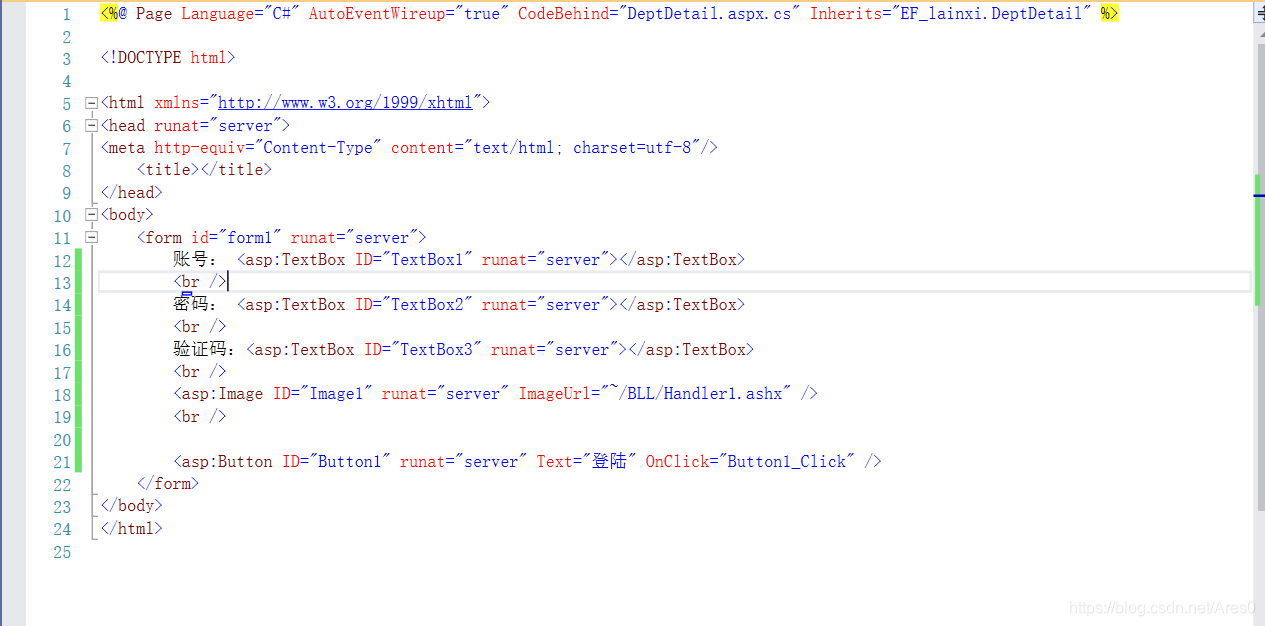
登陆页面

登陆页面的页面结构比较简单,没有写样式。
image标签的作用是用来显示验证码。

一般处理程序代码展示
using System;
using System.Collections.Generic;
using System.Drawing;
using System.Linq;
using System.Web;
using System.Web.SessionState;
namespace EF_lainxi.BLL
{
/// <summary>
/// Handler1 的摘要说明
/// </summary>
public class Handler1 : IHttpHandler, IRequiresSessionState
{
public void ProcessRequest(HttpContext context)
{
//颜色的集合
Color[] colors = { Color.White };
Image img = new Bitmap(100, 30);
Graphics graphics = Graphics.FromImage(img);
Random random = new Random(DateTime.Now.Millisecond);
int charNum1 = random.Next(97, 122);
int charNum2 = random.Next(97, 122);
int charNum3 = random.Next(97, 122);
int charNum4 = random.Next(97, 122);
string validCode = string.Format($"{(char)charNum1}{(char)charNum2}{(char)charNum3}{(char)charNum4}");
context.Session["yzm"] = validCode;
Font font = new Font("宋体", 24);
Brush brush1 = new SolidBrush(colors[random.Next(0, colors.Length - 1)]);
graphics.DrawString(((char)charNum1).ToString(), font, brush1, 7, -3);
Brush brush2 = new SolidBrush(colors[random.Next(0, colors.Length - 1)]);
graphics.DrawString(((char)charNum2).ToString(), font, brush2, 26, -9);
Brush brush3 = new SolidBrush(colors[random.Next(0, colors.Length - 1)]);
graphics.DrawString(((char)charNum3).ToString(), font, brush3, 50, 0);
Brush brush4 = new SolidBrush(colors[random.Next(0, colors.Length - 1)]);
graphics.DrawString(((char)charNum4).ToString(), font, brush4, 70, -7);
context.Response.ContentType = "image/jpeg";
