by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=1294
一、前言碎碎念
我从来对iframe就没有什么好感,对其基本上是不屑一顾。但是人在江湖,身不由己。经理发话,新功能使用iframe实现,没办法,只好折腾,两大烦人的东西,一是带遮罩的弹框提示,而是iframe高度问题。前一个烦人的问题使用其他形式的提示来规避,后一人扰人的问题确实没有什么经验,花了点时间折腾了下,基本上实现了效果,跨域没问题,兼容性也没问题,于是,写个小文备忘下,下次再使用的时候就到这儿拷贝核心代码。
口碑UED有篇大米的“再谈iframe自适应高度”一文,可以看看,虽然貌似兼容性没有个调调。此文评论有个如下的链接地址:http://css-tricks.com/examples/iFrameResize/crossdomain.php,跨域且比较兼容的iframe高度定时自动变化的demo,但是,此demo中的js像个老太太一样啰哩吧嗦,裹脚布般又臭又长,于是,对js脚本重新修身整形,把老太太变成了苗条妙龄少女。
二、原理简述
本文展示的实现方法需要父页面和框架子页面相互配合。框架页面的任务就是向父页面传递其高度值,父页面的任务就是获取这个高度,然后改变iframe的高度。这个道理不难理解,儿子想买双增高鞋,但是由于没有经济实力买不起,于是就告诉他的老爸:“老爸,我要买双40码的增高20厘米的增高鞋”,老爸收到了这个信息,就可以掏钞票给儿子买鞋让儿子增高。
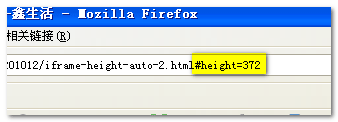
关键是这个讯息如何传递。因为这个老爸是后爸(跨域),儿子心理上有障碍,说不出口。这时候,就需要媒介来帮忙传递讯息,例如儿子的偶噶桑(お母さん)。那么,在本文中,这个协助传递高度信息的媒介是什么呢?答案就是地址栏的锚点。如下图:
将高度以如下锚点形式传递:
#height=372
iframe页面内部通过window.top.location属性修改父页面的地址栏地址,从而将带有高度值的地址传递过去。地址栏地址在只增加锚点的情况下是不会刷新页面的、或是产生跳转什么的。
在父页面,需要设定一个定时器,例如每200毫秒去获取iframe的高度,如果高度改变,则取修改iframe的高度。您可以会对此做法的效率有所疑问,根据大米的测试,同时开5个窗口(IE6、IE7、FF、Opera、Safari)执行这个代码,不会对CPU有什么影响,甚至调整到2ms,也没影响(基本维持在0%占用率)。所以,对于效率基本上不用担心。
三、iframe页面跳转和无跳转实例
通过window.top.location修改父页面的地址栏地址,而不刷新页面,显然是需要得知父页面的页面绝路地址的。同样可以通过window.top.location获取,一了百了。
于是,父子在地址栏和锚点媒介帮助下打情骂俏,产生交流与互动,实现高度自适应的交互。
以下就是实例了。
您可以狠狠地点击这里:iframe高度动态自适应demo(无跳转)
你可以继续狠狠地点击这里:iframe高度动态自适应demo(跳转)
这两个实例父页面的js代码和iframe页面中的都是一样的,所以,统一展示,如下:
首先是子页面,子页面的任务就是传递高度而已,假设现在已经得到iframe当前的页面高度是1294(单位像素,省略)。则核心部分的js代码就是:
//此处window.top.location获取主页面地址的方法有跨域权限的问题,替代方法参见下面的补充。
//或者这里直接使用死地址,即hostUrl = "http://www.host.com/",这是没有任何跨域的问题的。
var hostUrl = window.top.location.toString().split("#")[0];
if (hostUrl) {
hostUrl += "#height=" + 1294;
window.top.location = hostUrl;
}
补充于2010-12-08
根据evonli的建议与提醒,iframe页面的高度传递不需要上面这么多代码,直接改变hash就可以了,如下:
window.top.location.hash = "#height=" + 1294;
但是,在IE浏览器下(以及Chrome下),貌似此方法,不支持跨域的情况(会报权限错误)。看来可能还是得使用iframe的src传递父页面地址,后者是通过cookie,或者其他形式,或是是写死的页面地址等形式。
