1、文本框默认点击特效:

点击文本框,外围会出现蓝色阴影,取消该特效,为该文本框添加css样式"outline:none; box-shadow:none",就取消了默认特效。必要时可以加!important增加优先级
2、实现百度搜索框点击特效:

点击文本框,文本框的边框出现蓝色实线,我学习到的实现方法:
基础的html元素:

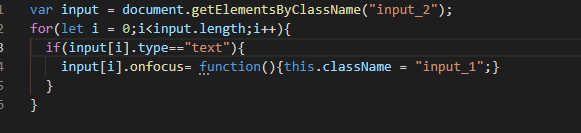
css:为需要该特效的文本框设置该css样式

js:当鼠标点击该文本框时,该文本框的类名改变

3、输入框特殊点击特效

实现代码:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>test2</title>
</head>
<body>
<div class="main">
<form style="margin-top:50px;">
<input type="text">
<span class="span">
<label>用户名 :</label>
</span>
</form>
</div>
<style>
.main {
height: 500px;
800px;
margin: auto;
}
.main form {
position: relative;
font-weight: blod;
}
.main input {
height: 50px;
300px;
margin: auto;
border: 0;
box-shadow: none;
border-bottom: 1px solid #6a7989;
transition: border-bottom 0.5s;
}
.main .span {
position: absolute;
left: 0;
bottom: 0;
height: 50px;
}
.main label {
font-weight: bold;
color: #6a7989;
line-height: 50px;
display: block;
}
.main input:focus {
outline: none;
border-bottom: 2px solid aqua;
}
</style>
<script>
window.onload = function() {
var span = document.getElementsByTagName('span');
var input = document.getElementsByTagName('input');
input[0].onfocus = function() {
span[0].style.bottom = '30px';
}
input[0].onblur = function() {
span[0].style.bottom = '0';
}
}
</script>
</body>
</html>
原理:
应用position定位文本在特定的位置上,用onfocus和onblur等绑定聚焦及失焦事件改变css属性
总结:
学习了js选取html元素的方法:
1 document.getElementById("id");返回一个
2 document.getElementsByClassName("classname");返回一个类数组
3document.querySelector("选择器");返回一个//querSelectorAll;返回一个数组
学习了css的display属性:
display:inline;行元素,不换行
display:block;块元素,可调宽高
display:inline-block;行内的块,有两者的优点。
写这些,相当于对我的一个记录,如果我的表述有误,请大家多多指教。
