1.标题
1.1 方法一:==和--标记
=和-标记语法格式如下:
我是标题一
==
我是标题二
--
组成:
1标题文字:我是标题一
2回车换行
3标记:== (为一级标题)--(为二级标题)
效果如下*:(*为了不影响目录,下面为效果截图)

注意:
1.=和-可以为两个也可以为两个以上,即:(正确),=(正确),=====(正确)
2.标题文字和标记之间不能空一行及以上:即:我是标题一 {空一行} ==(错误)
1.2方法二:#标记
标记语法如下:
# 我是一级标题
## 我是二级标题
### 我是三级标题
#### 我是四级标题
##### 我是五级标题
###### 我是六级标题
组成:(使用 # 号可表示 1-6 级标题,一级标题对应一个 # 号,二级标题对应两个 # 号,以此类推)
1.标记:#(几级标题,几个#)
2.空格(至少一个空格)
3.标题文字:我是一级标题
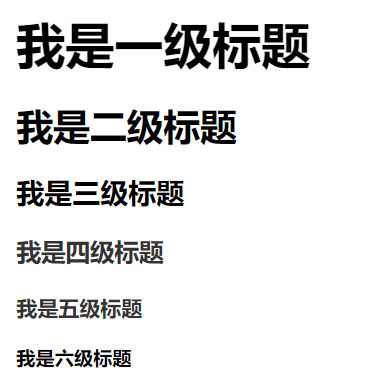
效果如下*:(*为了不影响目录,下面为效果截图)

注意:
1.最多显示到六级标题,七级标题显示为:####### 我是七级标题
2.最后一个#和文字我是一级标题之间一定至少要有一个空格,即:#我是一级标题(错误),# 我是一级标题(正确)
3.#和文字之间空格再多也无法实现缩进,即:# 我是一级标题 和 # 我是一级标题一样 的效果
2.段落和字体
2.1字体
*和_标记语法如下:
*我是斜体文本*
_我也是斜体文本_
**我是粗体文本**
__我也是粗体文本__
***我是粗斜体文本***
___我也是粗斜体文本___
~~我是中划线文本~~
<u>我是带下划线文本</u>
显示效果如下:
我是斜体文本
我也是斜体文本
我是粗体文本
我也是粗体文本
我是粗斜体文本
我也是粗斜体文本
我是中划线文本
我是带下划线文本
下划线通过 HTML 的 u 标签来实现
2.2脚注
脚注格式如下:
我是一句需要解释的话,我后面要解释脚注[^zhu]
[^zhu]:我是脚注的解释
组成:
文中
1.被标记的话:我是一句需要解释的话,我后面要解释脚注
2.标记字符组:中括号 ^ 标记字符 中括号 (标记字符可以自定义如:1,2,3或abc,mn等)
文末
3.标记字符组(和上面2一样)
4.冒号
5.解释文字:我是脚注的解释
效果如下:
我是一句需要解释的话,我后面要解释脚注[1]
2.3分隔线
分割线格式如下:
我下面是星号分割线
***
我下面也是星号分割线
* * *
我下面是减号分割线
---
我下面也是减号分割线
- - -
我下面是底线分割线
___
我下面也是底线分割线
_ _ _
组成:(一行中用三个以上的星号、减号、底线来建立一个分隔线,行内不能有其他东西,以在星号或是减号中间插入空格)
一行中用三个以上的 星号、减号、底线 来建立一个分割线
效果如下*:(*博客园部分不支持)
我下面是星号分割线
我下面也是星号分割线
我下面是减号分割线
我下面也是-分割线
我下面是底线分割线
我下面也是底线分割线
注意:
1.行内不能有其他东西,空格除外
2.4区块
引用格式如下:
> 我是第一层区块的文字
> 我也是第一层区块的文字
> > 我是第二层区块的文字
> > > 我是第三次区块的文字
组成:
1.标记符号:>
2.空格
3.区块文字:我是第一层区块的文字
效果如下:
我是第一层区块的文字
我也是第一层区块的文字
我是第二层区块的文字
我是第三次区块的文字
注意:
1.>标号和标号文字中间要有一个空格
2.区块可以多层嵌套
2.5列表
无序列表格式如下:
* 我是无序列表第一项
* 我是无序列表第二项
* 我是无序列表第三项
+ 我是无序列表第四项
+ 我是无序列表第五项
- 我是无序列表第六项
- 我是无序列表第七项
组成:(无序列表使用星号()、加号(+)或是减号(-*)作为列表标记)
1.标号:*或-或+
2.空格
2.列表文字:我是无序列表第一项
效果如下:
-
我是无序列表第一项
-
我是无序列表第二项
-
我是无序列表第三项
- 我是无序列表第四项
- 我是无序列表第五项
- 我是无序列表第六项
- 我是无序列表第七项
注意:
1.标号和文字中间一定要有一个空格
2.星号加号和减号中间可以混用
有序列表格式如下:
1. 我是有序列表第一项
2. 我是有序列表第二项
3. 我是有序列表第三项
组成:(有序列表使用数字并加上 . 号来表示)
1.数字:1 2 3
2.点:.
