微信公众平台文档地址:https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/JS-SDK.html
1.首先要先申请一个微信公众号;
2.登录公众号后台绑定域名,配置js安全域名(不支持ip),具体如下;
登录地址:https://mp.weixin.qq.com/
登录成功后,点击功能设置

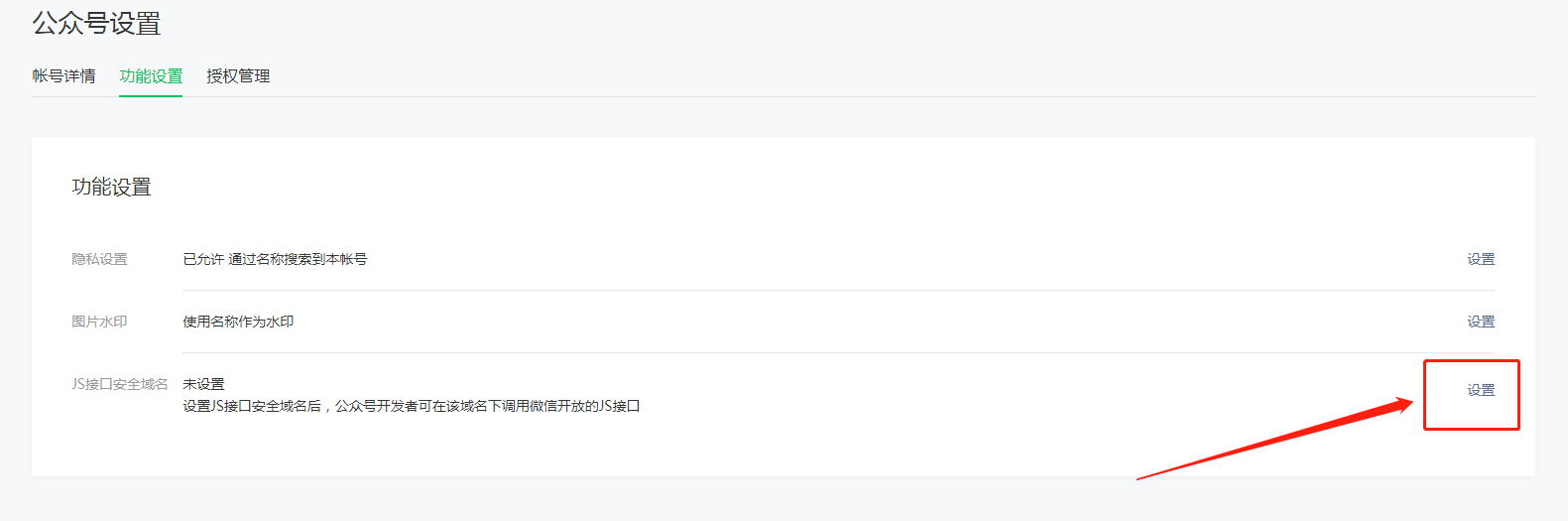
设置绑定域名

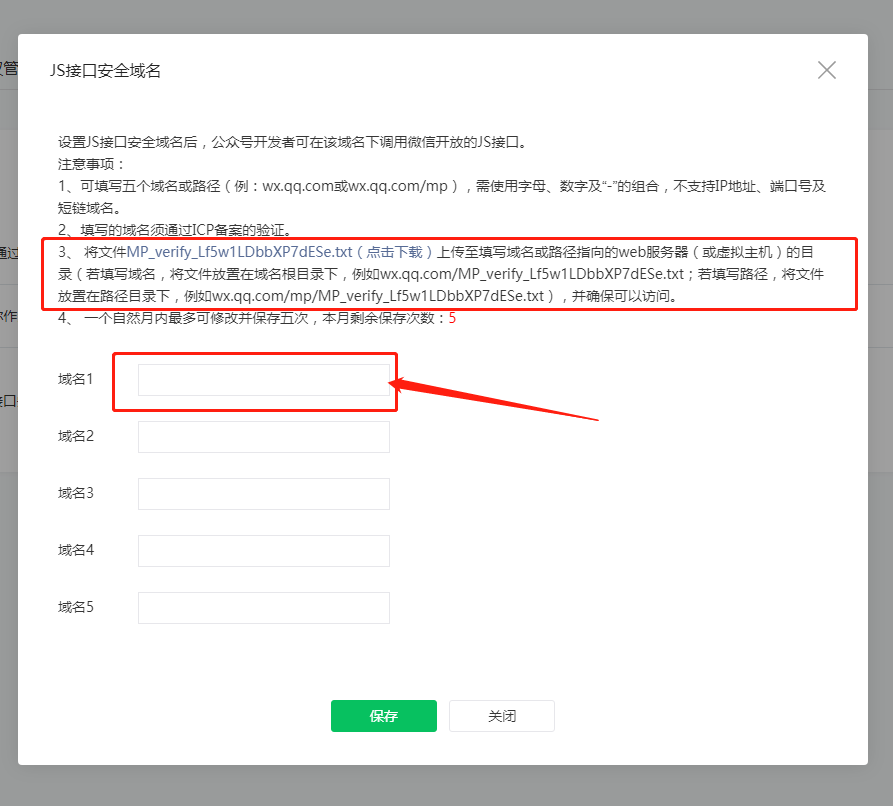
注意将文件下载下载上传至服务器的根目录下,并将需要绑定的域名填写在对应处,然后点击保存

