实验目的
对比实验,在微信小程序仿真器环境下加载Storage中的音频和加载远程中的音频的时间花费对比。
实验步骤
- 在同一页面中显示“预加载播放”、“远程加载播放”按钮。
- 将音频下载并存储到Storage中。
- “Storage播放”按钮绑定PreloadAudio(),该函数实现的功能是获取Storage中文件地址并播放音频。
- “远程加载播放”按钮绑定RequestAudio(),该函数实现的功能是直接请求远程音频资源,播放音频。(与步骤3中的音频资源为同一个)
- 分别点击“预加载播放”按钮、“远程加载播放”按钮,重复10次,记录时间花费并计算平均值。
- 更换音频文件,再次重复步骤5。
- 制表。
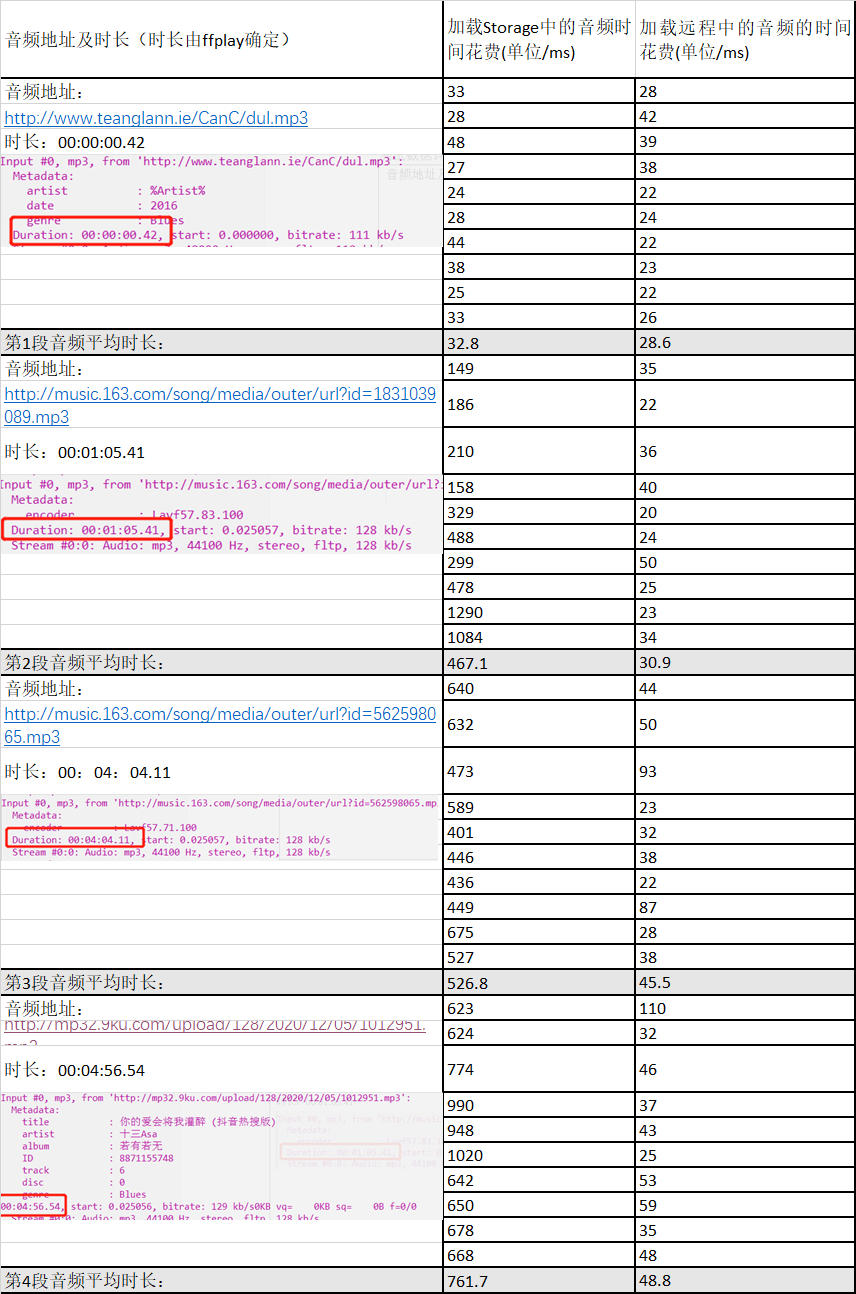
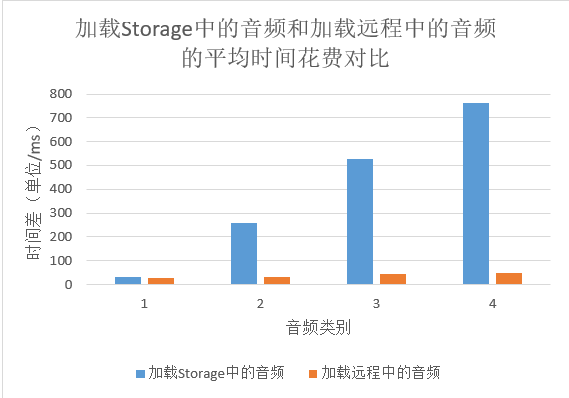
实验结果
测试数据详细情况如下表:


实验结论
在仿真器环境下,加载同一段音频的情况下,加载Storage中的音频比加载远程中的音频的时间花费多。
结果分析
在微信小程序仿真器环境下,加载Storage中的音频比加载远程中的音频的时间花费多的结果与预期结果相反。在请教老师后,得知性能测试应该在真机环境下进行。于是继续设计实验,测试在真机环境下,加载Storage中的音频与加载远程中的音频的时间花费对比,请查看仿真器环境下,加载Storage中的音频与加载远程中的音频的时间花费对比。
附录实验代码片段
/*音频预加载 */
PreloadAudio(questionURL: string){
console.log("questionURL:" + questionURL);
wx.downloadFile({
url: questionURL,
success(res){
console.log("tempFilePath", res.tempFilePath);
if(res.statusCode === 200){
console.log("音频下载完毕,downloadPath", res.tempFilePath);
wx.setStorageSync('mp3_cache', res.tempFilePath);
}
},
fail(err){
console.log(err.errMsg);
}
})
},
onLoad: function (options) {
//var preURL = "http://www.teanglann.ie/CanC/dul.mp3";
//var preURL = "http://music.163.com/song/media/outer/url?id=1831039089.mp3"
var preURL = "http://music.163.com/song/media/outer/url?id=562598065.mp3";
//var preURL = "http://mp32.9ku.com/upload/128/2020/12/05/1012951.mp3"