3.空格
4.有序表文字:我是有序列表第一项
效果如下
-
我是有序列表第一项
-
我是有序列表第二项
-
我是有序列表第三项
注意:
1.数字点和文字中间一定要加空格
2.删除是一个有序表文字,下一个自动更新
列表嵌套
格式如下:
1. 我是第一项
+ 我是第一项的第一个子标题
+ 我是第一项的第二个子标题
2. 我是第二项
+ 我是第二项的第一个子标题
+ 我是第二项的第二个子标题
组成:(列表嵌套只需在子列表中的选项添加四个空格即可)
1.母列表第一行 换行
2.四个空格 子列表
效果如下:
- 我是第一项
- 我是第一项的第一个子标题
- 我是第一项的第二个子标题
- 我是第二项
- 我是第二项的第一个子标题
- 我是第二项的第二个子标题
3.常用的插入
3.1插入表格
插入表格格式如下:
| 表头 | 表头 |
| ---- | ---- |
| 单元格 | 单元格 |
| 单元格 | 单元格 |
Markdown 制作表格使用 | 来分隔不同的单元格,使用 - 来分隔表头和其他行
显示效果如下:
| 表头 | 表头 |
|---|---|
| 单元格 | 单元格 |
| 单元格 | 单元格 |
注意:
1.可以设置对齐方式:
- -: 设置内容和标题栏居右对齐
- :- 设置内容和标题栏居左对齐
- :-: 设置内容和标题栏居中对齐
如:
| 左对齐 | 右对齐 | 居中对齐 |
| :-----| ----: | :----: |
| 单元格 | 单元格 | 单元格 |
| 单元格 | 单元格 | 单元格 |
效果如下*:(*博客园不支持)
| 左对齐 | 右对齐 | 居中对齐 |
|---|---|---|
| 单元格 | 单元格 | 单元格 |
| 单元格 | 单元格 | 单元格 |
3.2插入链接
方法一:直接使用链接地址
格式如下:
<https://www.cnblogs.com/ZanderZhao>
组成:<链接地址>
效果如下:
https://www.cnblogs.com/ZanderZhao
方法二:文字引用
格式如下:
[我的博客主页](https://www.cnblogs.com/ZanderZhao)
组成:[链接名称](链接地址)
效果如下:
方法三:变量替换
格式如下:
文中:
这是用11作为网址变量[我的主页][11]
这是用baidu作为网址变量[百度][bd]
文末:
[11]:https://www.cnblogs.com/ZanderZhao
[bd]:https://www.baidu.com
效果如下*:(*博客园不支持)
文中:
这是用11作为网址变量[我的主页][11]
这是用baidu作为网址变量[百度][bd]
[11]:https://www.cnblogs.com/ZanderZhao
[bd]:https://www.baidu.com
3.3插入代码
方法一:代码片段或者函数
格式如下:
这是一个`printf()`函数
```
> 正常文本\`代码片段`正常文本
<br>
效果如下:
<br>
这是一个`printf()`函数
> 注意:
>
> 1.`是英文单引号
<br><br>
### 方法二:代码区块
格式如下:
<br>
```
```c
printf("hello world!");
```
```
> 组成:
>
> \```语言
>
> 代码
>
> \```
<br>
效果如下:
<br>
```c
printf("hello world!");
```
> 注意:
>
> 1.\```为三个英文单引号
>
> 2.语言类型可以不加,加的话可以根据语言类型进行高亮
<br><br>
## 3.4插入图片
### 方法一:直接
格式如下:
<br>
```


```
> 组成:
>
> ```markdown
> 
> 
> ```
>
> 1.感叹号:!
>
> 2.方括号:[] (里面可以放上图片的替代文字)
>
> 3.小括号:(图片地址)(还可以用引号包住并加上选择性的 'title' 属性的文字,即(图片地址 "可选标题") )
<br>
效果如下:
<br>


> 注意:
>
> 1.Markdown 还没有办法指定图片的高度与宽度,需要的话,可以使用普通的 <img> 标签
>
> 如:<img src="https://gss0.bdstatic.com/-4o3dSag_xI4khGkpoWK1HF6hhy/baike/s%3D220/sign=f14a568c08087bf479ec50ebc2d1575e/d62a6059252dd42ac4eb686c093b5bb5c8eab813.jpg" width="50%">
>
> 效果如下:
>
> <img src="https://gss0.bdstatic.com/-4o3dSag_xI4khGkpoWK1HF6hhy/baike/s%3D220/sign=f14a568c08087bf479ec50ebc2d1575e/d62a6059252dd42ac4eb686c093b5bb5c8eab813.jpg" width="50%">
<br><br>
### 方法二:对图片网址使用变量
格式如下:
<br>
```
文中
用链接1作为网址变量[BOB][1]
...