3.需要后端配合,前端掉后端接口,把分享的页面网址传给后端;

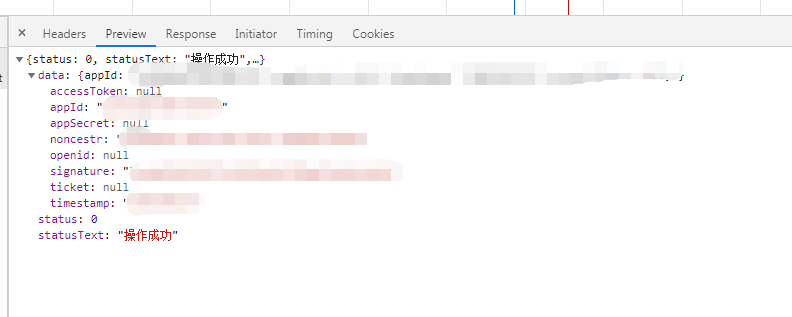
4.后台调用微信的接口,返回需要必填的参数,必填参数如下,最后的jsApiList是使用的js接口列表,不需要后端返回;
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '', // 必填,公众号的唯一标识
timestamp: , // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名
jsApiList: [] // 必填,需要使用的JS接口列表
});
后端需要给你返回的数据

5.在需要调用JS接口的页面引入JS文件,(支持https):http://res.wx.qq.com/open/js/jweixin-1.6.0.js
<script src="https://res.wx.qq.com/open/js/jweixin-1.6.0.js"></script>
这里使用的是jquery的ajax调用接口,大家可以根据项目的配置来调整
注意:该功能是调用的微信接口,所以需要判断是当前浏览器是否是微信浏览器,如果是微信浏览器的话在进行分享处理// 微信分享 $(function(){ var apiRes = {}; $.ajax({ //请求方式 type : "get", //请求的媒体类型 contentType: "application/json;charset=UTF-8", //请求地址 url : "接口的url?url="+window.location.href, //数据,json字符串 data : '', //请求成功 success : function(result) { if(result.status == 0) {//保存后端返回过来的数据 apiRes = result.data; is_weixn(); }else{ console.log(result.statusText) } }, //请求失败,包含具体的错误信息 error : function(e){ console.log(e.status); console.log(e.responseText); } }); function is_weixn(){//判断是否是微信浏览器 var ua = navigator.userAgent.toLowerCase(); if(ua.match(/MicroMessenger/i)=="micromessenger") {//是微信浏览器 var date = new Date().getTime(); wx.config({ debug: false, appId: apiRes.appId, timestamp: apiRes.timestamp, nonceStr: apiRes.noncestr, signature: apiRes.signature, jsApiList: [ 'onMenuShareTimeline', 'onMenuShareAppMessage', ] }); wx.ready(function () { // config信息验证后会执行ready方法,所有接口调用都必须在config接口获得结果之后,config是一个客户端的异步操作,所以如果需要在页面加载时就调用相关接口,则须把相关接口放在ready函数中调用来确保正确执行。对于用户触发时才调用的接口,则可以直接调用,不需要放在ready函数中。 // 注册分享朋友圈事件。 wx.onMenuShareTimeline({ title: 'MILESTONE', // 分享标题 link: window.location.href, // 分享链接,该链接域名必须与当前企业的可信域名一致 imgUrl: 'http://it.oss.qorosauto.com/qoros/mina/milestone.jpg', // 分享图标 success: function () { console.log('success!'); }, cancel: function () { console.log('cancel!'); } }); // 注册分享朋友事件 wx.onMenuShareAppMessage({ title: '分享的标题', // 分享标题 desc: '分享的描述', link: window.location.href, // 分享链接,该链接域名必须与当前企业的可信域名一致 imgUrl: '图标的链接', // 分享图标 success: function () { console.log('success!'); }, cancel: function () { console.log('cancel!'); } }); }); wx.error(function(res){ // config信息验证失败会执行error函数,如签名过期导致验证失败,具体错误信息可以打开config的debug模式查看,也可以在返回的res参数中查看,对于SPA可以在这里更新签名。 }); } else { return; } } })