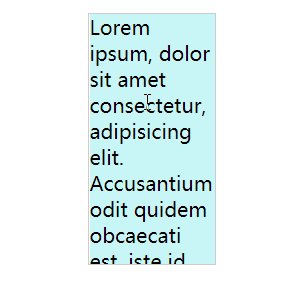
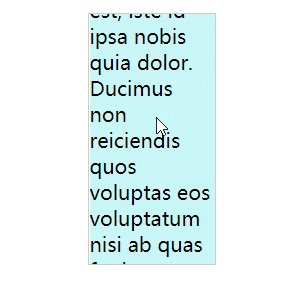
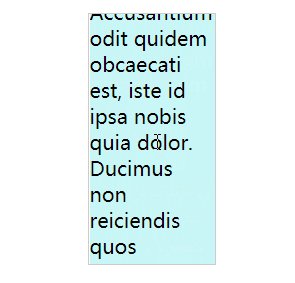
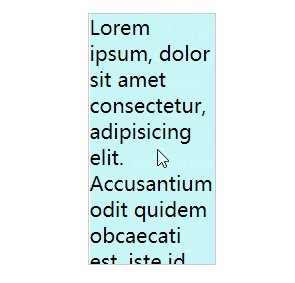
实现效果

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
.content,.outer-container {
200px;
height: 200px;
}
.outer-container {
border: 1px solid #ccc;
position: relative;
overflow: hidden;
}
.inner-container {
position: absolute;
left: 0;
overflow-x: hidden;
overflow-y: scroll;
}
.element {
background-color: #aff;
}
</style>
</head>
<body>
<div class="outer-container">
<div class="inner-container">
<div class="content">
<div class="element">
Lorem ipsum, dolor sit amet consectetur, adipisicing elit.
Accusantium odit quidem obcaecati est, iste id ipsa nobis quia dolor.
Ducimus non reiciendis quos voluptas eos voluptatum nisi ab quas fugiat.
</div>
</div>
</div>
</div>
</body>
</html>
需要滚动的内容部分,写到content内部即可。