- 初识websocket
- websocket的应用:构造函数、常量、属性、方法
- websocket应用示例
一、初识websocket
1.1Websocket是一种网络协议,是在HTTP基础上做出一些优化的协议,与HTTP无直接关系。WebSocket是HTML5开始提供的一种在单个TCP连接上进行全双工通讯的协议。
1.2HTTP协议相关回顾:
HTTP(超文本传输协议):规定了web浏览器如何从web服务器获取文档和向web服务器提交表单内容,以及web服务器如何响应这些请求和提交返回给浏览器。
HTTP的第一个版本叫做HTTP/0.9是一种为互联网原始数据传输服务的简单协议。由RFC1945[6]定义的HTTP/1.0进一步完善了这个协议。它允许消息以类MIME消息的格式传送,它包括传输数据的辕信息和对请求/响应语义的修饰。
HTTP/1.0没有充分考虑到分层代理,缓存,以及持久连接和虚拟主机的需求的影响。
HTTP/1.1版本对1.0版本做了优化,开始支持长连接和缓存。
1.3为什么需要webSocket?
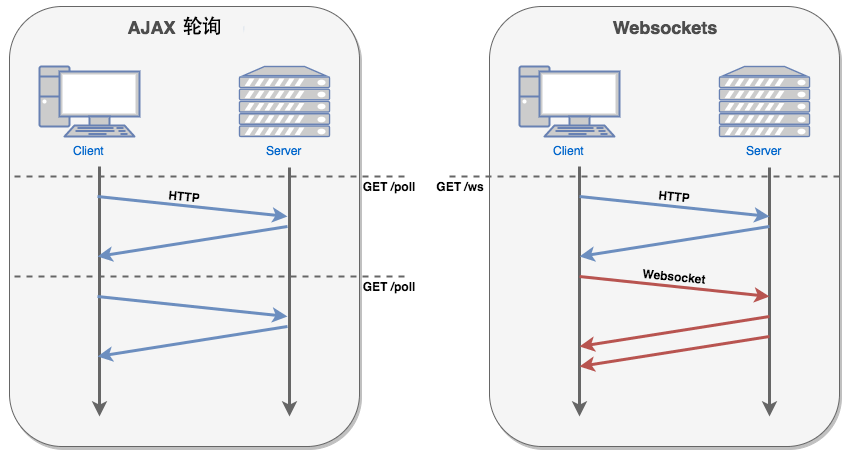
因为HTTP协议有一个缺陷:通信只能由客户端发起。服务器端不能时实发送最新数据给客户端,如果遇到客户端需要时实获取服务器上的最新数据,就需要使用Ajax轮训来请求最新数据。这种实现方案显然要消耗大量的网络请求资源,对于客户端的定时器触发轮训也是比较大的性能消耗,而服务器还需要处理很多多余的网络请求。
通过webSocket可以建立一个连接只需要一次握手,然后,浏览器和服务器之间就可以直接进行数据交互。这就意味着服务器可以时实向客户端发送数据,而不需要重复的通过客户端来请求。

1.4websocket请求报文:
Request Headers(请求头)
Accept-Encoding:gzip,deflate,sdch(接受编码格式)
Accept-Language:zh-CN,zh,q=0.8(接受语言)
Cache-Control:no-cache(缓存控制:无缓冲)
Connection:Upgrade(连接)
Host:echo.websocket.org(请求的服务器地址:服务器域名/IP 端口)
Origin:file://(请求发起端)
Pragma:no-cache(报文指令)
Sec-WebSocket-Extenslons:permessage-deflate;client_max_window_bits(用户定义的字符串,用来区分同RUL下,不同服务所需要的协议)
Sec-WebSocket-key:8DtPaH9DH2Qsw6BK0q6FCw==(随机字符串,服务器端使用这个数据构造出一个SHA-1的信息摘要。把“Sec-WebSocket-key”加上一个特殊字符串,然后计算SHA-1摘要,之后进行BASE-64编码,将结果作为“Sec-WebSocket-Accept”头的值,返回给客户端。这样操作,可以尽量避免普通HTTP请求被误认为Websocket协议)
Sec-WebSocket-Version:13(表示支持的WebSocket版本,RFC645要求使用的版本是13,之前草案的版本均应当弃用)
Upgrade:websocket(表示希望升级到WebSocket协议)
User-Agent:Mozilla/5.0...(用户代理)
1.5WebSocket特点:
(a)建立在TCP协议之上,服务器端的实现比较容易。
(b)与HTTP协议有着良好的兼容性。默认端口也是80和443,并且握手阶段采用HTTP协议,因此握手时不容易屏蔽,能通过各种HTTP代理服务器。
(c)数据格式比较轻量,性能开销小,通信高效。
(d)可以发送文本,也可以发送二进制数据。
(e)没有同源限制,客户端可以与任意服务器通信。(就是说可以通过websocket实现跨域)
