实验目的
探究在IOS及Andriod环境中,微信小程序加载Storage中的音频与加载远程中的音频的时间花费对比。
实验环境
测试机(IOS及Andriod)及微信版本号详情如下所示:


实验步骤
- 在同一页面中显示“预加载播放”、“远程加载播放”按钮。
- “Storage播放”按钮绑定PreloadAudio(),该函数实现的功能是获取Storage中文件地址并播放音频。
- “远程加载播放”按钮绑定RequestAudio(),该函数实现的功能是直接请求远程音频资源,播放音频。(与步骤3中的音频资源为同一个)
- 打开微信小程序的真机调试模式,本实验分别以iphone12、Huawei-YAL-AL00为测试机器。
- 在iphone12测试机下,确保音频已下载到Storage中,点击“预加载播放”按钮,记录时间花费。重复该步骤10次,计算10次时间花费的平均值。
- 在iphone12测试机下,点击“远程加载播放”按钮,记录时间花费。重复该步骤10次,计算10次时间花费的平均值。
- 更换音频文件,再次重复步骤5,6,7。
- 在Huawei-YAL-AL00测试机下,确保音频已下载到Storage中,点击“预加载播放”按钮,记录时间花费。重复该步骤10次,计算10次时间花费的平均值。
- 在Huawei-YAL-AL00测试机下,点击“远程加载播放”按钮,记录时间花费。重复该步骤10次,计算10次时间花费的平均值。
- 更换音频文件,再次重复步骤8,9,10。
- 制表。
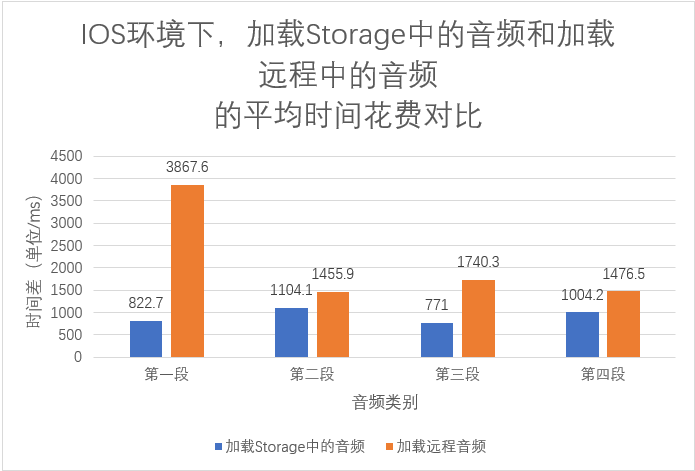
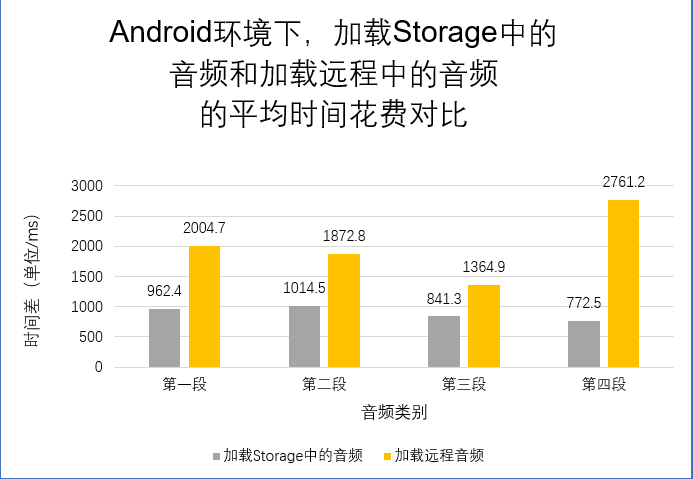
实验现象及数据
分别以iphone12、Huawei-YAL-AL00作为IOS、Android环境的测试机,测试数据详细情况如下表:



实验结果及结论
在IOS或Android环境下,加载同一段音频的情况下,微信小程序加载Storage中的音频比加载远程中的音频时间花费少。