jQuery
1.什么是jQuery?
是轻量级的,兼容多浏览器的JavaScript库,使用户能够方便的处理HTML Document,Events,实现动画效果,方便进行Ajax交互,能够极大地简化JavaScript编程.
2.选择器
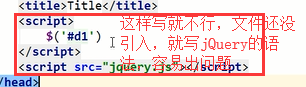
注意:要先在script标签中引入jQuery文件,然后再重新开启一个script标签,在此标签中写js代码,要记得先导入然后再使用.否则会报下面的错误.

3.jQuery对象
jQuery对象就是通过jQuery包装DOM对象后产生的对象.jQuery对象是jQuery独有的.如果一个对象是jQuery对象,那么它就可以使用jQuery里面提供的方法.
$("#i1").html()的意思是:获取id值为 i1的元素的html代码。其中 html()是jQuery里的方法。相当于: document.getElementById("i1").innerHTML.
虽然 jQuery对象是包装 DOM对象后产生的,但是 jQuery对象无法使用 DOM对象的任何方法,同理 DOM对象也没不能使用 jQuery里的方法。
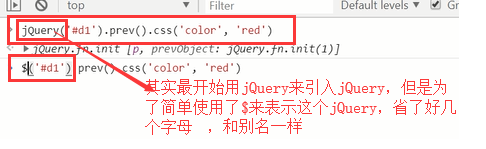
声明一个jQuery对象变量的时候在变量名前面加上$:
var $variable = jQuery对象 var variable = DOM对象 $variable[0] //jQuery对象转成DOM对象,通过一个jQuery对象+[0]索引零,变成了DOM对象,
就可以使用JS的代码方法了.DOM对象转换成jQuery对象:$(DOM对象),通过$符号包裹一下就可以了.
拿上面的例子举例.jQuery对象和DOM对象的使用:
$("#i1").html(); //jQuery对象可以使用jQuery的方法
$("#i1")[0].innerHTML;//DOM对象使用DOM的方法
4.jQuery基础语法
$(selector).action() #$(selector)找到某个标签,.action()通过这个标签对象调用它的一些方法.

查找标签
基本选择器 (同css)
id选择器
$("#id") #不管找什么标签,用什么选择器,都必须要写$(""),引号里面再写选择器,
通过jQuery找到的标签对象就是一个jQuery对象,用原生JS找到的标签对象叫做DOM对象,
看我们上面的jQuery对象部分的内容
标签选择器($("标签名称"))
class选择器($(".类名称"))
配合使用($("div.c1") 找到有c1 class类的div标签)
所有元素选择器($("*"))
组合选择器($("#id,.classname,tagname"))
层级选择器 : (同css)
x和y可以为任意选择器
$("x y");// x的所有后代y(子子孙孙)
$("x > y");// x的所有儿子y(儿子)
$("x + y")// 找到所有紧挨在x后面的y
$("x ~ y")// x之后所有的兄弟y
基本选择器(选择之后进行过滤)
:first // 第一个 :last // 最后一个
:eq(index)// 索引等于 index的那个元素
:even // 匹配所有索引值为偶数的元素,从 0 开始计数 :odd // 匹配所有索引值为奇数的元素,从 0 开始计数
:gt(index)// 匹配所有大于给定索引值的元素 :lt(index)// 匹配所有小于给定索引值的元素
:not(元素选择器)// 移除所有满足not条件的标签 :has(元素选择器)// 选取所有包含一个或多个标签在其内的标签(指的是从后代元素找)
has和not的举例
$("div:has(h1)")// 找到所有后代中有h1标签的div标签,意思是首先找到所有div标签,把这些div标签的后代中有h1的div标签筛选出来
$("div:has(.c1)")// 找到所有后代中有c1样式类(类属性class='c1')的div标签
$("li:not(.c1)")// 找到所有不包含c1样式类的li标签
$("li:not(:has(a))")// 找到所有后代中不含a标签的li标签
练习(jQuery的click事件绑定):
自定义模态框,使用jQuery实现弹出和隐藏功能。jQuery版自定义模态框:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>自定义模态框</title>
<style>
.cover {
position: fixed;
left: 0;
right: 0;
top: 0;
bottom: 0;
background-color: darkgrey;
z-index: 999;
}
.modal {
600px;
height: 400px;
background-color: white;
position: fixed;
left: 50%;
top: 50%;
margin-left: -300px;
margin-top: -200px;
z-index: 1000;
}
.hide {
display: none;
}
</style>
</head>
<body>
<input type="button" value="弹" id="i0">
<div class="cover hide"></div>
<div class="modal hide">
<label for="i1">姓名</label>
<input id="i1" type="text">
<label for="i2">爱好</label>
<input id="i2" type="text">
<input type="button" id="i3" value="关闭">
</div>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<script>
var tButton = $("#i0")[0];
tButton.onclick=function () { #jQuery绑定事件的时候也有个简单的方式,往后面学
var coverEle = $(".cover")[0];
var modalEle = $(".modal")[0];
$(coverEle).removeClass("hide");
$(modalEle).removeClass("hide");