1.视频教程
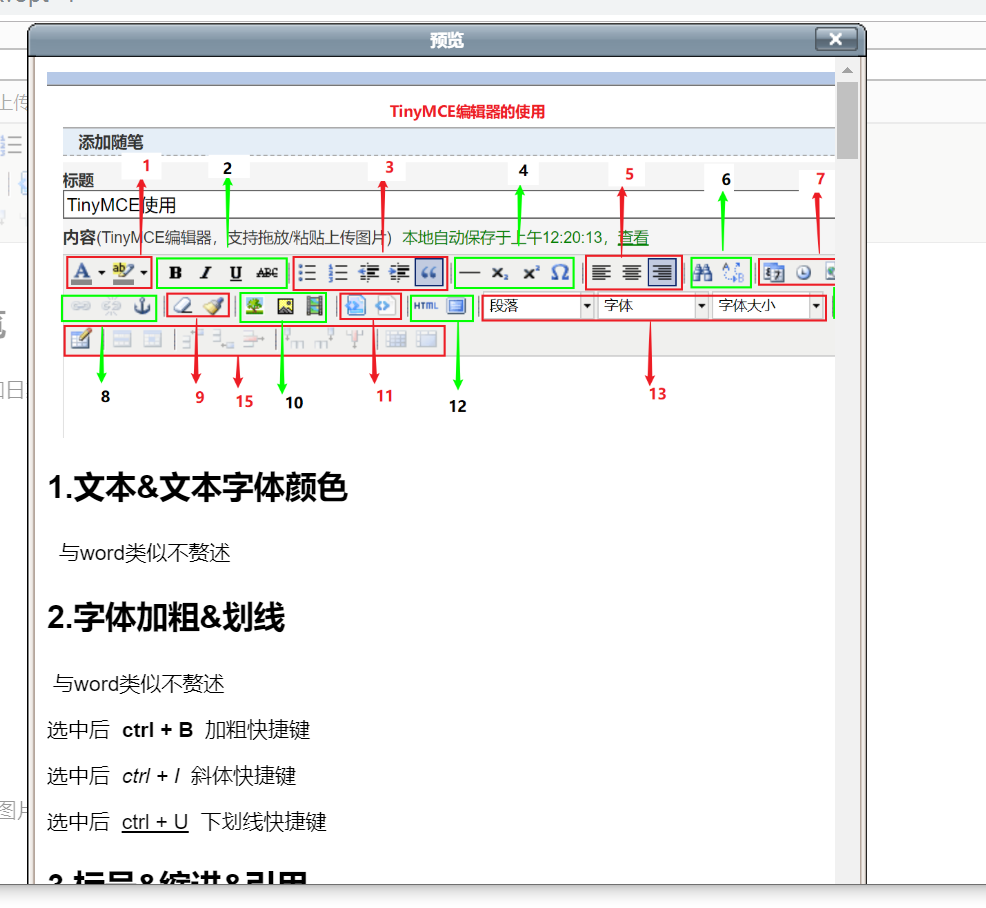
1.1切换至全屏模式-编辑模式-预览模式-发布效果
1.2和word类似的基础操作
1.3超链接锚点实现跳转和目录
1.4图片上传和调整
2.分步教程
1.文本&文本字体颜色
与word类似不赘述
2.字体加粗&划线
与word类似不赘述
一些快捷键
选中后 ctrl + B 加粗快捷键
选中后 ctrl + I 斜体快捷键
选中后 ctrl + U 下划线快捷键
3.标号&缩进&引用
标号和缩进 与word类似不赘述
引用可用于插入引用语句,主要是与主文本不一样,有区分作用,如
这是一个引用测试
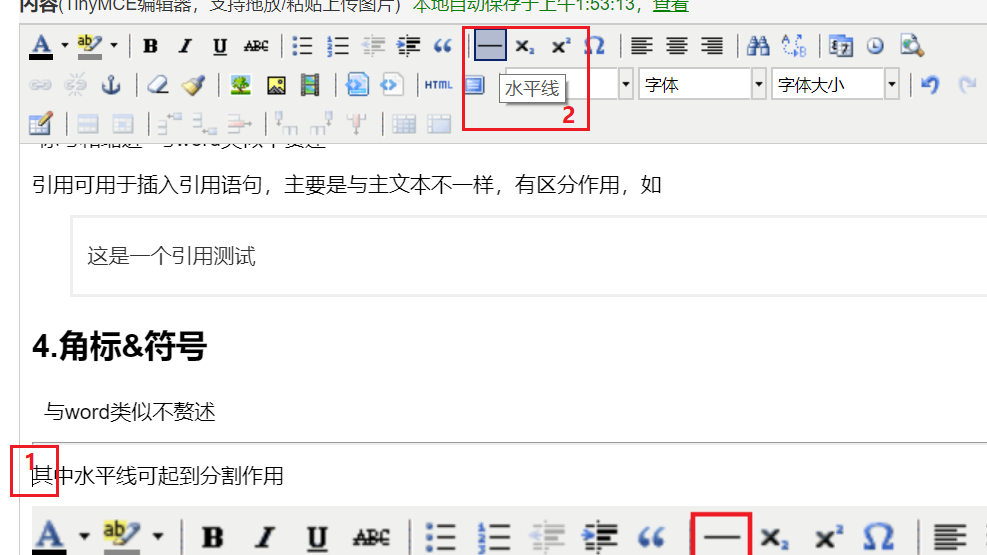
4.角标&符号
与word类似不赘述
其中水平线可起到分割作用,左击在想要水平线前面光标闪烁,插入水平线,则上方出现水平线,可插入多条

