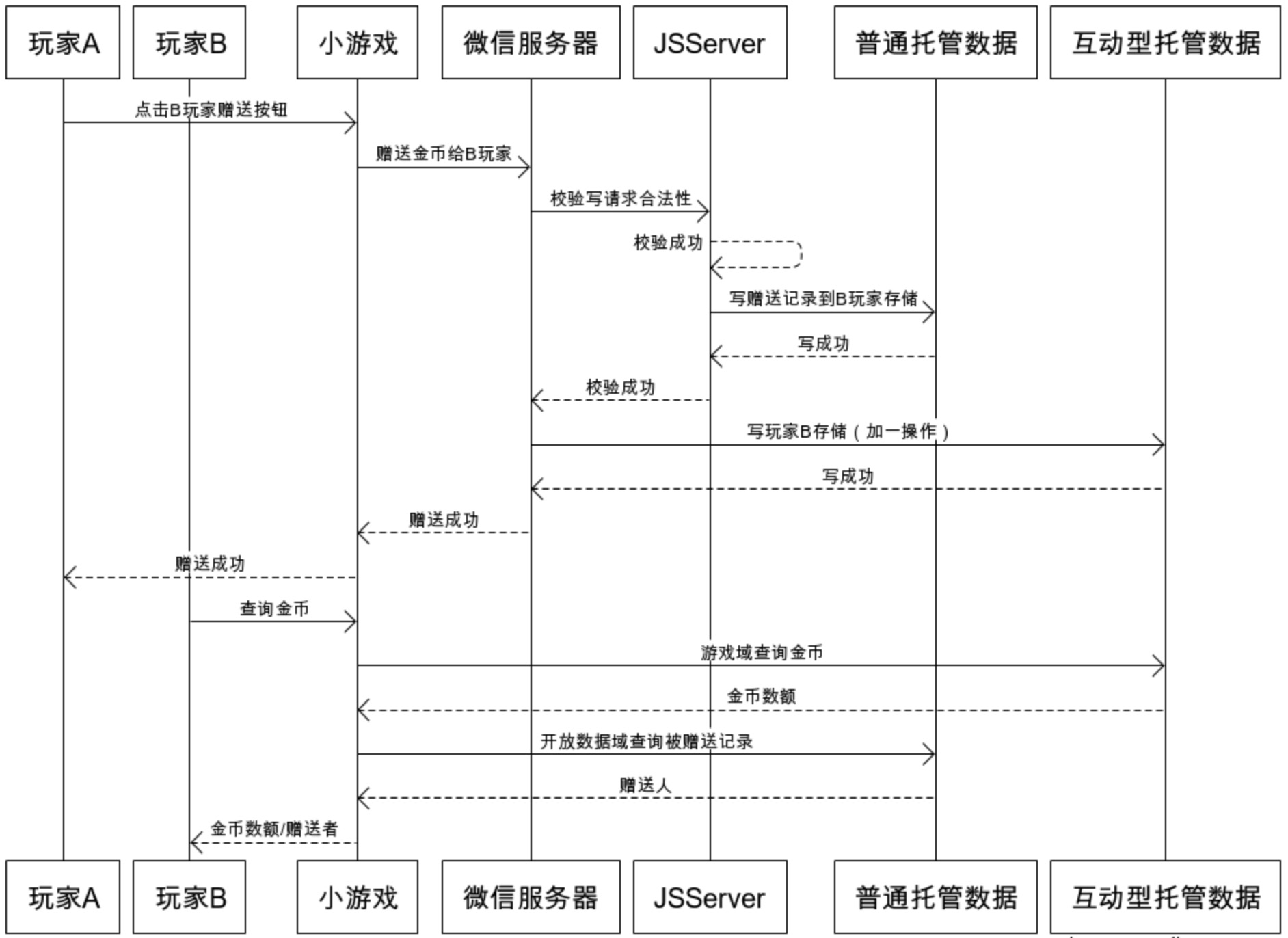
根据官方文档 关系链互动数据 所描述,要实现好友之间礼物赠送,有如下过程:

细化为:
- A 赠送礼物给 B:
wx.modifyFriendInteractiveStorage(Object object) - jsserver 中 checkInteractiveData.js 校验合法性,
- 拉取好友互动数据
wx.getFriendUserStorage() - 判断是否重复赠送、达到赠送上线
- 若通过,则修改 A、B 的互动数据
wx.setFriendUserStorage(),并返回成功标志
- 拉取好友互动数据
- 赠送成功后,触发主域监听赠送事件
wx.onInteractiveStorageModified(),用以处理 A 的赠送激励事件 - A 重新拉起开放数据域排行榜时,根据赠送记录,判断是否显示赠送图标
- B 进入游戏后,获取互动数据
wx.getUserInteractiveStorage()交给后端解析互动数据storage.setUserInteractiveData()(后端接口),并在合适时机修改 B 的礼物值
需要提前配置:
- 小游戏编译后,
game.json中
"modifyFriendInteractiveStorageTemplates": [
{
"key": "1", // 这个 key 与接口中同名参数相对应,不同的 key 对应不同的模板
"action": "赠送", // 互动行为
"object": "金币", // 互动物品
"ratio": 10 // 物品比率,opNum * ratio 代表物品个数
}
]
- 小游戏编译后,
project.config.json中
{
"jsserverRoot": "jsserver"
}
- 小游戏编译后,增加
jsserver/checkInteractiveData.js文件
├── game.js
├── jsserver
│ └── checkInteractiveData.js
参考官方实例,稍作修改即可 点击下载
checkInteractiveData.js 文件需要在开发者工具右键点击上传,在 jsserver 文件夹上右键选择上传环境,目前已知,开发者工具 vv1.05.2105170 版本切换开发环境后,上传失败问题,切换低版本可避免。
官方实例中,以每日时间字符作为 key 来提取当日的赠送记录,假以时日数据量将是极大,但是未见其相关删除操作,亦或是有其不可见操作,但保险起见,我们自己可以用覆盖写操作来避免,详细见 git 地址。
// from origin
// ...
const giftStorageKey = now.toDateString()
const friendsStorage = wx.getFriendUserStorage([giftStorageKey])
// ...
// after modify
// ...
const giftDateKey = now.toDateString()
const giftRecordsKey = 'giftRecords';
const friendsStorage = wx.getFriendUserStorage([giftRecordsKey])
// ...
转载请标出处。