盒模型的各种魔法(有点黑)
这篇主要是用来系统地整理盒模型和盒模型的一些黑魔法
如果还有什么好玩的黑魔法可以加我的QQ387857274一起讨论
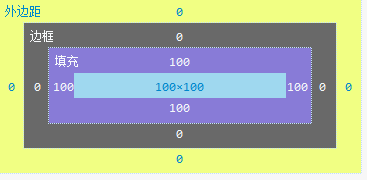
灵活单盒模型
先不讨论其父盒和其他盒对它的影响和固定尺寸且不含任何定位

我们的子元素就是从最中间的那块content中诞生的
单盒的表现
1. 文字和子盒的尺寸
如盒中存在inline 或者文字或者 具有尺寸子盒,则此盒会一占一行并且高度等于line-height或者子盒的高度
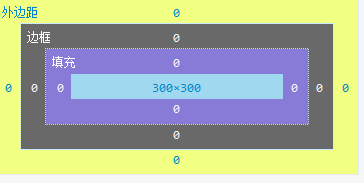
2. padding和border
设置padding和border会增加盒的宽度或者高度(不设box-sizing)
设置了box-sizing 他俩都不会影响宽度或者高度,会压缩盒内空间
灵活单盒与他娘
情况一
当灵活单盒所在的content区域被压缩时
这个应该很好理解,因为他存在范围就是他娘的肚子嘛
他娘吃了东西后
情况二
当灵活单盒自己想不开 第二张设置margin水平之后,垂直方向只会改变位置,然后就是
情况三
当灵活单盒 绝对定位 成功设置任意对方向的一对坐标后
当设置top:0;bottom:0;时
这里单盒的高度会随父元素的高度变化而变化
固定单盒模型
尺寸固定的盒模型
1. 设置固定的px时
其尺寸只在不设置box-sizing的情况下padding尺寸会增加
2. 设置百分比时
此时元素会根据父元素content的大小分配空间
不管什么情况都是这么个准则
盒模型的耻辱
为什么说是耻辱呢,身为一个盒你丫居然给子元素留后门,像我这种正义的男子是不会接受后门这种事的,来看看是怎么样个耻辱
这里有三个盒子嵌套,加上body 四个
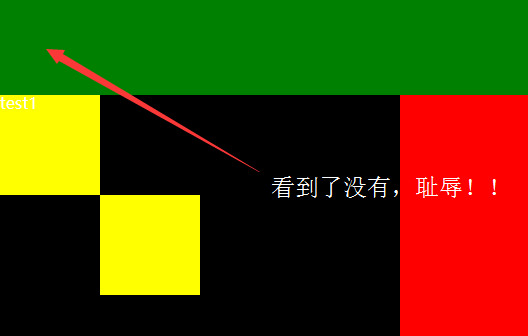
当test1设置margin-top:100px;时
可以看到4个盒子都向下移动了100px,这里就不展示下边距的问题了;这就是我所说的“后门”
相当于每个盒子都有上下两个后门,供每个盒子内子元素的外边距来去自如,马蛋,耻辱