获取 地理位置 : 就是获取 你的 维度和经度坐标,
获取的方式: IP地址 和 wi-fi无线网络(PC端常用的2种) GPS定位和基站 (移动端常用的2种) 所以 移动端比PC端精确些
一、地理位置对象
Geolocation API存在于navigator对象中,所以 navigator.geolocation: 有三个方法:
1、单次定位请求: getCurrentPosition(请求成功,请求失败,数据收集方式(json格式)); 有三个参数
第一个参数是用户允许浏览器共享geolocation成功后的回调方法
coords.latitude 维度 coords.longitude 经度
第二个参数是用获取地理位置信息失败的处理方法,传入错误对象,包含code、message两个属性
失败编号: code
|
0 |
|
| 1 | 用户拒绝浏览器获取地理信息 |
| 2 | 尝试获取用户信息,但是失败了 |
| 3 | 设置了timeout的值,超时了 |
第三个参数都是geolocation选项,所有的geolocation选项都是可选的,它包含的属性如下:
enableHighAccuracy(Boolean型,默认为false,是否尝试更精确地读取纬度和经度,移动设备上,这可能要使用手机上的GPS,这会消耗移动设备更多的电量)
timeout(单位为毫秒,默认值为0,在放弃并触发处理程序之前,可以等待的时间----用户选择期间是不计时的)
maximumAge(单 位为毫秒,默认值为0。用来告诉浏览器是否使用最近缓存的位置数据,如果在maximumAge内有一个请求,将会返回它,而不请求新位置。
maximumAge如果为Infinity,则总是使用一个缓存的位置,如果为0则必须在每次请求时查找一个新位置)
2、多次定位请求: watchPosition(); 位置改变才会触发(像setInterval)位置改变才会成功,否则除了第一次后面的都是请求失败, 参数: frequency 更新的频率
3、关闭更新请求: clearWatch();类似clearInerval()
代码:
<head>
<meta charset="utf-8">
<style type="text/css">
div{
color: red;
}
</style>
<script type="text/javascript">
window.onload = function(){
var btn = document.getElementById("p1");
var show = document.getElementById("show");
btn.onclick = function(){
navigator.geolocation.getCurrentPosition(function(position){
show.innerHTML += "维度: "+position.coords.latitude+"
";
show.innerHTML += "经度: "+position.coords.longitude+"
";
},function(err){
alert(err.code);
},{
enableHighAccuracy : true,
timeout : 5000
});
}
}
</script>
</head>
<body>
<input type="button" id="p1" value="请求">
<div id="show"></div>
</body>
目前H5 地理定位一直不成功,不知道是不是因为win10的系统,
H5 的本地存储:Storage

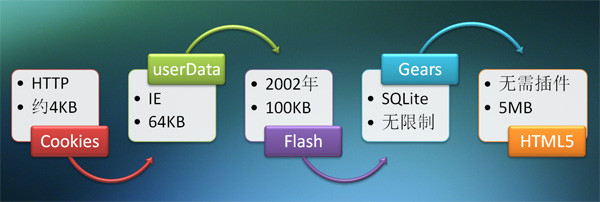
目前 H5 支持的是5M的文件大小,在HTML5中,本地存储是一个window的属性,包括localStorage和sessionStorage,
从名字应该可以很清楚的辨认二者的区别,前者是一直存在本地的,后者只是伴随着session,窗口一旦关闭就没了。二者用法完全相同,
sessionStorage -- 页面关闭,存储也就没有了,数据不共享
localStorage -- 永久存储,可以手动删除数据,数据共享
Storage的特点: 容量5M, 客户端完成,不用请求服务器处理
Storage API : setItem(),设置数据【key/value】 键值对, 都是字符串类型
getItem(),获取数据 ,通过key获取相应的value
removeItem(), 删除相应的value ,clear() 删除所有的信息
小例子:
<script type="text/javascript">
window.onload = function(){
var btn = document.getElementsByTagName("input");
btn[0].onclick = function(){
window.sessionStorage.setItem("name",btn[2].value);
}
btn[1].onclick = function(){
alert(window.sessionStorage.getItem("name") );
}
}
</script>
</head>
<body>
<input type="button" value="设置">
<input type="button" value="显示">
<input type="text" >
</body>
有个存储事件:
当数据有修改或者删除的时候,就会触发storage 事件,在对数据修改的页面上不会触发这个事件,别的共享数据的页面会触发
|
key |
|
新增 或者 修改 删除的 key值 |
|
oldValue |
|
改变之前的值,如果key是新增的,值就是null |
|
newValue |
|
新设的值,可能为null |
|
storageArea |
当前的storage对象 |
|
|
url/uri |
|
触发改事件的页面的url |
window.addEventListener("storage",function(){ },false);
例子: 购物车同步:(当在一个页面上 修改时,别的页面打开 发现已经 修改了)
<script type="text/javascript">
window.onload = function(){
var btn = document.getElementsByTagName("input");
for (var i = 0; i < btn.length; i++) {
btn[i].onclick = function(){
if(this.checked){
window.localStorage.setItem("yes",this.value);
}else{
window.localStorage.setItem("no",this.value);
}
}
};
window.addEventListener("storage",function(ev){
if(ev.key == "yes"){
for (var i = 0; i < btn.length; i++) {
if(ev.newValue == btn[i].value)
{
btn[i].checked = true;
}
};
}else if(ev.key == "no"){
for (var i = 0; i < btn.length; i++) {
if(ev.newValue == btn[i].value)
{
btn[i].checked = false;
}
}
}
},false);
}
</script>
</head>
<body>
<input type="checkbox" value="苹果" />苹果<br>
<input type="checkbox" value="梨子" />梨子<br>
<input type="checkbox" value="香蕉" />香蕉<br>
<input type="checkbox" value="桔子" />桔子<br>
</body>