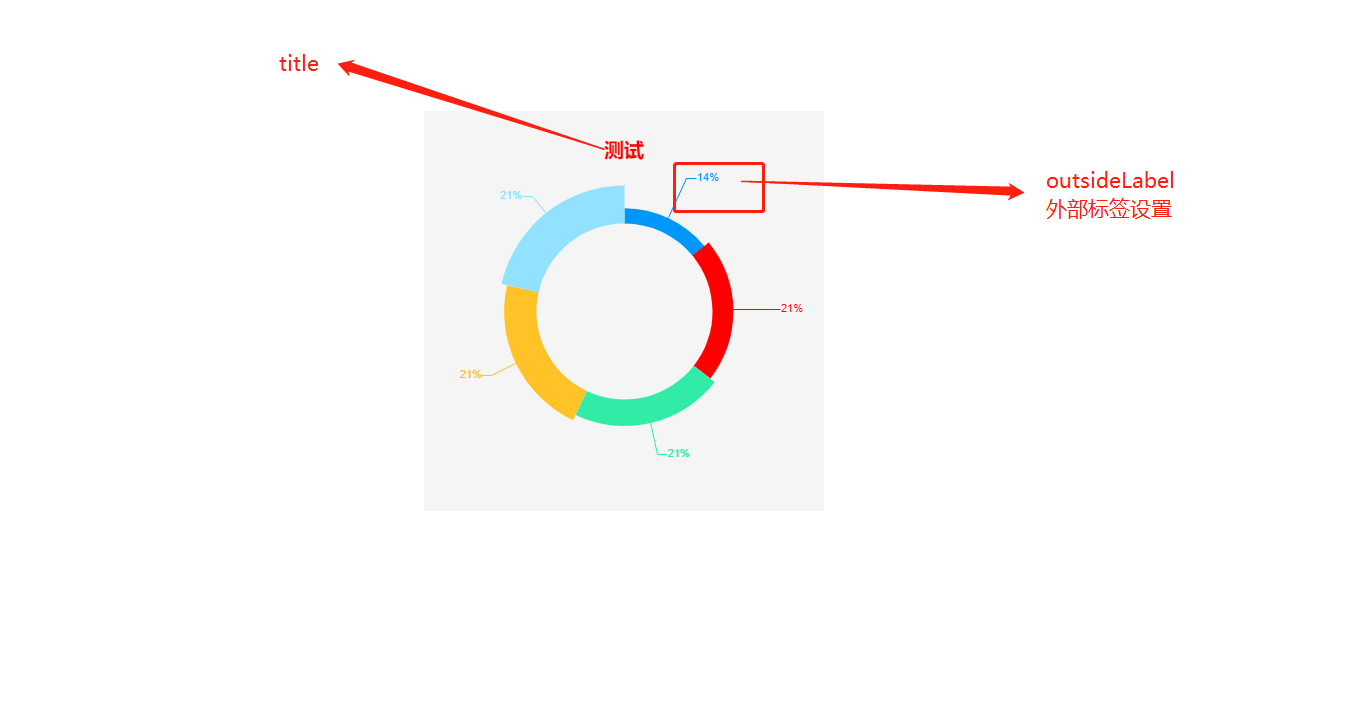
先上效果图:

通用接收标签组件:
<dv-charts :option="option"></dv-charts>
这次主要是环形图的详解
在data中书写option
如下:
data(){
return{
option:{
//背景图颜色设置
backgroundColor: "#031d33",
//环的颜色
color:["#0097FB", "#92E1FF", "#FFC227", "#30ECA6", "red"],
//显示的title
title:{
//title的名字
text:'测试',
//设置title偏移量 也就位置
offset:[0,-10],
//设置title样式
style:{
//设置title字体颜色
fill:"red",
//设置title字体大小
fontSize:20
}
},
//legend为图表提供图例标签功能,它允许用户隐藏/显示series中的某个子图表。
legend:{
//控制是否显示legend,默认为true
show:true,
//data,数据显示 data[i].name需要与series中的某个图表的name相同,data[i].icon 有rect | line 2个值
data:[{name:'测试',icon:'line'}],
//控制legend的位置 ---也可以用left,top等, 有2个值,horizontal 显示在底部 vertical 显示在右侧
orient:"horizontal"
},
series:[
{
//名字---》主要作用是跟legend属性对应
name:'测试',
//图表类型 ---> pie 饼图 | line ---> 折线图 | bar ---> 柱状图
type:'pie',
//图形所占大小比
radius:["44%","63%"],
//图形所在位置
center:["50%","50%"],
//是否开启玫瑰图
roseType:true,
//玫瑰图下是否启用自动排序
roseSort:true,
//data 数据, 由于datav中是基于charts的,所以在data中格式必须写上 value 和 name,不然会报错,无法给值添加颜色属性,例子如下
data:[{value:21,name:'1'},{value:32,name:'2'},{value:32,name:"3"},{value:32,name:"4"},{value:32,name:"5"}]
// 饼图外部标签配置
outsideLabel:{
//是否显示指示线
show:true,
//样式配置项 -- 可配置字体大小、字体颜色 ! fill为修改字体颜色的属性
style:{
//修改字体大小
fontSize:11,
//修改字体颜色,若是不设置,则显示饼图环对应颜色
//fill:"red"
},
//自定义标签返回内容
formatter:(params)=>{
return Math.round(params.percent)+"%"
},
//标签线弯曲点与饼图的间距
labelLineBendGap:21,
//标签线末端长度
labelLineEndLength:10,
//标签线宽度
labelLineStyle:{
lineWidth:1
}
}
}
]
}
}
}