console.log("first-onload")
this.PreloadAudio(preURL);
},
/*预加载播放按钮绑定函数*/
preloadAudio(){
var preURL = wx.getStorageSync('mp3_cache')
var timestamp1 = new Date().getTime()
var audioCtx = wx.createInnerAudioContext()
audioCtx.src = preURL
audioCtx.autoplay = true
audioCtx.play()
audioCtx.onPlay(function () {
var timestamp2 = new Date().getTime();
console.log("开始播放时间戳为:" + timestamp2);
console.log("时间差:", timestamp2 - timestamp1)
console.log("playing...");
})
audioCtx.onStop(function () {
audioCtx.destroy()
})
audioCtx.onError(function () {
console.log('播放失败:', audioCtx.src)
})
},
/*远程加载播放按钮绑定函数*/
requestAudio(){
//var preURL = "http://www.teanglann.ie/CanC/dul.mp3";
//var preURL = "http://music.163.com/song/media/outer/url?id=562598065.mp3";
var preURL = "http://music.163.com/song/media/outer/url?id=1831039089.mp3"
//var preURL = "http://mp32.9ku.com/upload/128/2020/12/05/1012951.mp3"
var timestamp1 = new Date().getTime()
var audioCtx = wx.createInnerAudioContext()
audioCtx.src = preURL
audioCtx.autoplay = true
audioCtx.play()
audioCtx.onPlay(function () {
var timestamp2 = new Date().getTime();
console.log("开始播放时间戳为:" + timestamp2);
console.log("时间差:", timestamp2 - timestamp1)
console.log("playing...");
})
audioCtx.onStop(function () {
audioCtx.destroy()
})
audioCtx.onError(function () {
console.log('播放失败:', audioCtx.src)
})
},