(f)协议标识符为ws(如果加密为wss)服务器网址就是url
1.6浏览器兼容性:
Chrome
Firefox
IE>=10
Sarafi>=6
Android>=4.4
iOS>=8
二、websocket的应用
这里有一篇不错的教程:https://www.cnblogs.com/jingmoxukong/p/7755643.html
2.1WebSocket客户端API
var Socket = new WebSocket(url, [protocol]);
URL:指定连接的URL。
protocol:可选,指定可接受的子协议。
2.2WebSocket的属性:
WebSocket.binaryType:使用二进制的数据类型连接。
WebSocket.bufferedAmount:未发送至服务器的字节数。
WebSocket.extensions:服务器选择的扩展。
WebSocket.onclose:指定连接关闭的回调函数。
WebSocket.onerror:用于指定连接失败后的回调函数。
WebSocket.onmessag:指定当从服务器接受到信息时的回调函数。
WebSocket.onopen:指定连接成功后的回调函数。
WebSocket.readyState:当前连接状态。
WebSocket.url:WebSocket的绝对路径。
2.3WebSocket的方法:
WebSocket.close(code,reason):关闭当前连接
参数code:一个数字状态码,他解释了连接关闭的原因。如果没有传递这个参数,默认使用1005。关于状态码可以了解:https://developer.mozilla.org/en-US/docs/Web/API/CloseEvent#Status_codes
参数reason:返回关闭原因,字符串类型,UTF-8编码的字符串不能超过123个字节。
WebSocket.send(data):向服务器发送数据
参数data:可以是USVString(文本字符串)、ArrayBuffer(数组对象发送的底层二进制数据)、Blob类型(将Blob中的原始数据以二进制传输)、ArrayBufferView(二进制帧的形式发送任何JavaScript类数组对象)。
2.4简单的使用websocket
1 var socket = new WebSocket('ws://echo.websocket.org/'); 2 //ws://echo.websocket.org/ 官方开发测试接口,向它发送什么数据它返回什么数据 3 socket.onopen = function(){ //连接成功触发 4 socket.send('hello'); 5 } 6 socket.onmessage = function(e){ //接收到服务器响应触发 7 console.log('message'); 8 console.log(e); 9 console.log(e.data); 10 socket.close(); //关闭连接 11 } 12 socket.onlose = function(e){ //关闭连接后触发 13 console.log('close'); 14 console.log(e); 15 } 16 socket.onerror = function(){ //出现错误时触发 17 console.log('erre'); 18 }
2.5websocket.readyState当前连接状态与WebSocket常量
WebSocket.CONNECTING = 0;(正在连接中)
WebSocket.OPEN = 1;(已经连接并且可以通讯)
WebSocket.CLOSING = 2;(连接正在关闭)
WebSocket.CLOSED = 3;(连接已关闭或者没有连接成功)
(关于示例应用,有时间再来补充)