- history
- hashchange与popstate
一、history
- history.back():加载history列表中的前一个URL
- history.forward():加载history列表中的下一个URL
- history.go(n):加载history列表中的某一个具体页面
- history.length.:返回历史列表中的网址数
- history.pushState(state,title,url):添加一条历史记录(HTML5)
- history.replaceState(state,title,url):替换当前的历史记录(HTML5)
pushState与replaceState中的参数:
state:一个指定网址相关的状态对象,popstate事件触发时,该对象会传入回调中。如果不需要这个对象,此处可以填null。
title:新页面的标题,但是所有浏览器目前都忽略这个值,因此这里可以填null。
url:新的网址,必须与当前页面处在同一个域。浏览器的地址栏将显示这个网址。
二、history的hashchange与popstate事件
为什么history.pushState()与history.replaceState()能实现单页面应用呢?
关键在于history.pushState()与history.replaceState()执行添加和替换历史记录会改变浏览器地址栏的URL,但不会刷新整个页面。
并且history还有两个监听url变化的事件:
- popstate事件:历史记录发生改变时触发(浏览器前进后退切换页面时触发)
- hashchange事件:当页面的hash值发生改变的时候触发(浏览器前进后退切换页面时触发)
基于pushState与replaceState可以实现修改历史记录,但是点击浏览器的前进后退按钮时不能回退到之前页面的,仅仅只是修改地址栏的URL,这时候就需要引用到一个关键的参数pushState与replaceState中的参数state。这个参数会在历史记录发生改变时添加到popstateEvent对象上,而且popstate事件是在浏览器前进后退时触发,那么这时候只需在pushState于replaceState方法中添加记录页面信息的数据,当浏览器通过前进后退按钮切换页面时,就可以根据popstate事件的popstateEvent事件对象获取页面信息数据来刷新页面。
基于popstate实现模拟单页面的基本逻辑:
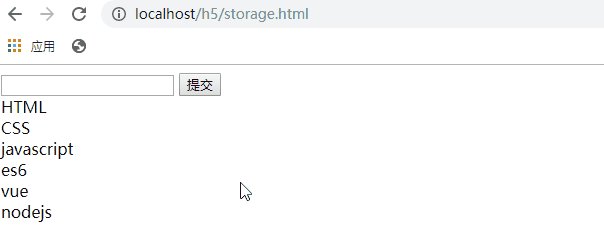
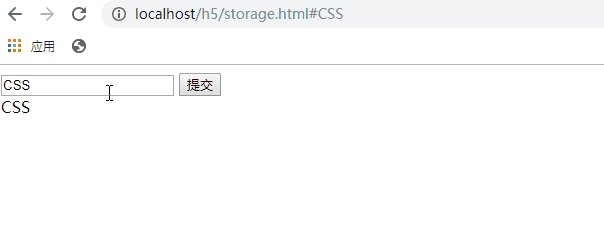
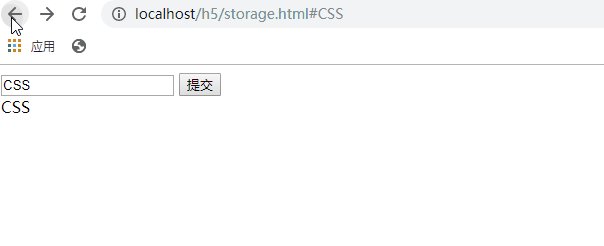
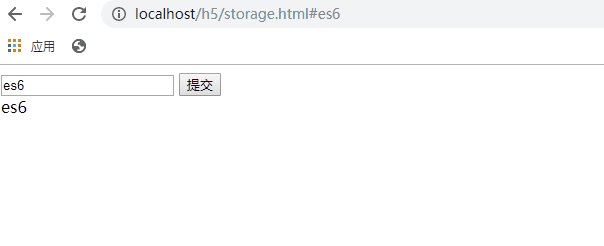
1 <input type="text" id="searchWord" value=""> 2 <input type="button" id="btn" value="提交"> 3 <div class="content"></div> 4 <script> 5 var data = [{name:"HTML"},{name:"CSS"},{name:"javascript"},{name:"es6"},{name:"vue"},{name:"nodejs"}]; 6 7 var content = document.getElementsByClassName('content')[0]; 8 var btn = document.getElementById('btn'); 9 var inp = document.getElementById('searchWord'); 10 btn.onclick = function(){ 11 var showData = data.filter(function(item){ 12 return item.name.indexOf(inp.value) > -1; 13 }); 14 renderDom(showData); 15 history.pushState({ 16 value:inp.value 17 },null,'#'+inp.value); 18 } 19 function renderDom(data){ 20 var str = ''; 21 for(var i = 0; i < data.length; i++){ 22 str += '<div>' + data[i].name + '</div>' 23 } 24 content.innerHTML = str; 25 } 26 renderDom(data); 27 window.addEventListener('popstate',function(e){ 28 var value = e.state ? e.state.value : ''; 29 var showData = data.filter(function(item) { 30 console.log(e); 31 return item.name.indexOf(value) > -1; 32 }); 33 inp.value = value; 34 renderDom(showData); 35 },false) 36 </script>
实现效果:

但是,popstate事件的兼容性相对hashchange事件,hashchange可以兼容到IE8,popstate事件只能兼容到IE10,所以在单页面应用中更多应用的是hashchange事件来实现,但是相对popstate事件可以获取到history.pushState()与history.replaceState()传递的state对象参数,hashchange事件只能通过hash值来实现数据传递。
1 window.addEventListener('hashchange',function(e){ 2 console.log(location.hash); //获取hash值 3 })