前言:许多数据驱动的应用程序都包含菜单和工具栏或功能区控件,允许用户控制操作,在WPF中,也可以使用功能区控件,所以这里介绍菜单和功能区控件。
一.菜单控件
在WPF中,菜单很容易使用Menu和MenuItem元素创建,如下面代码,其中一个主菜单和一个次菜单,以及一个子菜单项列表。
<Window x:Class="WpfApp1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp1"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<DockPanel>
<Menu DockPanel.Dock="Top">
<MenuItem Header="文件">
<MenuItem Header="首页"></MenuItem>
<MenuItem Header="信息">
<MenuItem Header="首页"></MenuItem>
</MenuItem>
<Separator/>
<MenuItem Header="推出"/>
</MenuItem>
<MenuItem Header="文件">
<MenuItem Header="首页"></MenuItem>
<MenuItem Header="信息">
<MenuItem Header="首页"></MenuItem>
</MenuItem>
<Separator/>
<MenuItem Header="推出"/>
</MenuItem>
</Menu>
</DockPanel>
</Window>
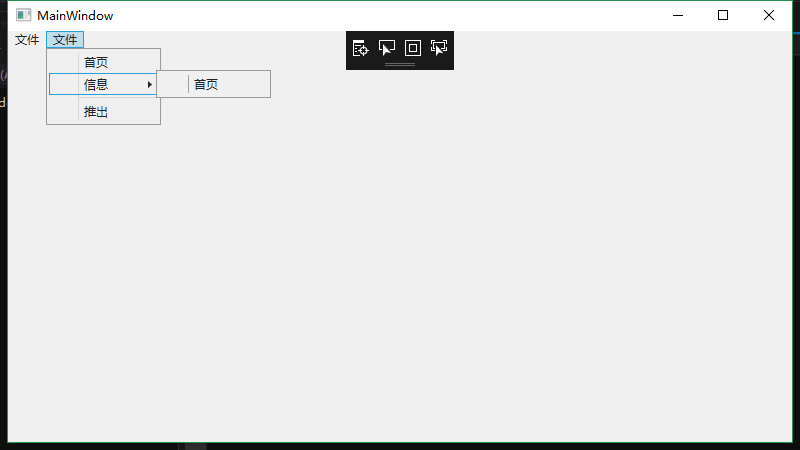
运行应用程序,看到的菜单如图:
二.功能区控件
菜单控件的替代品是功能区控件,自Microsoft Office 07是微软引入新开发的功能区控件,引入这个新功能之后不久,Office以前版本的许多用户都在抱怨在新的UI中找不到操作按钮了。新Office用户没有使用过以前的用户界面。却在新的UI中得到了很好的体验,很容易找到以前版本的用户难以找到的操作按钮。
WPF功能区控件在System.Windows.Controls.Ribbon命名空间中,需要引用这个命名控件,下面这个示例中我们将要展示一个功能区控件的使用。
为了直接可以把快速访问工具栏中的这些按钮放到窗口的边框中,我们需要修改后台继承类,这个基类是RibbonWindow 然后再修改下XAML的根节点。
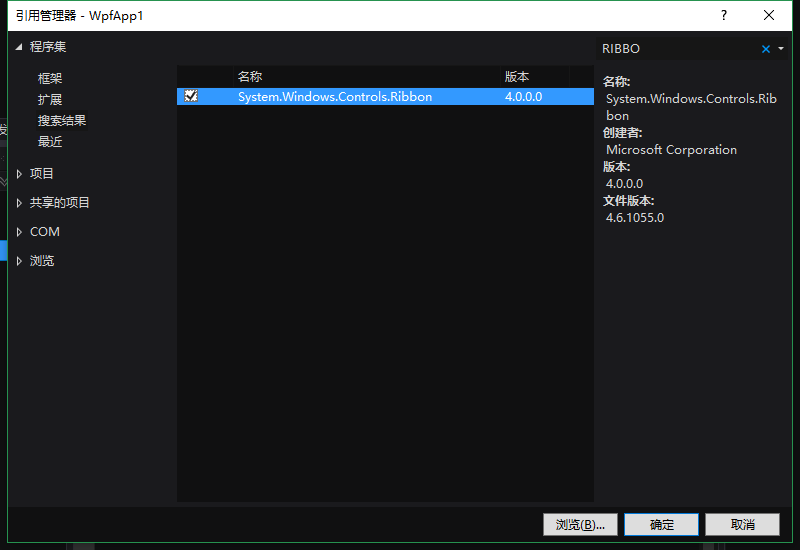
使用Ribbon需要让项目中引用它,如图所示:
<RibbonWindow x:Class="WpfApp1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp1"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<DockPanel>
<Ribbon DockPanel.Dock="Top">
<Ribbon.QuickAccessToolBar>
<RibbonQuickAccessToolBar>
<RibbonButton SmallImageSource="one.png"></RibbonButton>
<RibbonButton SmallImageSource="one.png"></RibbonButton>
</RibbonQuickAccessToolBar>
</Ribbon.QuickAccessToolBar>
<Ribbon.ApplicationMenu>
<RibbonApplicationMenu SmallImageSource="one.png">
<RibbonApplicationMenuItem Header="Hello"/>
<RibbonSeparator/>
<RibbonApplicationMenuItem Header="Exit" Command="Close"/>
</RibbonApplicationMenu>
</Ribbon.ApplicationMenu>
</Ribbon>
</DockPanel>
</RibbonWindow>
在应用程序菜单中,使用RibbonTab元素定义功能区控件的内容,RibbonTab元素中包含两个RibbonGroup元素,每个RibbonGroup中包含RibbonButton,在按钮中用Label显示文本,设置SmallImageSource活着LargeImageSource可以配上图片。
<RibbonTab Header="Home">
<RibbonGroup Header="Clipboard">
