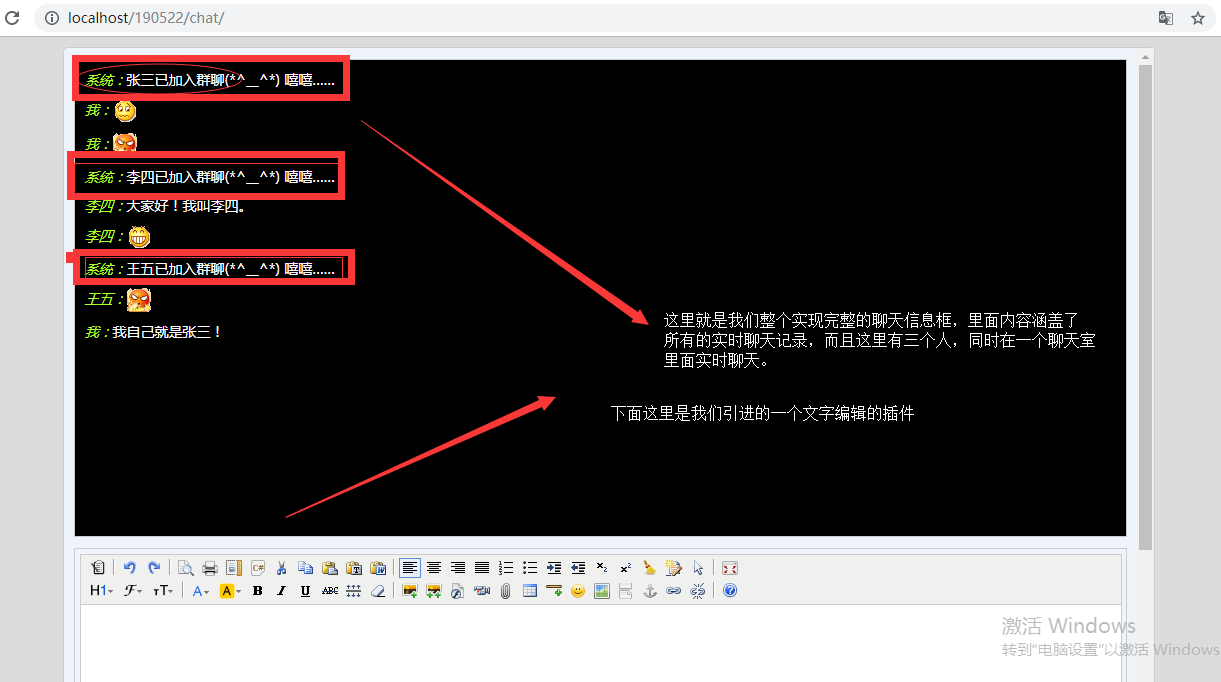
额。。。先来看下总效果吧==》
下面分别有三个用户,他们都分别发了聊天信息;

步骤:
一、把基本的架构写好,
1 <div class="wrapper"> 2 <!-- 聊天信息框 --> 3 <div class="content" id="chat"> 4 <ul id="chat_conatiner"> 5 6 </ul> 7 </div> 8 9 <!-- 聊天输入框 --> 10 <div class="action"> 11 <textarea name="content" id="input"></textarea> 12 <button class="btn btn-success" id="clear">清屏</button> 13 <button class="btn btn-success" id="send">发送</button> 14 </div> 15 </div> 16 </body>
二、我们要像搭建node服务器那样,重新封装一下配置文件js ——也就是“server.js”,因为我们还是要用到node.js 服务器连接客户端来建立一个实时聊天室。代码如下:
1 //引入第三方模块插件 2 var express = require('express'), 3 io = require('socket.io'); 4 5 6 //创建app 7 var app = express(); 8 9 //给app绑定一个监听的端口 10 var server = app.listen(3000,function(){ 11 console.log('程序已启动'); 12 }); 13 14 15 //用socket来监听当前服务 16 var ws = io.listen(server); 17 18 19 //socket事件 20 21 var checkUser = function(nickname) 22 { 23 //ws.sockets.sockets 存放所有连接的用户 24 for(var k in ws.sockets.sockets) 25 { 26 if(ws.sockets.sockets[k].nickname == nickname) 27 { 28 //该用户已经存在了 29 return true; 30 } 31 } 32 33 //用户不存在 34 return false; 35 } 36 37 //当有客户端连接上来的时候会触发到当前的事件函数 38 ws.on('connection',function(client){ 39 40 //给客户端绑定一个事件用来接收昵称 41 client.on('join',function(nickname){ 42 43 //用户不存在 44 //给当前客户端对象添加自定义属性 45 client.nickname = nickname; 46 47 //调用客户端的提醒事件 48 ws.sockets.emit('notice','系统',`${nickname}已加入群聊(*^__^*) 嘻嘻……`); 49 50 }) 51 52 client.on('message',function(content){ 53 54 //把他信息发给所有人,但是除了自己 广播 55 //调用客户端的接收方法 56 client.broadcast.emit('message',client.nickname,content); 57 }); 58 59 60 client.on('disconnect',function(){ 61 62 if(client.nickname) 63 { 64 ws.sockets.emit('notice',"系统",`${client.nickname}已离开聊天室`); 65 } 66 }) 67 })
三、这里要注意一下,要引进我们的 socket.io.js
socket.io.js
然后下面就是我们要写的业务逻辑
1 <script> 2 //先连接 3 var ws = io.connect("http://localhost:3000"); 4 5 //客户已存在的事件接收 6 ws.on('checkUser',function(nickname){ 7 var nickname = prompt(`${nickname}已经存在了`); 8 9 while(!nickname) 10 { 11 nickname = prompt('昵称不能为空'); 12 } 13 14 //将重新输入的结果再给会服务器验证是否存在 15 ws.emit('join',nickname); 16 17 }) 18 19 //在客户端上面绑定事件 20 ws.on('connect',function(){ 21 var nickname = prompt("请输入你的昵称"); 22 23 while(!nickname) 24 { 25 nickname = prompt('昵称不能为空'); 26 } 27 28 //将昵称传递给服务器 29 ws.emit('join',nickname); 30 }); 