回想着以前用asp叉开发的网页时,那种架构为了脱离控件,我们会建立一个htmlview层,该层只引用model和bll当然还有工具类。然后所有的数据在前台的展示,都在这里进行,拼接html标签等等。最后用字符串贴到aspx页面上。
而今,我们在用上了MVC的开发之后,选用mvc的Razor[英][ˈreizə]的视图引擎。看似很惬意的摆脱了那种在c#代码中拼接字符串的繁琐过程。不过有时一些问题还是让我们比较无奈的。虽然一个复制粘贴就完事的过程,但多少不能体现出我们那种追求多重用、少冗余的矫情劲。所以便开始了这次小技巧的总结。
在MVC中helper的用法。 应用场景:有时我们网站中的列表页和详情页的左侧、或者右侧会有一些共同的部分,在mvc下如何处理呢,继续先前那种razor语法该怎么处理就怎么处理吗?显然这共同部分可以写在一个个方法里边,然后列表页和详情页分别调用就OK 。
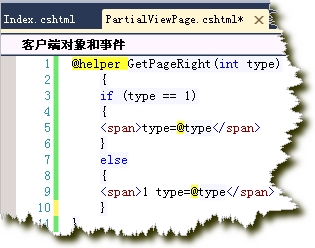
建一个公共页面.PartialViewPage.cshtml在App_code文件夹下。
方法实现:
@helper GetPageRight(int type) { if (type == 1) { <span>type=@type</span> } else { <span>1 type=@type</span> } }
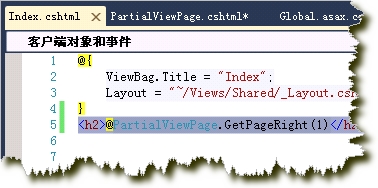
视图页面调用
<h2>@PartialViewPage.GetPageRight(1)</h2>
下面截图看看。