文末
[1]:https://gss0.bdstatic.com/-4o3dSag_xI4khGkpoWK1HF6hhy/baike/s%3D220/sign=f14a568c08087bf479ec50ebc2d1575e/d62a6059252dd42ac4eb686c093b5bb5c8eab813.jpg "小黄人bob"
```
<br>
效果如下:
<br>
文中
用链接1作为网址变量[BOB][1]
...
文末
[1]:https://gss0.bdstatic.com/-4o3dSag_xI4khGkpoWK1HF6hhy/baike/s%3D220/sign=f14a568c08087bf479ec50ebc2d1575e/d62a6059252dd42ac4eb686c093b5bb5c8eab813.jpg "小黄人bob"
> 注意:
>
> 1.这种方法就不在文中显示图片了
<br><br><br>
# 4.注意
## 4.1转义
格式如下:
<br>
```
***文本加粗***
***正常文本***
```
> 说明:
>
> Markdown 使用了很多特殊符号来表示特定的意义,如果需要显示特定的符号则需要使用转义字符,Markdown 使用反斜杠转义特殊字符
<br>
效果如下:
<br>
***文本加粗***
***正常文本***
> 补充:
>
> Markdown 支持以下这些符号前面加上反斜杠来帮助插入普通的符号:
>
> ```
> 反斜线
> ` 反引号
> * 星号
> _ 下划线
> {} 花括号
> [] 方括号
> () 小括号
> # 井字号
> + 加号
> - 减号
> . 英文句点
> ! 感叹号
> ```
<br><br>
## 4.2支持的HTML元素
格式:
<br>
```
使用 <kbd>Ctrl</kbd>+<kbd>Alt</kbd>+<kbd>Del</kbd> 重启电脑
```
> 组成:
>
> <标签>文字<标签>
>
> 说明:
>
> 为HTML格式,具体以后会补充
<br>
效果如下:
<br>
使用 <kbd>Ctrl</kbd>+<kbd>Alt</kbd>+<kbd>Del</kbd> 重启电脑
> 补充:
>
> 不在 Markdown 涵盖范围之内的标签,都可以直接在文档里面用 HTML 撰写
>
> 目前支持的 HTML 元素有:`<kbd> <b> <i> <em> <sup> <sub> <br>`等
<br><br>
## 4.3公式
格式:
<br>
```
$$
mathbf{V}_1 imes mathbf{V}_2 = egin{vmatrix}
mathbf{i} & mathbf{j} & mathbf{k} \
frac{partial X}{partial u} & frac{partial Y}{partial u} & 0 \
frac{partial X}{partial v} & frac{partial Y}{partial v} & 0 \
end{vmatrix}
$$tep1}{style{visibility:hidden}{(x+1)(x+1)}}
$$
```
> 组成:
> 美元符号$美元符号$
> 公式
> 美元符号$美元符号$
>
> 说明:
>
> 公式为 TeX 或 LaTeX 格式的数学公式,具体以后会补充
<br>
效果如下:
<br>
$$
mathbf{V}_1 imes mathbf{V}_2 = egin{vmatrix}
mathbf{i} & mathbf{j} & mathbf{k} \
frac{partial X}{partial u} & frac{partial Y}{partial u} & 0 \
frac{partial X}{partial v} & frac{partial Y}{partial v} & 0 \
end{vmatrix}
$$
> 补充:
>
> 会根据需要加载 Mathjax 对数学公式进行渲染
<br><br>
## 4.4流程图
格式如下:
<br>
```
```flow
st=>start: 开始
op=>operation: My Operation
cond=>condition: Yes or No?
e=>end
st->op->cond
cond(yes)->e
cond(no)->op
&```
```
> 组成:
>
> \```flow
>
> 流程图设计
>
> &\```
>
> 说明:
>
> 流程图设计具体以后会补充
<br>
效果如下*:(*博客园不支持)
<br>
```flow
st=>start: 开始
op=>operation: My Operation
cond=>condition: Yes or No?
e=>end
st->op->cond
cond(yes)->e
cond(no)->op
&```
```
> 注意:
>
> 有的平台可能会不支持流程图渲染
<br><br><br>
推荐工具1(本地)<https://www.typora.io>
<br>
参考链接1<https://www.runoob.com/markdown/md-tutorial.html>
参考链接2<https://www.zhihu.com/question/55754346>
参考链接3<https://www.jianshu.com/p/191d1e21f7ed>
[编辑](https://i.cnblogs.com/EditPosts.aspx?postid=11421690&update=1)我是脚注的解释 ↩︎