1、概念:
MyBatis中的延迟加载,也称为懒加载,是指在进行表的关联查询时,按照设置延迟规则推迟对关联对象的select查询。例如在进行一对多查询的时候,只查询出一方,当程序中需要多方的数据时,mybatis再发出sql语句进行查询,这样子延迟加载就可以的减少数据库压力。MyBatis 的延迟加载只是对关联对象的查询有迟延设置,对于主加载对象都是直接执行查询语句的。
2、加载时机:
- 直接加载:执行完对主加载对象的 select 语句,马上执行对关联对象的 select 查询。
- 侵入式延迟: 执行对主加载对象的查询时,不会执行对关联对象的查询。但当要访问主加载对象的详情属性时,就会马上执行关联对象的select查询。
- 深度延迟: 执行对主加载对象的查询时,不会执行对关联对象的查询。访问主加载对象的详情时也不会执行关联对象的select查询。只有当真正访问关联对象的详情时,才会执行对关联对象的 select 查询。
注意:延迟加载的应用要求:关联对象的查询与主加载对象的查询必须是分别进行的select语句,不能是使用多表连接所进行的select查询。因为,多表连接查询,实质是对一张表的查询,对由多个表连接后形成的一张表的查询。会一次性将多张表的所有信息查询出来。
3、侵入式延迟加载:
①、Mybatis-config.xml大配置文件,首先开启延迟加载,然后再配置侵入式加载
<!--开启延迟加载--> <setting name="lazyLoadingEnabled" value="true"/> <!--配置侵入式延迟加载 默认为false(深度加载) 侵入式:默认只会执行主加载SQL,那么当访问主加载对象的详细信息时才会执行关联对象的SQL查询 深度延迟:默认只执行主加载SQL,那么当调用到主加载对象中关联对象的信息时才会执行关联对象的SQL查询 --> <setting name="aggressiveLazyLoading" value="true"/>
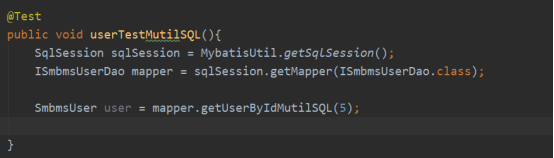
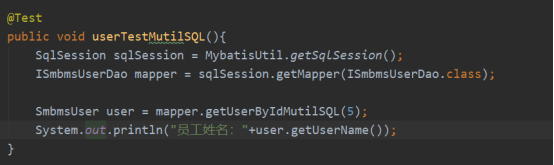
②、不调用主加载对象时只有一条SQL


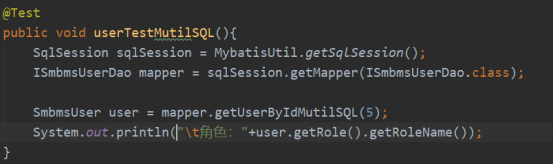
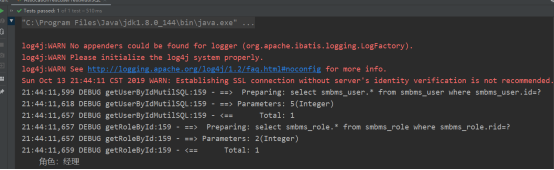
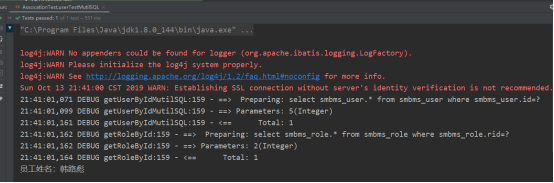
③、调用主加载对象的信息时会产生两条SQL


4、深入式延迟加载:
①、Mybatis-config.xml大配置文件,首先开启延迟加载,然后再配置深度加载
<!--开启延迟加载--> <setting name="lazyLoadingEnabled" value="true"/> <!--配置侵入式延迟加载 默认为false(深度加载) 侵入式:默认只会执行主加载SQL,那么当访问主加载对象的详细信息时才会执行关联对象的SQL查询 深度延迟:默认只执行主加载SQL,那么当调用到主加载对象中关联对象的信息时才会执行关联对象的SQL查询 --> <setting name="aggressiveLazyLoading" value="false"/>
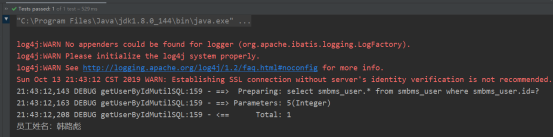
②、调用主加载对象时不会执行第二条加载SQL


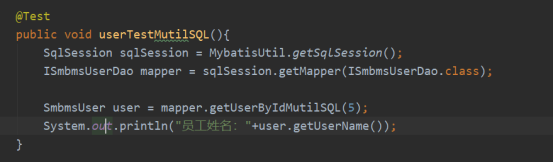
③、调用关联对象详细信息时会执行第二次查询