jquery 可以 通过attr 来获取和设置属性,通过HTML 可以看到。
可以在页面上 使用 data 来 存储 键值对,在页面上 通过HTML 是 看不到的,
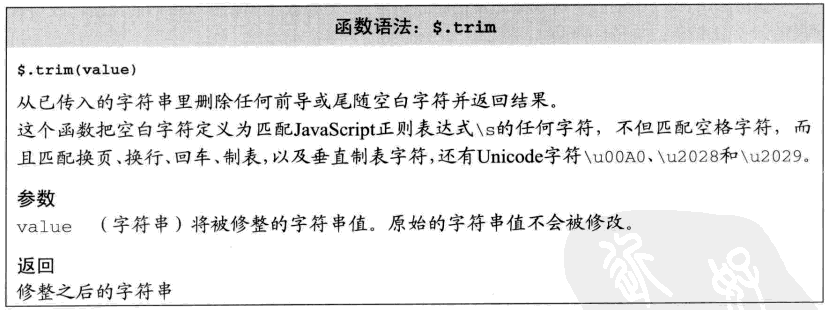
1、修正字符串: $.trim()value;

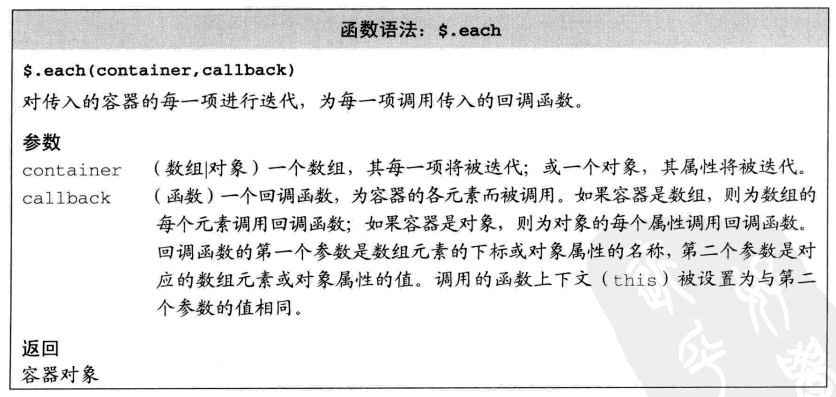
2、对属性和集合的迭代: $.each()

注意 数组和对象 时,function 参数的 区别 var s = ['one','two','three']; var s2 = {'one':1,'two':2,'three':3}; $.each(s,function(n,value){ //两个参数,第一个是数组的下标,第二个是数组的元素, alert("第"+n+"个数组元素: "+value); //第0个数组元素: one ,第1个数组元素: two ,第2个数组元素: three , }); 只有1个参数时,表示 元素在数组中的下标 $.each(s2,function(n,value){ //两个参数,第一个是对象的属性名, 第二个是 对象的属性 值 alert("第"+n+"个对象: "+value); //第one个对象:1,第two个对象:2,第three个对象:3 });
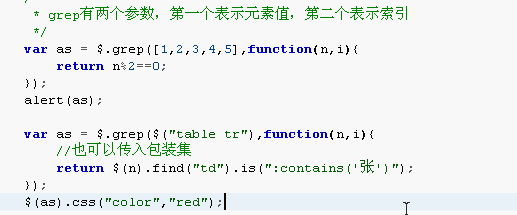
3、对数组进行筛选: $.grep();

var s1 = [11,22,33,44,55,66,77,88,99,43]; var s2 = $.grep(s1,function(value){ //一个参数表示 数组的元素 return value > 44; //返回大于44的数组元素 }); alert(s2); //55,66,77,88,99
两个参数,第一个是数组元素,第二个是 元素的下标
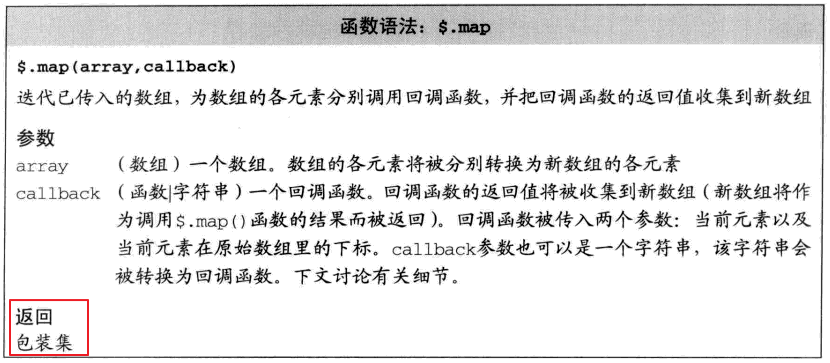
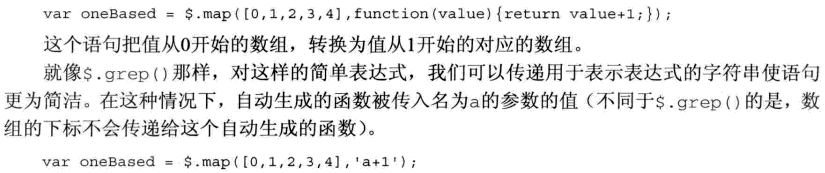
4、对数组进行转换: $.map();


$.each() 与$(selector).each() $.map() 与 $(selector).map()
一个通用的遍历函数 , 可以用来遍历对象和数组. 数组和含有一个length属性的伪数组对象 (伪数组对象如function的arguments对象)以数字索引进行遍历,从0到length-1, 其它的对象通过的属性进行遍历.
$.each()与$(selector).each()不同, 后者专用于jquery对象的遍历, 前者可用于遍历任何的集合(无论是数组或对象)