1、浮动定义(float设置)
浮动,顾名思义,就是使文本内容浮起来和动起来,浮指的是:脱离文档流,动指的是:向设置的方向移动。
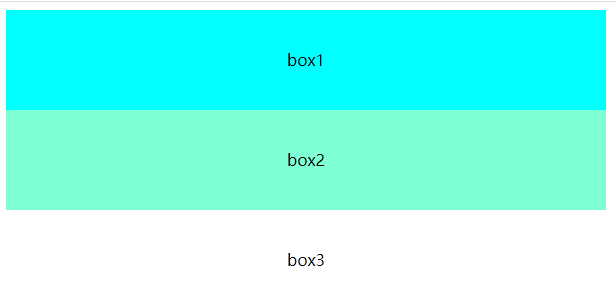
脱离文档流将会导致文档内容高度等不会被常规计算,会造成常见的文本覆盖、高度塌陷等问题影响布局效果,例如:

2、清除浮动
常规的有以下几种:
1、设置clear:both:不允许两边有浮动现象,在浮动元素后的非浮动元素中设置,clear的值有:none|both|left|right;
2、overflow:hidden:应用BFC原理,将盒子变为独立的块级上下文,在这个独立的块级上下文中会计算浮动元素的高度,可用于解决高度塌陷的问题;
3、应用::after,::before等伪元素:在选中的盒子内创建虚假的节点,在设置clear:both等属性,清除浮动
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>test2</title>
</head>
<body>
<div class="main">
<div class="box box1">box1</div>
<div class="box box2">box2</div>
</div>
<div class="box box3">box3</div>
<style>
.main {
/* overflow: hidden; */
border: 1px solid red;
}
.box {
600px;
height: 100px;
text-align: center;
line-height: 100px;
}
.box1 {
background-color: aqua;
float: left;
}
.box2 {
background-color: aquamarine;
float: left;
}
.main::after,
.main::before {
display: block;
content: '';
clear: both;
}
.box3 {
background-color: beige;
/* clear: both; */
}
</style>
</body>
</html>
3、BFC(网上资料)
定义:BFC(Block Formatting Context)格式化上下文,是Web页面中盒模型布局的CSS渲染模式,指一个独立的渲染区域或者说是一个隔离的独立容器。
形成条件:
- 浮动元素,float 除 none 以外的值;
- 定位元素,position(absolute,fixed;
- display 为以下其中之一的值 inline-block,table-cell,table-caption;
- overflow 除了 visible 以外的值(hidden,auto,scroll;
特点:
- 内部的Box会在垂直方向上一个接一个的放置。
- 垂直方向上的距离由margin决定
- bfc的区域不会与float的元素区域重叠。
- 计算bfc的高度时,浮动元素也参与计算
- bfc就是页面上的一个独立容器,容器里面的子元素不会影响外面元素。