img.Save(context.Response.OutputStream, System.Drawing.Imaging.ImageFormat.Jpeg);
graphics.Dispose();
img.Dispose();
}
public bool IsReusable
{
get
{
return false;
}
}
}
}
一般处理程序中用来创建一个验证码的图片显示到页面的image里。
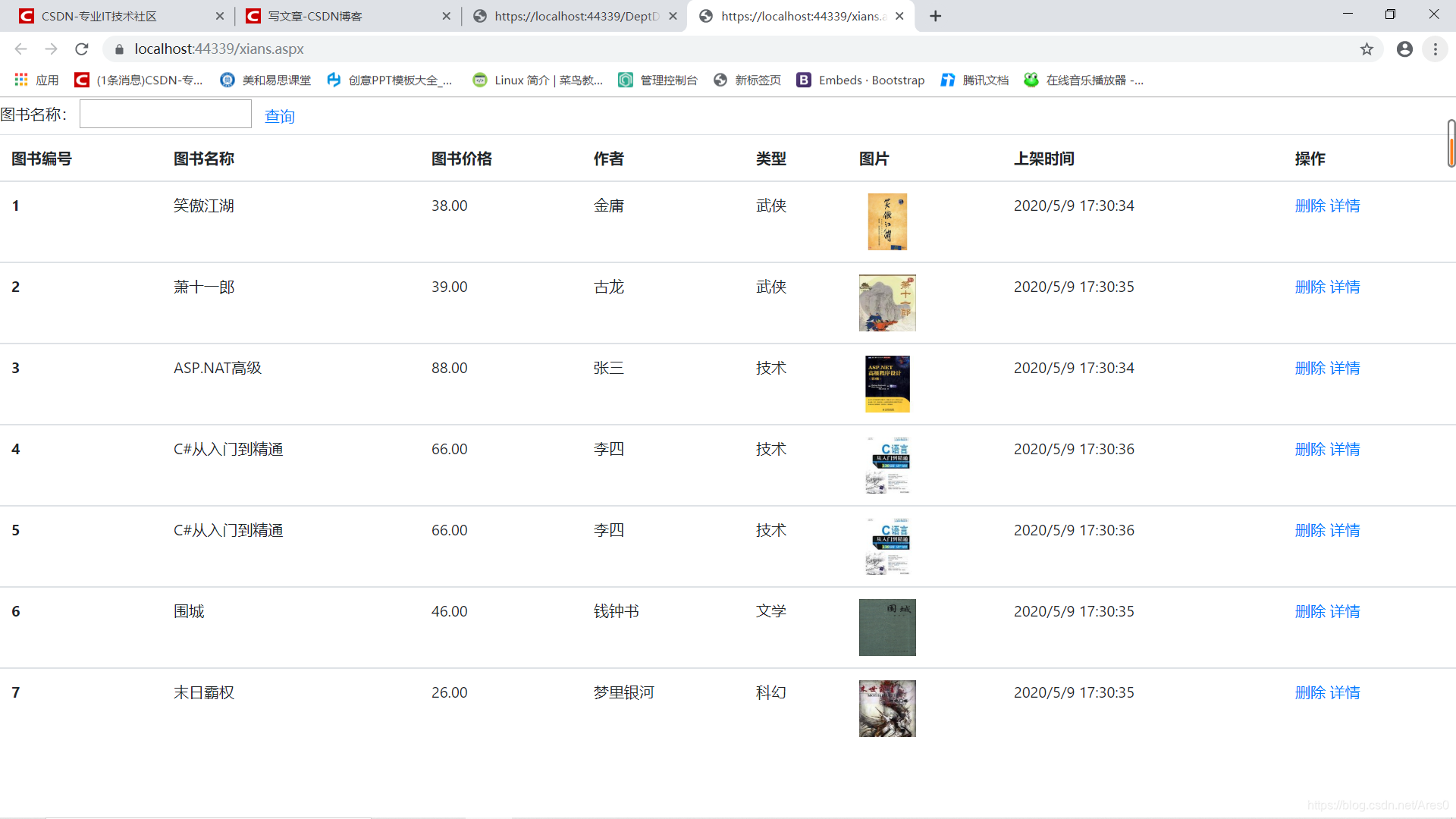
页面成品展示

登陆页面代码展示
using EF_lainxi.DAL;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace EF_lainxi
{
public partial class DeptDetail : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
string yzm= Session["yzm"].ToString();
if (yzm==TextBox3.Text)
{
if (TextBox1.Text!=null&&TextBox1.Text!=""&&TextBox2.Text!=null&&TextBox2.Text!="")
{
//数据库的名字
using (Model2 db=new Model2())
{
var name = db.Users.FirstOrDefault(s => s.Name == TextBox1.Text);
if (name.Pwd==TextBox2.Text)
{
//跳转到显示界面
Response.Redirect("xians.aspx");
}
else
{
string strUrl = "<script>alert('账号或密码错误');</script>";
Response.Write(strUrl);
}
}
}
else
{
string strUrl = "<script>alert('账号或密码不能为空');</script>";
Response.Write(strUrl);
}
}
else
{
string strUrl = "<script>alert('验证码不正确');</script>";
Response.Write(strUrl);
}
}
}
}
主要作用是进行了验证码的判断、账号密码的正确与否,成功跳转显示界面,错误进行提示。
显示页面页面代码
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="xians.aspx.cs" Inherits="EF_lainxi.xians" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.4.1/dist/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
</head>
<body>
<form id="form1" runat="server">
<div>
<div>
图书名称: <asp:TextBox ID="TextBox1" runat="server"></asp:TextBox><asp:Button ID="Button1" runat="server" Text="查询" CssClass="btn btn-link" OnClick="Button1_Click" /></div>