5.居中&对齐
与word类似不赘述
6.查找&替换
与word类似不赘述
7.插入时间&页面预览
插入日期和时间插入此时时间和日期
页面预览可查看发表后效果

8.链接处理
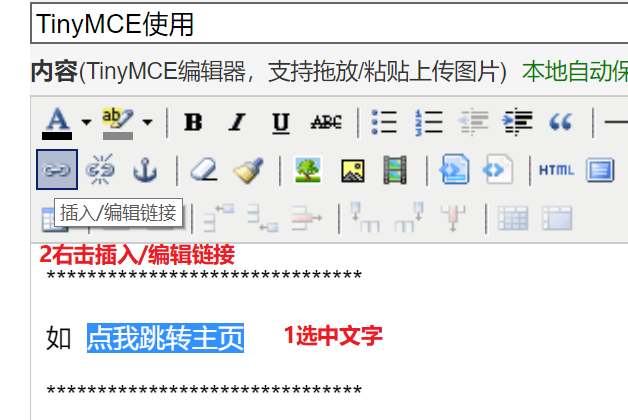
8.1 插入超链接
*******************************
如 点我跳转主页
*******************************
1.写下要插入超链接的文字或者图片
![]()
2.将超链接复制到剪贴板
3.选中文字,并点击插入/编辑链接

4.将剪贴板内容粘贴至链接URL地址,选择打开方式,点击插入,

目标:就是打开链接方式
方式一 在本页面打开 目标:在目前窗口打开超链接
方式二 新建窗口打开 目标:在新窗口打开(_blank)
方式三 在父级打开 逻辑上一层页面 目标:在父级窗口打开超链接(_parent)
方式四 在顶部打开 逻辑最顶层页面 目标:在顶部窗口打开超链接(_top)
5.完成,如下图,字体变红,有下划线

