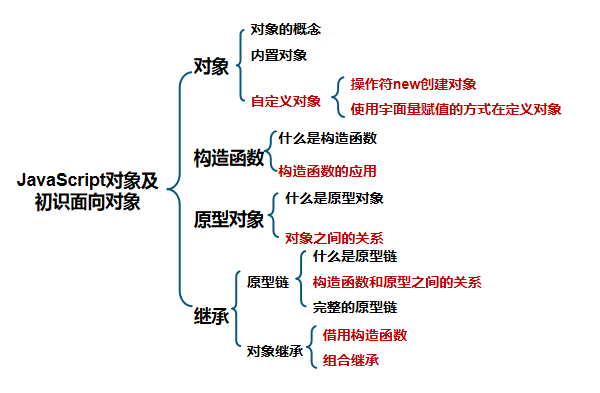
一、对象
1.1对象是什么
对象是包含相关属性和方法的集合体
1.2什么是面向对象
面向对象仅仅是一个概念或者编程思想
通过一种叫做原型的方式来实现面向对象编程
二、创建对象
2.1自定义对象
2.1.1自定义对象
基于Object对象的方式创建对象

示例:
var flower=new Object(); flower.name="长春花"; flower.genera="夹竹桃科 长春花属"; flower.area="非洲、亚热带、热带以及中国大陆的华东、西南、中南等地"; flower.uses="观赏或用药等"; flower.showName=function(){ alert(this.name); } flower.showName();
2.2.2自定义对象
使用字面量赋值方式创建对象
示例:
var flower={ name:"长春花", genera:"夹竹桃科 长春花属", area:"非洲、亚热带、热带以及中国大陆的华东、西南、中南等地", uses:"观赏或用药等", showName:function(){ alert(this.name); } } flower.showName();
2.2内置对象
常见的内置对象:
String(字符串)对象
Date(日期)对象
Array(数组)对象
Boolean(逻辑)对象
Math(算数)对象
RegExp对象
三、构造函数
3.1创建构造函数
function Flower(name,genera,area,uses){ this.name=name; ……. this.showName=function(){ alert(this.name); } } var flower1=new Flower("长春花","夹竹桃科 长春花属","非洲、亚热带、热带以及中国大陆的华东、西南、中南等地","观赏或用药等") flower1.showName();
3.2使用构造函数创建对象
var flower2=new Flower("牡丹","芍药科 芍药属","中国","观赏、食用或药用"); flower2.showName(); var flower3=new Flower("曼陀罗花","茄科 曼陀罗属","印度、中国北部","观赏或药用"); flower3.showName();
3.3使用构造函数创建新实例
调用构函数的4个步骤:
①创建一个新对象 ②将构造函数的作用域赋给新对象(this就指向了这个新对象)③ 执行构造函数中的代码 ④返回新对象
3.4constructor属性
constructor属性指向Flower
alert(flower1.constructor==Flower); alert(flower2.constructor==Flower); alert(flower3.constructor==Flower
3.5instanceof操作符
使用instanceof操作符检测对象类型
alert(flower1 instanceof Object); alert(flower1 instanceof Flower); alert(flower2 instanceof Object); alert(flower2 instanceof Flower); alert(flower3 instanceof Object); alert(flower3 instanceof Flower);
四、原型对象
function Flower(){ } Flower.prototype.name="曼陀罗花"; Flower.prototype.genera="茄科 曼陀罗属"; Flower.prototype.area="印度、中国北部"; Flower.prototype.uses="观赏或药用"; Flower.prototype.showName=function() { alert(this.name); } var flower1=new Flower(); var flower2=new Flower(); flower1.name="长春花"; alert(flower1.name); alert(flower2.name);
五、继承
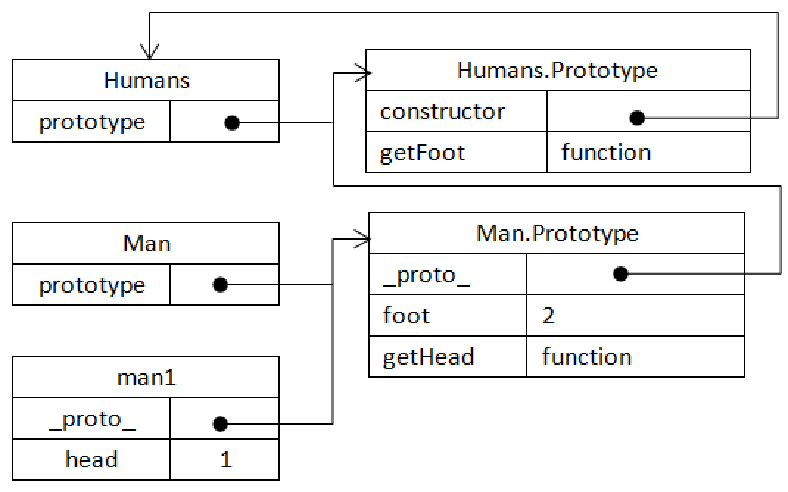
5.1原型链
一个原型对象是另一个原型对象的实例
相关的原型对象层层递进,就构成了实例与原型的链条,就是原型链
function Humans(){ this.foot=2; } Humans.prototype.getFoot=function(){ return this.foot; } function Man(){ this.head=1; } Man.prototype=new Humans(); //继承了Humans Man.prototype.getHead=function(){ return this.head; } var man1=new Man(); alert(man1.getFoot()); //2 alert(man1 instanceof Object); //true alert(man1 instanceof Humans); //true alert(man1 instanceof Man); //true
5.2构造函数和原型之间的关系

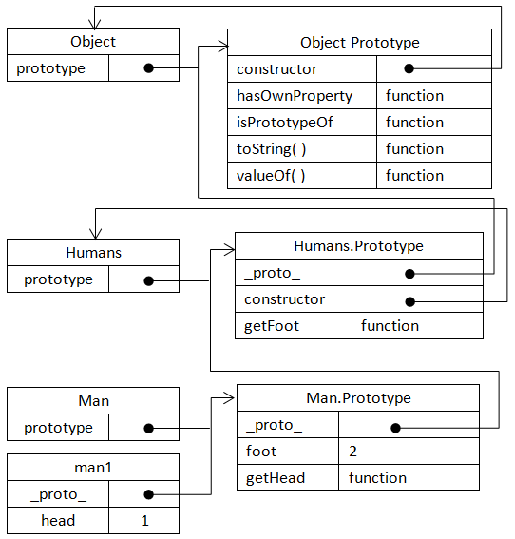
5.3Object在原型链中的位置

5.4借用构造函数

5.5组合继承
组合继承:有时也叫做伪经典继承 将原型链和借用构造函数的技术组合到一块,发挥二者之长的一种继承模式
使用原型链实现对原型属性和方法的继承,而通过借用构造函数来实现对实例属性的继承
六、总结