<div>
<table class="table">
<thead>
<tr>
<th scope="col">图书编号</th>
<th scope="col">图书名称</th>
<th scope="col">图书价格</th>
<th scope="col">作者</th>
<th scope="col">类型</th>
<th scope="col">图片</th>
<th scope="col">上架时间</th>
<th scope="col">操作</th>
</tr>
</thead>
<asp:Repeater ID="Repeater1" runat="server" OnItemCommand="Repeater1_ItemCommand">
<ItemTemplate>
<tbody>
<tr>
<th scope="row"><%# Eval("BookId") %></th>
<td><%# Eval("BookName") %></td>
<td><%# Eval("Price") %></td>
<td><%# Eval("BookAuthor") %></td>
<td><%# Eval("TypeId.TyoeName") %></td>
<td>
<asp:Image ID="Image1" runat="server" ImageUrl='<%# "~/images/"+ Eval("Img") %>' Width="60" Height="60" /></td>
<td><%# Eval("Addtime") %></td>
<td>
<asp:LinkButton ID="LinkButton1" runat="server" CommandArgument='<%# Eval("BookId") %>' CommandName="delete" OnClientClick="return confirm('确定删除吗?')">删除</asp:LinkButton>
<asp:LinkButton ID="LinkButton2" runat="server" CommandArgument='<%# Eval("BookId") %>' CommandName="xainq">详情</asp:LinkButton>
</td>
</tr>
</tbody>
</ItemTemplate>
</asp:Repeater>
</table>
</div>
</div>
</form>
<script src="https://cdn.jsdelivr.net/npm/jquery@3.4.1/dist/jquery.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
</body>
</html>
显示页面后台代码
using EF_lainxi.DAL;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace EF_lainxi
{
public partial class xians : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
select();
}
}
private void select()
{
using (Model2 db = new Model2())
{
var list = db.BookInfos.ToList();