注意,这个是编辑视角,所以点击没有反应,在预览或者正式发布点击才有效果
8.2 去除下划线
1.插入超链接后
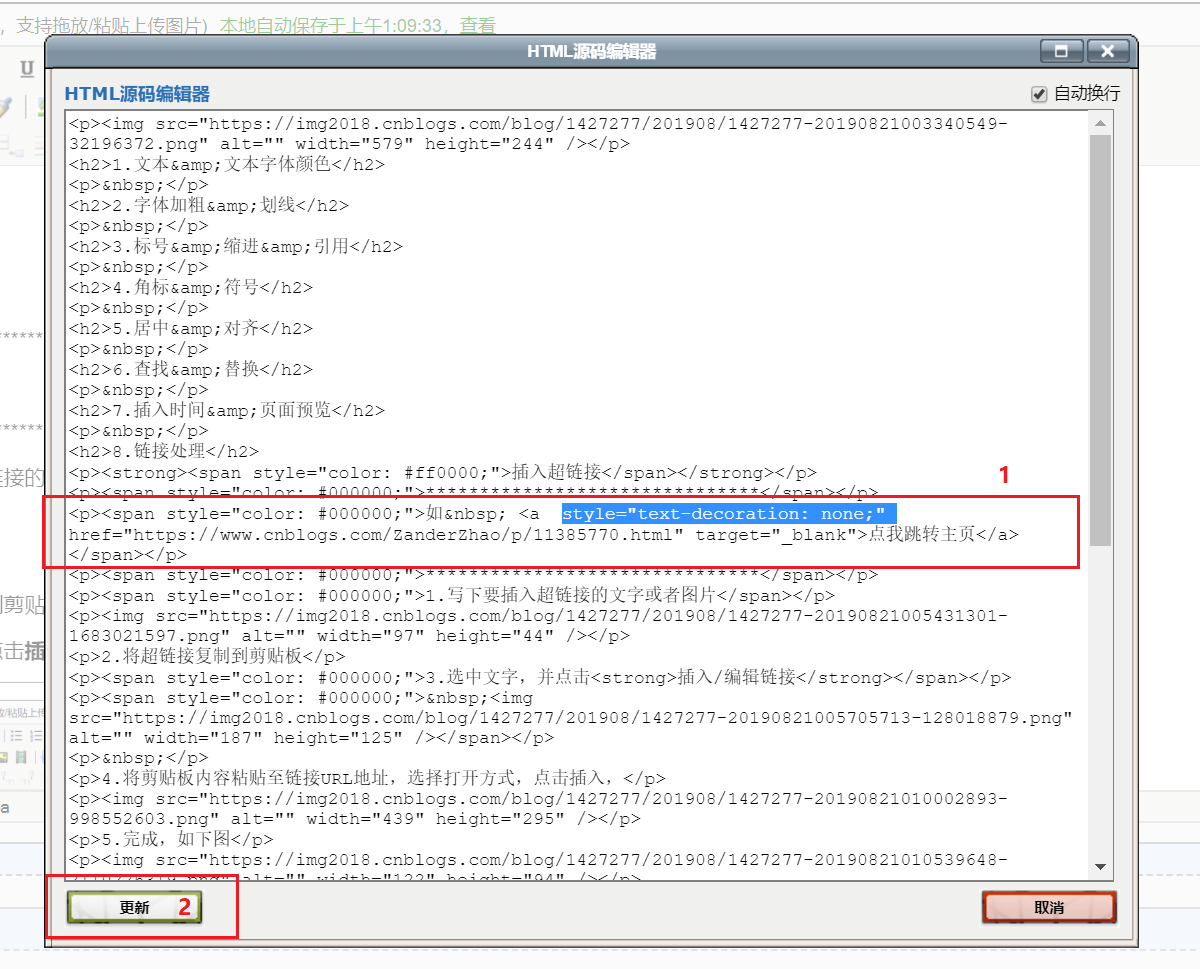
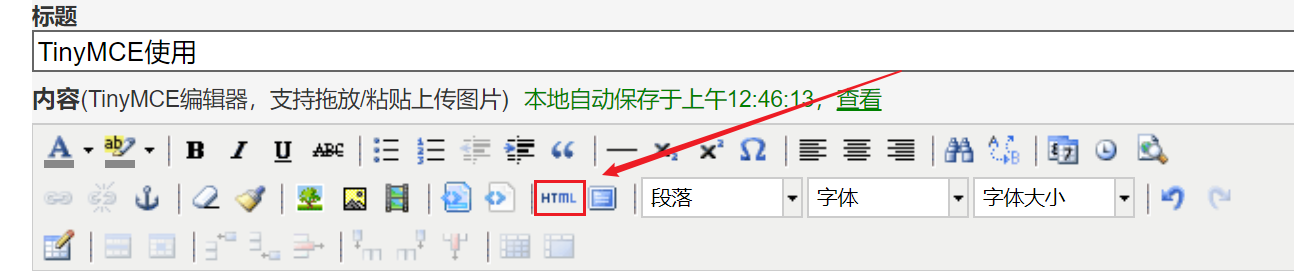
2.切换到编辑HTML源代码(12左,下图所示)

