今天做一个开发需求,通过某一些条件设置表单的字段为不可编辑的,通过给表单设置disabled属性后,表单的就变成不可编辑的了。但是提交表单以后发现被设为disabled的字段的数据没有提交到后台服务器。原来表单的字段设置为disabled了以后,浏览器就不会将这个字段的值传个服务器了。
写一个简单的页面验证一下,测试页面如下:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<h2>Hello World!</h2>
<hr>
<form action="/webtest/index.jsp" method="get">
用户名:<input name="username">
年龄:<input name="age">
地址:<input name="address" disabled value="中国四川"><br>
<button>提交</button>
</form>
</body>
</html>
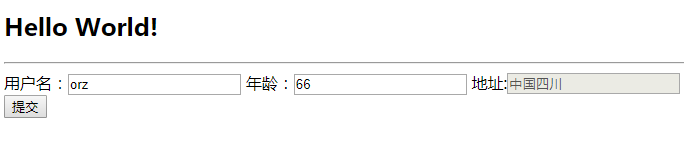
表单里面有三个字段,分别是username,age,address。其中将address设置为disabled。
提交数据之前如下:

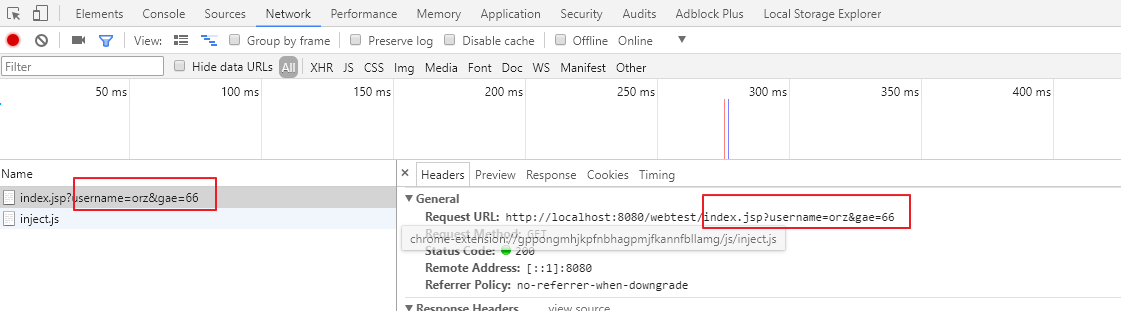
提交后,通过网络可以看到提交的数据只有age和username。