假设一个物流或商城系统,当后台库存不足时,要提示管理员,或者有人下单等情况,都要及时的通知管理员,因此就需要定时去后台查询,定时发送请求到后台,查看库存是否足够等信息。
定时任务启用java定时器,再自启动的servlet容器中,设置计时器,如果时间到了,就会自动执行方法内容。java通过线程休眠来实现计时功能Thread.sleep()
使用步骤:
1.再mvc配置文件中添加启用定时任务注解

2.创建定时任务
@Controller public class KuCunController { /** * 通过scheduled组件来实现 * @return */ @Scheduled(cron = "0/5 * * * * ?") public String fun1() { String kucun = "10"; System.out.println("启用了定时任务" + new Date()); return kucun; } }
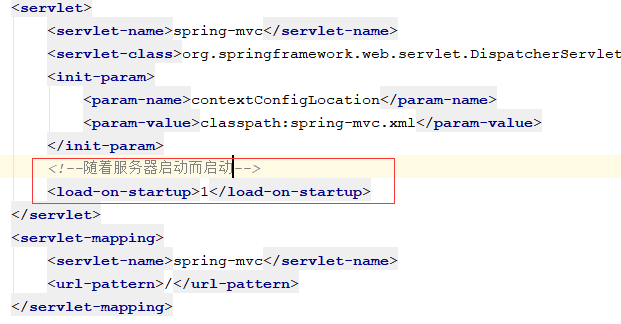
注意:因为定时任务是在自启动的servlet容器中,是随着服务器启动开始计时的,因此需要再服务器启动时启动项目,因此要在web.xml中配置项目随服务器启动而启动:

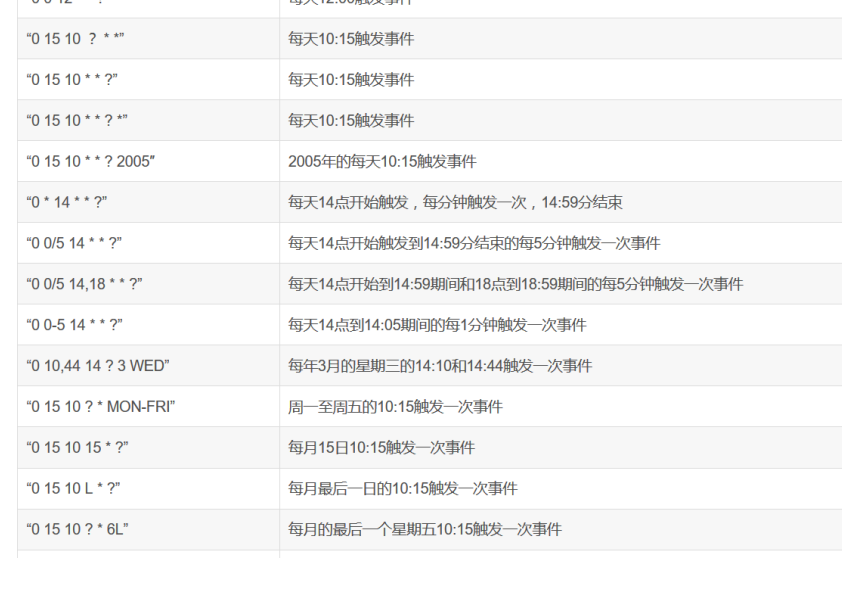
关于cron的取值:



可以使用ModelAndView返回视图。
RequestBody用法:
@ResponseBody:将数据转换成json并输出到响应流中
@RequestBody:将请求中的json数据转换成Java对象,一般用来处理复杂类型的数据
模拟ajax请求:
function test() { var emps=[]; emps.push({ename:"zhangsan",empno:1,age:10}); emps.push({ename:"lisi",empno:2,age:20}); emps.push({ename:"wangwu",empno:3,age:30}); $.ajax({ type:"post", url:"/ce812/emp/add", data: JSON.stringify(emps), contentType:"application/json", success: function (data) { alert(data); }, error:function (xhr, msg) { alert(msg) } }) }
@Controller @RequestMapping("/emp") @ResponseBody public class EmpController { /** * @param emps:复杂对象,使用requestbody接收 * @return */ @PostMapping("/add") @ResponseBody public String test1(@RequestBody List<Emp> emps) { System.out.println(emps); return "ok"; } }
前端页面发送请求,注意数据格式问题,发送json数据到后台,后台通过requestBody将json数据中的多个数据转为对象。