3.找到对应代码,本实例可以直接通过找点我跳转主页六个字快速定位

6.在a标签后herf地址之前加入下面代码并点更新
style="text-decoration: none;"
下面是加过之后的代码,主要a之后href之前都要有一个半角英文空格
<p><span style="color: #000000;">如
<a style="text-decoration: none;" href="https://www.cnblogs.com/ZanderZhao/p/11385770.html" target="_blank">
点我跳转主页</a></span></p>
7.完成,如下图效果,没有超链接下划线了

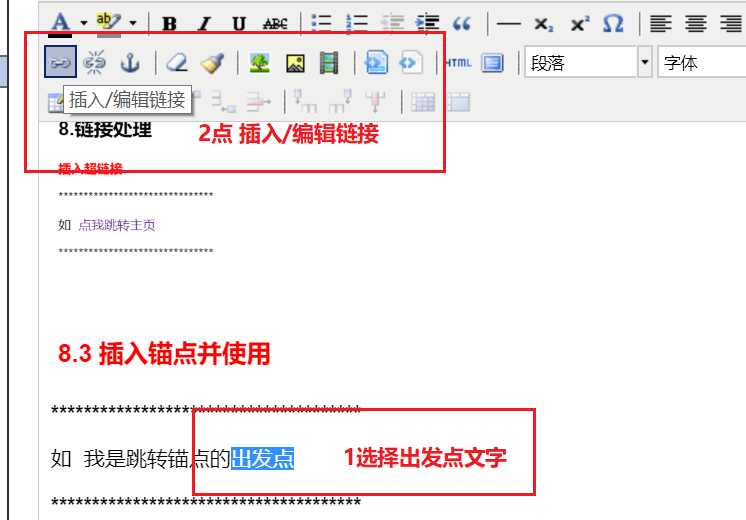
8.3 插入锚点(书签)并使用
**************************************
如 我是跳转锚点的出发点
**************************************
1.确定目标 现在想从 8.3下面的跳转锚点出发点到文章末尾的锚点目的地
 出发点
出发点
 目的地
目的地
2.左击光标在目的地闪烁,点击插入锚点按钮

