1、将创建的项目dotnet publish进行发布

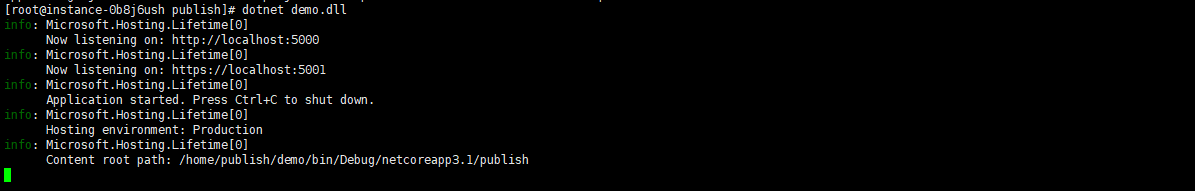
2、运行此网站 dotnet demo.dll

3、配置nginx
(1) 打开 etc/nginx/nginx.conf配置文件,listen监听端口,include引用 default.d、conf.d目录下所有以.conf结尾的配置文件
include /etc/nginx/conf.d/*.conf;
server { listen 8000 default_server; listen [::]:8000 default_server; server_name _; root /usr/share/nginx/html; # Load configuration files for the default server block. include /etc/nginx/default.d/*.conf; location / { } error_page 404 /404.html; location = /40x.html { } error_page 500 502 503 504 /50x.html; location = /50x.html { } }
(2) 进入conf.d目录下进行自定义添加配置文件
server { listen 8001; location / { proxy_pass http://localhost:5000; proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection keep-alive; proxy_set_header Host $host; proxy_cache_bypass $http_upgrade; } # error_page 404 /404.html; # location = /40x.html { # } # error_page 500 502 503 504 /50x.html; # location = /50x.html { # } }
(3) 自定义配置文件已创建完成,监听8001端口,proxy_pass 代理.Net Core Web 5000项目,然后进行检查与重载配置
nginx -t
nginx -s reload
4、运行调试
接下来在浏览器中打开项目