目前看来,貌似只有(window.top.location = 父页面地址 + 锚点)无兼容性问题,且支持跨域。所以,我开始理解为何crossdomain.php父页面的地址要通过iframe的src地址传递的了。但是,此方法似乎只适用于iframe页面无跳转的情况。因为发生跳转后,iframe地址就变了。
通过iframe传递父页面地址方法类似下面的代码,其中iframe指iframe的DOM对象。
var href = window.location.href, index = href.indexOf("#");
if (index !== -1) {
href = href.slice(0, index);
}
iframe.src = iframe.src + "#" + href;
iframe子页面可以通过:
window.location.hash.slice(1);
获得父页面的地址栏的绝对地址。然后,就是改变父页面的地址:
var hostUrl = window.location.hash.slice(1); hostUrl += "#height=" + 1294; window.top.location = hostUrl;
//zxx:补充内容结束
下面是改变iframe的高度值, 理论上,则iframe以通过锚点附了高度值的url地址应该类似下面,http://www.google.com#height=1294,于是工作很简单,就是得到这个1294就可以了,于是有类似下面的代码:
var iframeHeight = function() {
var hash = window.location.hash.slice(1);
if (hash && /height=/.test(hash)) {
iframe.height = hash.replace("height=", "");
}
setTimeout(iframeHeight, 200);
};
iframeHeight();
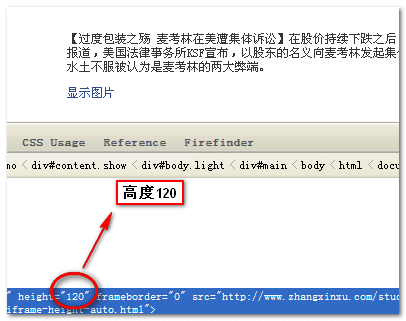
最后就有类似下面的效果,默认iframe高度120:
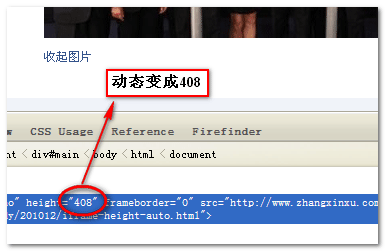
点击iframe页面中的“显示图片”按钮后,很快的,iframe高度自动跟随增加,如下图所示:
四、开心网的做法
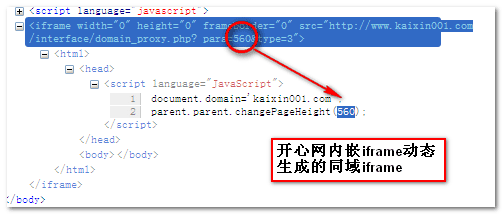
开心网第三方开发的组件也是以iframe框架的形式嵌入的。其高度自适应实现原理大致如下。
内嵌的iframe动态生成一个以开心网提供的页面地址的高宽为0且隐藏的iframe,此iframe页面地址与开心网主页面是同域的,于是,其中iframe页面内部的脚本就可以对主页面进行操作了(动态改变第三方iframe的高度)。
var t = document.createElement("div");
t.innerHTML = '<iframe style="display:none;" src="http://www.kaixin001.com/interface/domain_proxy.php? para=1294&type=3'" scrolling="no" height="0" width="0"></iframe>';
document.body.appendChild(t.firstChild);
五、结语
本着简单示范的目的,文中展示的代码算是相对比较简洁的。但是,实际使用的时候,要考虑一些细节,或是性能上的调整。例如,缓存当前高度,只有高度改变才去修改iframe的高度(这个实例中并没有体现)。
总的来说应该是相当易懂的。window.top.location为中介,iframe把高度亦锚点的形式告知父页面,父页面通过此高度修改iframe的高度值。寥寥十几行js代码,没有什么复杂逻辑和处理,一些简单的字符串处理。
最后,对iframe基本上没有什么研究,所以文中可能有表述不准确的地方,或是实现方法上有潜在问题,欢迎大家指正,不甚感谢。就这些。
原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=1294