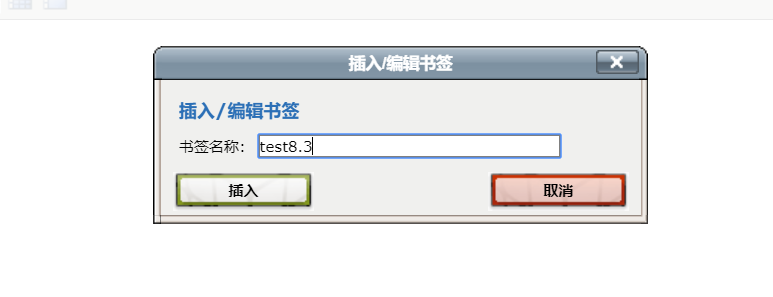
3.输入锚点名,点击插入

4.插入后,使用时类似于链接,选择出发点文字,点击插入链接

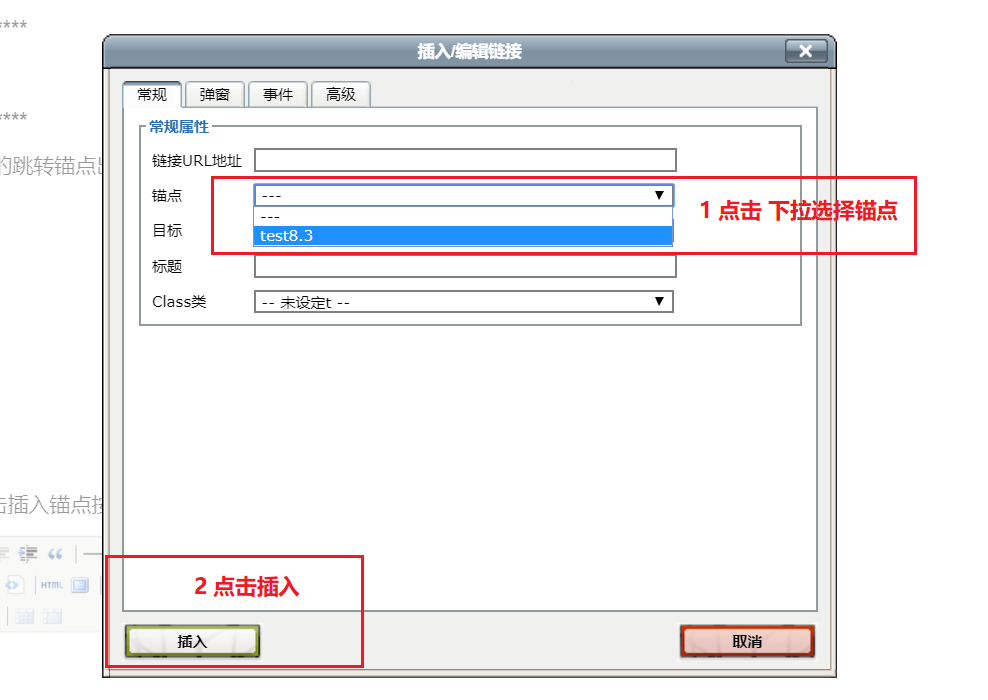
5.下拉选择锚点,目标和插入链接类似可以选择是在本页面跳转还是新窗口跳转

6.完成,点击出发点就到文末目的地

9.清除格式
与word类似不赘述
10.图片&多媒体

顺序分别是插入网络图片和编辑图片,上传插入本地图片,插入网络多媒体
10.1 插入并调整图片
1.上传图片
1.1本地图片:上传本地图片点击中间![]() 上传图片按钮,上传本地图片
上传图片按钮,上传本地图片
大部分浏览器支持拖拽上传,和剪贴板复制上传,但是有的浏览器不支持
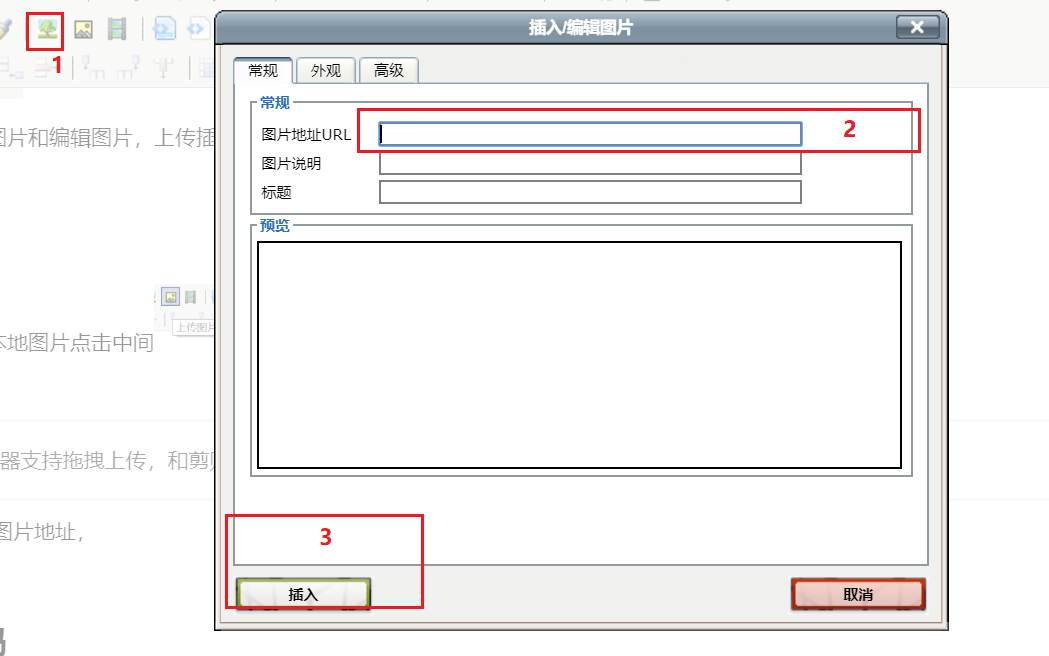
1.2网络图片:获取图片地址,点击第一个插入编辑图片,粘贴图片地址,点击插入