<RibbonButton Command="Paste" Label="yi" LargeImageSource="one.png"/>
<RibbonButton Command="Cut" Label="er" LargeImageSource="one.png"/>
<RibbonButton Command="Undo" Label="san" LargeImageSource="one.png"/>
</RibbonGroup>
<RibbonGroup Header="Show">
<RibbonButton Label="yi" LargeImageSource="one.png"/>
<RibbonButton Command="Cut" Label="er" LargeImageSource="one.png"/>
<RibbonButton Command="Undo" Label="san" LargeImageSource="one.png"/>
</RibbonGroup>
</RibbonTab>
第二个RibbonTab元素仅用于演示可以在功能区使用不同的控件,里面可以放入很多控件!
<RibbonTab Header="Ribben Controla">
<RibbonGroup Header="Smaples">
<RibbonButton Label="Button"/>
<RibbonCheckBox Label="Checkbox"/>
<RibbonComboBox>
<Label>one</Label>
<Label>two</Label>
</RibbonComboBox>
<RibbonTextBox>Text Box</RibbonTextBox>
<RibbonSplitButton Label="Split Button">
<RibbonMenuItem Header="One"/>
<RibbonMenuItem Header="Two"/>
</RibbonSplitButton>
<RibbonComboBox Label="Combox2" IsEditable="False">
<RibbonGallery SelectedValuePath="Content" MaxColumnCount="1" SelectedValue="Green">
<RibbonGalleryCategory>
<RibbonGalleryItem Content="red" Foreground="Red"/>
<RibbonGalleryItem Content="Green" Foreground="Green"/>
</RibbonGalleryCategory>
</RibbonGallery>
</RibbonComboBox>
</RibbonGroup>
<RibbonGroup Header="Smaples">
<RibbonButton Label="Button"/>
<RibbonCheckBox Label="Checkbox"/>
<RibbonComboBox>
<Label>one</Label>
<Label>two</Label>
</RibbonComboBox>
<RibbonTextBox>Text Box</RibbonTextBox>
</RibbonGroup>
</RibbonTab>
效果图与其对应所示:

三.Commanding
Commanding是一个WPF概念,它在动作源和执行动作的目标之间创建松散耦合,这个概念基于Gang Of Four中的命令模式,在WPF中,事件是紧密耦合的,编译包含事件引用的XAML代码,要求代码隐藏已实现一个处理程序的方法,并且编译期间可用,而对于命令,这个耦合是松散的。
注意:命令模式是一种行为设计模式,它分离客户和命令的接收者,更加适合进行单元测试。
要执行的动作用于命令对象创建,命令实现Icommand接口,wpf使用的命令类是RoutedCommand及其派生类RoutedUiCommand,RoutedUiCommand类定义了一个Icommand接口未定义附加Text属性,这个属性可以在用户界面中用作文件信息,ICommand定义Execute()和CanExecute()方法,它们都在对象上执行。
命令源是调用命令的对象,命令源实现IcommandSource接口,这种命令源的例子有派生自ButtonBase的按钮类,HyperLink,KeyBinding,InputBinding,MouseBinging是派生自InputBinding的类,命令源有一个Command属性,其中就可以指定实现这个Icommand接口的命令对象。