31 32 33 //接收一个系统服务器通知的消息 34 ws.on('notice',function(from,msg){ 35 addMessage(from,msg); 36 }); 37 38 //将信息添加到页面里面 39 function addMessage(from,msg) 40 { 41 var li = document.createElement("li"); 42 43 li.innerHTML = `<span>${from}:</span>${msg}`; 44 45 var chat = document.getElementById("chat_conatiner"); 46 47 chat.append(li); 48 49 document.getElementById("chat").scrollTop = document.getElementById("chat").scrollHeight; 50 } 51 52 //清屏 53 document.getElementById("clear").addEventListener('click',function(){ 54 document.getElementById("chat_conatiner").innerHTML = ""; 55 }); 56 57 //发送 58 document.getElementById("send").addEventListener("click",function(){ 59 send(); 60 }); 61 62 63 64 document.getElementById("input").addEventListener("keydown",function(e){ 65 if(e.keyCode == 13 && e.ctrlKey) 66 { 67 send(); 68 } 69 }); 70 71 72 function send() 73 { 74 var content = document.getElementById("input"); 75 76 if(content.value.trim().length > 0) 77 { 78 //添加到自己的区域里面 79 addMessage("我",content.value); 80 81 //发送给服务器 82 ws.emit('message',content.value); 83 84 } 85 86 content.value = ""; 87 KindEditor.html("#input",""); 88 89 //产生焦点 90 // KindEditor.focus(); 91 92 93 } 94 95 //客户端要接收服务器广播回来的用户信息 96 ws.on("message",function(from,msg){ 97 addMessage(from,msg); 98 }); 99 100 101 102 103 </script>
//引入第三方模块插件
var express = require('express'),
io = require('socket.io');
//创建app
var app = express();
//给app绑定一个监听的端口
var server = app.listen(3000,function(){
console.log('程序已启动');
});
//用socket来监听当前服务
var ws = io.listen(server);
//socket事件
var checkUser = function(nickname)
{
//ws.sockets.sockets 存放所有连接的用户
for(var k in ws.sockets.sockets)
{
if(ws.sockets.sockets[k].nickname == nickname)
{
//该用户已经存在了
return true;
}
}
//用户不存在
return false;
}
//当有客户端连接上来的时候会触发到当前的事件函数
ws.on('connection',function(client){
//给客户端绑定一个事件用来接收昵称
client.on('join',function(nickname){
//用户不存在
//给当前客户端对象添加自定义属性
client.nickname = nickname;
//调用客户端的提醒事件
ws.sockets.emit('notice','系统',`${nickname}已加入群聊(*^__^*) 嘻嘻……`);
})
client.on('message',function(content){
//把他信息发给所有人,但是除了自己 广播
//调用客户端的接收方法
client.broadcast.emit('message',client.nickname,content);
});
client.on('disconnect',function(){
if(client.nickname)
{
ws.sockets.emit('notice',"系统",`${client.nickname}已离开聊天室`);
}
})
})