2.调整图片
点击插入/编辑图片,点击外观,根据要求设置点击插入

多媒体与插入网络图片类似
大部分浏览器支持直接拖拽调整大小,有的不支持
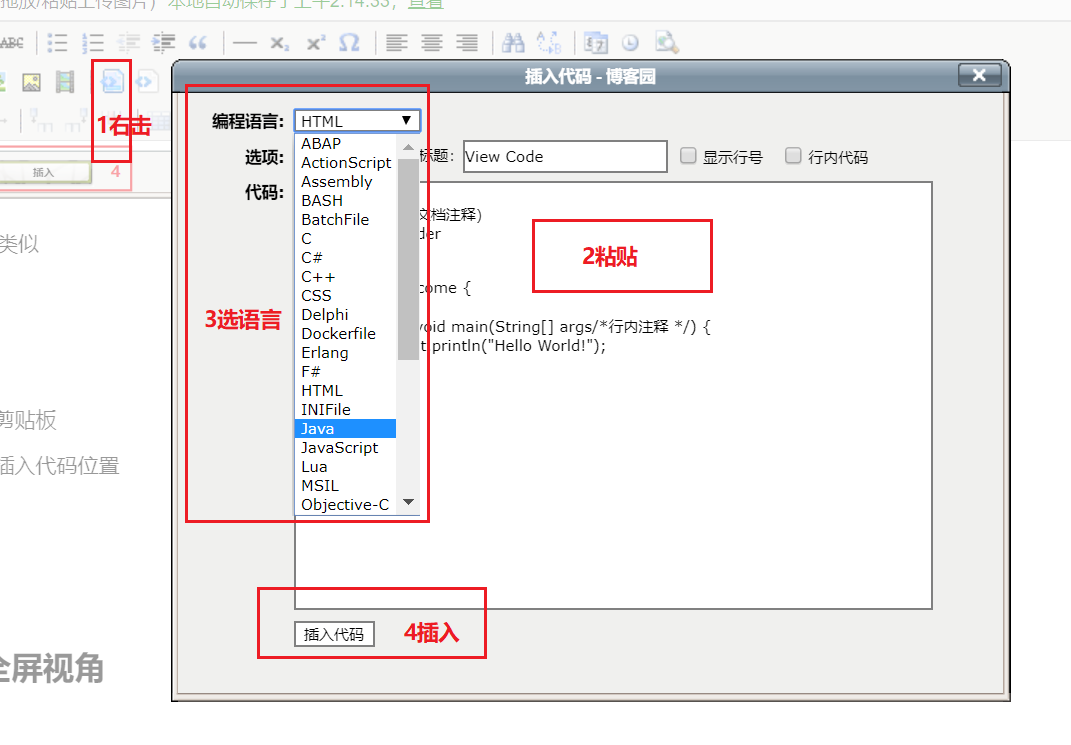
11.插入代码
1.将写好的代码复制到剪贴板
2.光标左击停留在想要插入代码位置
3.插入代码右击,粘贴,选语言,还可选是否折叠等,插入
.
//不折叠 public class Welcome { //单行注释 public static void main(String[] args/*行内注释 */) { System.out.println("Hello World!"); } }