Repeater1.DataSource = list;
Repeater1.DataBind();
}
}
protected void Repeater1_ItemCommand(object source, RepeaterCommandEventArgs e)
{
string pand= e.CommandName;
int id = Convert.ToInt32(e.CommandArgument);
if (pand== "delete")
{
using (Model2 db = new Model2())
{
var sc= db.BookInfos.FirstOrDefault(s => s.BookId == id);
db.BookInfos.Remove(sc);
db.SaveChanges();
select();
}
}
}
protected void Button1_Click(object sender, EventArgs e)
{
using (Model2 db = new Model2())
{
Repeater1.DataSource = db.BookInfos.Where(p => p.BookName.Contains(TextBox1.Text)).ToList();
Repeater1.DataBind();
}
}
}
}
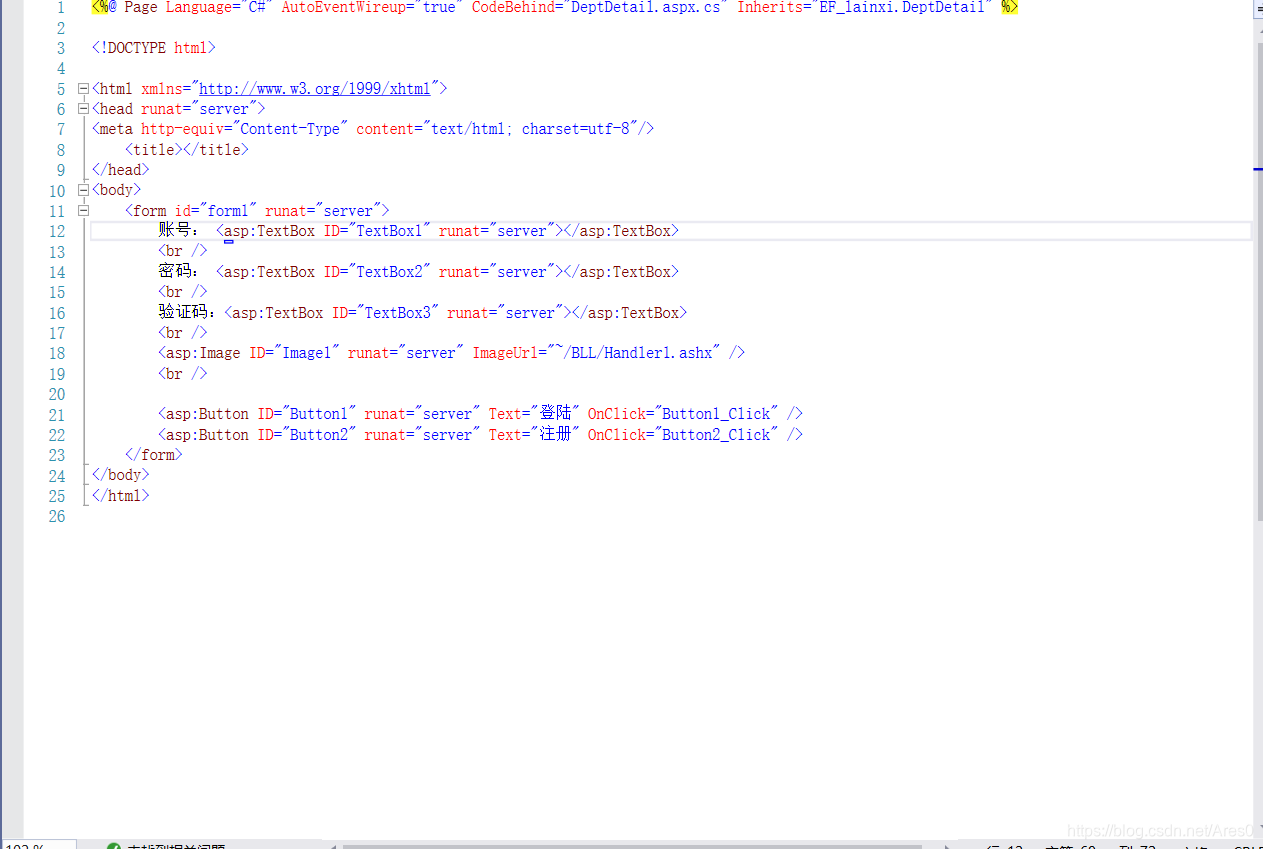
登陆页面成品展示

注册页面代码

注册页面后台
using EF_lainxi.DAL;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace EF_lainxi
{
public partial class DeptDetail : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
string yzm= Session["yzm"].ToString();
if (yzm==TextBox3.Text)
{
if (TextBox1.Text!=null&&TextBox1.Text!=""&&TextBox2.Text!=null&&TextBox2.Text!="")
{
using (Model2 db=new Model2())
{
var name = db.Users.FirstOrDefault(s => s.Name == TextBox1.Text);
if (name.Pwd==TextBox2.Text)
{
Response.Redirect("xians.aspx");
}
else
{
string strUrl = "<script>alert('账号或密码错误');</script>";
Response.Write(strUrl);
}
}
}
else
{
string strUrl = "<script>alert('账号或密码不能为空');</script>";
Response.Write(strUrl);
}
}
else
{
string strUrl = "<script>alert('验证码不正确');</script>";
Response.Write(strUrl);
}
}
protected void Button2_Click(object sender, EventArgs e)
{
Response.Redirect("tianjia.aspx");
}
}
}
成功后跳转到登陆页面