1. 首先看下语法如下

2 . 写了个demo如下
var fa = [1,2,3,4] function red(a, b) { console.log(arguments); return a + b; } fa.reduce(red)
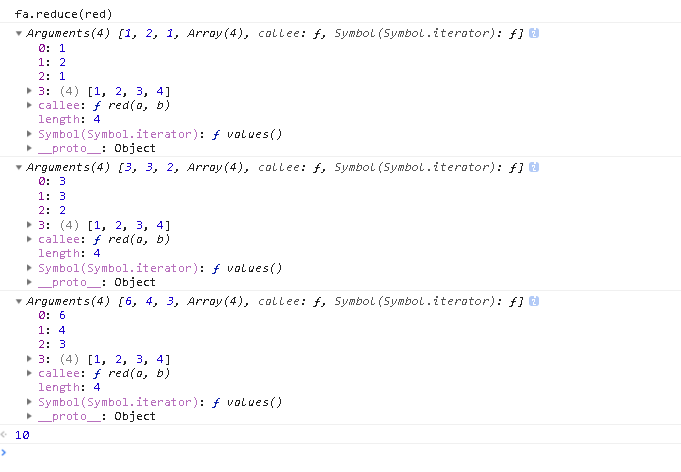
3. 打印的结构如下

4. 总结
就是遍历数组元素,从头开始,依次往下,第一个参数是上一次的返回值,第二个参数是下一个数组元素,首次的时候第一个和第二个参数分别是 array[0], array[1]
1. 首先看下语法如下

2 . 写了个demo如下
var fa = [1,2,3,4] function red(a, b) { console.log(arguments); return a + b; } fa.reduce(red)
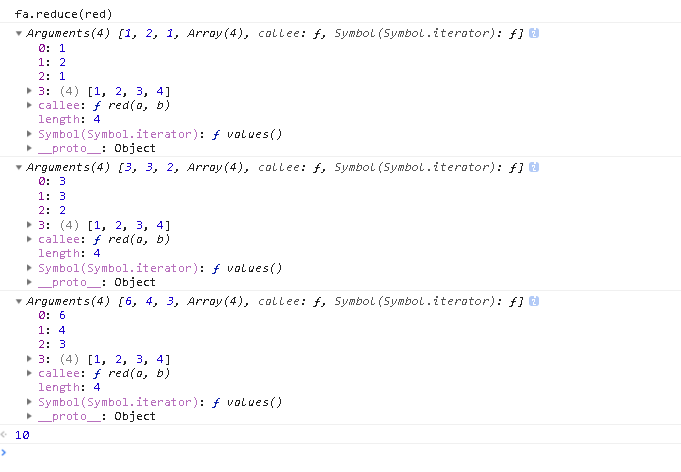
3. 打印的结构如下

4. 总结
就是遍历数组元素,从头开始,依次往下,第一个参数是上一次的返回值,第二个参数是下一个数组元素,首次的时候第一个和第二个参数分别是 array[0], array[1]