//折叠 public class Welcome { //单行注释 public static void main(String[] args/*行内注释 */) { System.out.println("Hello World!"); } }
折叠的代码想要更改只能复制重新插入,没法直接改
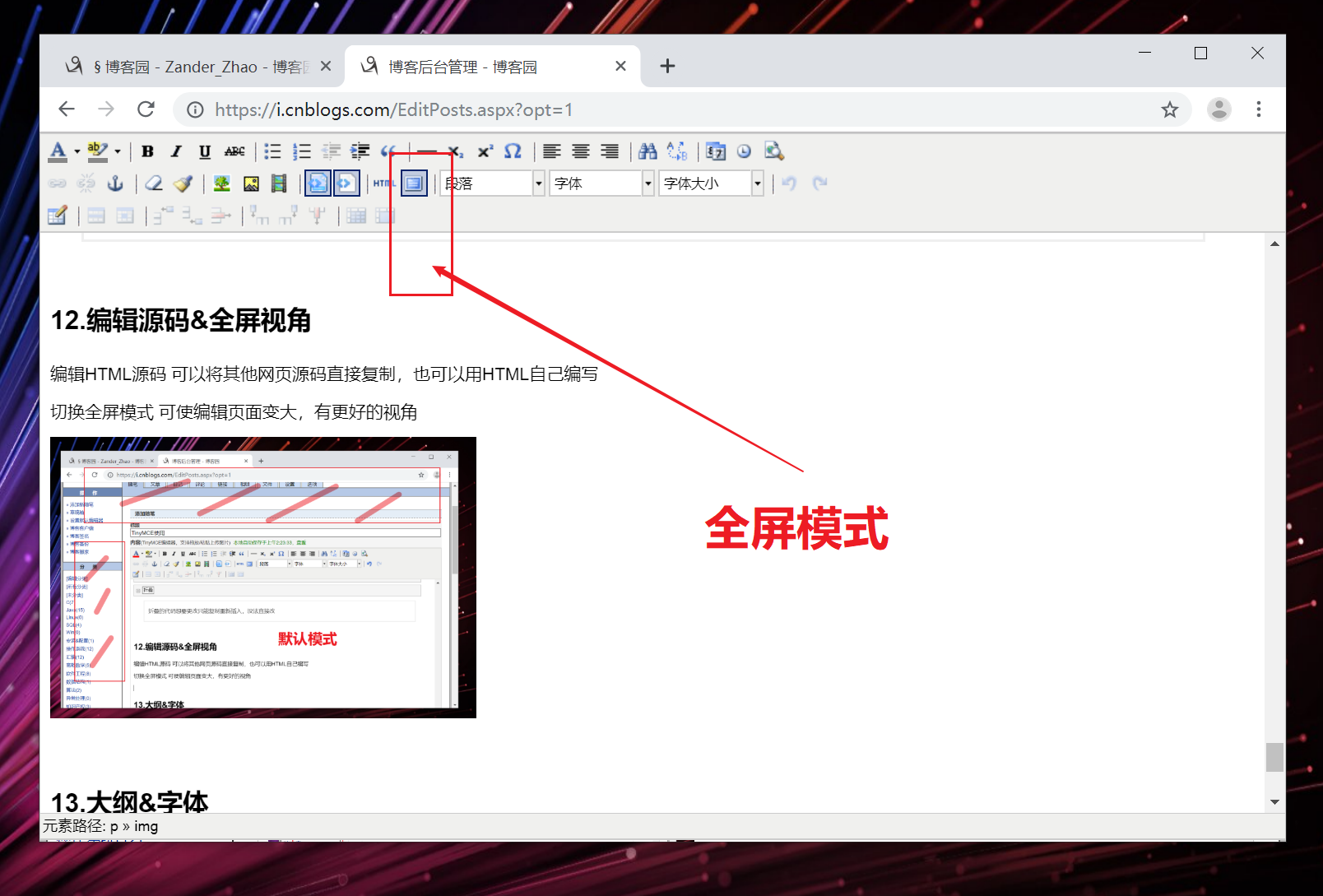
12.编辑源码&全屏视角
编辑HTML源码 可以将其他网页源码直接复制,也可以用HTML自己编写
切换全屏模式 可使编辑页面变大,有更好的视角


13.大纲&字体
与word类似不赘述
后期很可能利用js实现自动生成导航目录,所以推荐用大纲决定一二级标题
14.撤回
与word类似不赘述
15.表格相关
15.1插入
插入表格选择几行几列等属性
默认刚插入空表格无内容如上,输入内容自动扩充如下,也可自己设置
| 内容 | 内容 |
| 内容 |
15.2行及表格元件属性
可自行选择一些常规设置
注意:可能会受主题CSS影响,一些属性不一定是设置的样子
15.3删除行列与word类似
删除连续多行,可选中某一列然后选则删除行;也可快速点击,让光标自己移动下一格删除
15.4合并与拆分与word类似
注意:和word不同的是,原本就是一个单元格的无法拆分,拆分只能拆分由合并得来的单元格
**********************************************
8.3插入锚点测试
***********************************************
此博客只是简介对于没有学过web只是简单用,或者刚开始用的,只是一些常规操作,可在留言区分享更多操作,欢迎转载~