下面我们举一个例子来说明下命令对象的实现方式,我们需要先讲解以下如何定义命令。
四.定义命令
.NET提供了返回预定义命令的类,ApplicatioNCommands类定义了静态属性New、open、Close、Print、Cut、Copy、Paste等这些属性返回可用于特殊目的的RoutedUiCommand对象。提供了命令的其他类有NavigationCommands和MediaComands,NavigationCommands提供了导航常见命令,如GoTopage、NextPage、PreviousPage、MediaCommand提供的命令。
定义执行应用程序域并不难,为此创建了一个BooksCommands类,它通过ShowBook与ShowBookList属性返回了一个RoutedUiCommand,也可以给命令指定一个手势,如KeyGesture或MouseGesture,这里指定一个KeyGesture.用ALT修饰B键,所以按ALT+B组合键可以调用这个命令,我们看以下这个方法的具体实现:
using System.Windows.Input;
namespace WpfApp1
{
public class BooksCommands
{
private static RoutedUICommand s_showbook;
public static ICommand ShowBook =>
s_showbook ?? (s_showbook = new RoutedUICommand("Show Book", nameof(ShowBook), typeof(BooksCommands)));
private static RoutedUICommand s_showBooksList;
public static ICommand ShowBooksList
{
get
{
if (s_showBooksList==null)
{
s_showBooksList = new RoutedUICommand("Show Book", nameof(ShowBook), typeof(BooksCommands));
s_showBooksList.InputGestures.Add(new KeyGesture(Key.B, ModifierKeys.Alt));
}
return s_showBooksList;
}
}
}
}
五.定义命令源
每个实现IcommandSource接口的类都可以是命令源,如Button和MenuItem,在前面创建的功能区控件中,把Command属性赋予几个RibbonButton元素中,如下列代码所示:
<Ribbon DockPanel.Dock="Top">
<Ribbon.QuickAccessToolBar>
<RibbonQuickAccessToolBar>
<RibbonButton SmallImageSource="one.png" Command="local:BooksCommands.ShowBook"/>
<RibbonButton SmallImageSource="one.png" Command="local:BooksCommands.ShowBooksList"/>
</RibbonQuickAccessToolBar>
</Ribbon.QuickAccessToolBar>
</Ribbon>
一些常见的预命令,例如ApplicationCommands.Cut、Copy、Paste 也赋予RibbonButton元素的Command属性,对于域命令的命令直接在Command上写上这些就好。
六.命令绑定
必须添加命令绑定才能把它们连接到处理程序方法上,这里在Window元素中定义命令绑定,这样这些就可以操作所有的窗口元素,执行ApplicactionCommands.Close命令时,会调用OnClose,执行BooksCommands.ShowBook命令时,会调用OnShowBooks();
<Window.CommandBindings>
<CommandBinding Command="Close" Executed="CommandBinding_Executed"/>
</Window.CommandBindings>
private void CommandBinding_Executed(object sender, System.Windows.Input.ExecutedRoutedEventArgs e)
{
Application.Current.Shutdown();
}
....未完待续我们明天说一下数据绑定 尽情期待