01- HTML简介
-
HTML是 HyperText Mark-up Language 的首字母简写,意思是超文本标记语言,超文本指的是超链接,标记指的是标签,是一种用来制作网页的语言,这种语言由一个个的标签组成,用这种语言制作的文件保存的是一个文本文件,文件的扩展名为html或者htm,一个html文件就是一个网页,html文件用编辑器打开显示的是文本,可以用文本的方式编辑它,如果用浏览器打开,浏览器会按照标签描述内容将文件渲染成网页,显示的网页可以从一个网页链接跳转到另外一个网页。
-
超文本: 就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。html是由很多标签组成的,学习html其实就是学习标签的使用
-
标准模板
-
1 <!DOCTYPE html> <!--文档声明--> 2 <html lang="en"> <!--根标签--> 3 <head> 4 <meta charset="UTF-8"> <!--编码声明--> 5 <title>Title</title> <!--网页标题--> 6 </head> 7 <body> 8 网页显示内容 <!--网页主体--> 9 </body> 10 </html> -
html是由很多标签组成:html标签(一个html文件里面只能有一个html标签),head标签、body标签。如果把html比作一个完整的人体框架,head就是html的头,body是html的身体。
02- HTML注释
- html文档中的注释使用
<!--这里是注释内容-->,被注释的内容不会在网页中显示 - 快捷键:
ctrl + /
03- head标签
3-1 meta标签
-
定义关于HTML文档的元数据。 重要的属性有三个:http-equiv、name、content
-
http-equiv:把content属性值关联到http头部
-
Content-Type(浏览器接受的文档类型,一般是text/html) -
refresh(网页刷新,以秒为单位) -
expires(设定网页到期时间,一旦过期,必须到服务器上重传) -
<meta http-equiv="Content-Type" content="text/html ;charset=UTF-8"/> <meta http-equiv="Refresh" content="2"> #过两秒自动刷新 <meta http-equiv="Refresh" content="2;URL=https://www.baidu.com"> #过两秒自动跳转到对应的网站 <meta http-equiv="expires" content="6 Jun 2019"/>
-
-
name: 把content属性关联到一个名称
-
keywords(搜索关键字,用于搜索引擎抓取信息的显示) -
description(搜索到网站后显示的网页内容简描述) -
author(站点制作者信息) -
generator(用以说明生成工具) -
<meta name="keywords" content="搜索关键字"> <meta name="description" content="简要描述"> <meta name="author" content="http://cnblogs.com/suoning"> <meta name="generator" content="用以说明生成工具">
-
-
content: 定义与http-equiv或name属性相关的元信息,是必要的属性
3-2 link标签
-
引用外部文档,常见于引用外部样式。重要属性有三个:rel、href、type。
-
<link rel="stylesheet" href="...">
3-3 style标签
- 在页面中写css样式
04- body标签
标题标签h1-h6
- 通过 h1、h2、h3、h4、h5、h6标签可以在网页上定义6种级别的标题。
<h1>这是一级标题</h1>
<h2>这是二级标题</h2>
<h3>这是三级标题</h3>
<h4>这是四级标题</h4>
<h5>这是五级标题</h5>
<h6>这是六级标题</h6>
段落标签p
-
标签定义一个文本段落,一个段落含有默认的上下间距,段落之间会用这种默认间距隔开
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>段落</title> </head> <body> <p>HTML是 HyperText Mark-up Language 的首字母简写,意思是超文本标记语言,超 文本指的是超链接,标记指的是标签,是一种用来制作网页的语言,这种语言由一个个的 标签组成,用这种语言制作的文件保存的是一个文本文件,文件的扩展名为html或者htm。 </p> <p>一个html文件就是一个网页,html文件用编辑器打开显示的是文本,可以用文本的方 式编辑它,如果用浏览器打开,浏览器会按照标签描述内容将文件渲染成网页,显示的网 页可以从一个网页链接跳转到另外一个网页。 </p> </body> </html>
换行标签
-
代码中成段的文字,直接在代码中回车换行,在渲染成网页时候不认这种换行,如果真想换行,可以在代码的段落中插入<br />来强制换行
-
<p> 一个html文件就是一个网页,html文件用编辑器打开显示的是文本,可以用<br /> 文本的方式编辑它,如果用浏览器打开,浏览器会按照标签描述内容将文件<br /> 渲染成网页,显示的网页可以从一个网页链接跳转到另外一个网页。 </p>
图片标签<img>
-
<img>标签可以在网页上插入一张图片,它是独立使用的标签,它的常用属性有:src属性 定义图片的引用地址alt属性 定义图片加载失败时显示的文字,搜索引擎会使用这个文字收录图片title属性 鼠标划入图片上有提示
-
绝对路径和相对路径
- 绝对路径: 相对于磁盘的位置去定位文件的地址
- 相对路径: 相对于引用文件本身去定位被引用的文件地址
-
“ ./ ”表示当前文件所在目录下,比如:“./xx.jpg” 表示当前目录下的xx.jpg的图片,这个使用时可以省略。 -
“ ../ ”表示当前文件所在目录下的上一级目录,比如:“../images/xxx.jpg” 表示当前目录下的上一级目录下的images文件夹中的xxx.jpg的图片。 -
<img src="图片路径" alt="图片加载失败是显示" width="100px" title="鼠标划入提示"> <!--eg--> <img src="http://i1.mifile.cn/a1/pms_1537323963.1278763!220x220.jpg" alt="小米手机" title="小米手机">
链接标签<a>
-
在网页上定义一个链接地址,它的常用属性有:
-
href属性 定义跳转的地址 -
title属性 定义鼠标悬停时弹出的提示文字框 -
target属性 定义链接窗口打开的位置target="_self"缺省值,新页面替换原来的页面,在原来位置打开target="_blank"新页面会在新开的一个浏览器窗口打开
-
name锚记名称。作用:跳转到文档的某个地方。返回首页。 -
<!--超链接--> <a href="http://www.baidu.com" target="_blank">百度一下你就知道</a> <!--死链接--> <a href="javascript:void(0);">死链接</a> <a href="#">#</a> <!--锚点--> <a href="#i1">第一章</a> <a href="#i2">第二章</a> <a href="#i3">第三章</a> <div id="i1" style="height: 600px;">第一章的内容</div> <div id="i2" style="height: 600px;">第二章的内容</div> <div id="i3" style="height: 600px;">第三章的内容</div> <!--只有拥有name属性的a标签才有锚点 其他标签可以通过id属性实现锚点--> <a href="" name="box">这是顶部</a> <div class="text"> HTML是 <span>HyperText Mark-up Language</span>的首字母简写, 意思是超文本标记语言,超文本指的是超链接,标记指的是标签, 是一种用来制作网页的语言,这种语言由一个个的标签组成, 用这种语言制作的文件保存的是一个文本文件,文件的扩展名为html或者htm, 一个html文件就是一个网页,html文件用编辑器打开显示的是文本, 可以用文本的方式编辑它,如果用浏览器打开,浏览器会按 照标签描述内容将文件渲染成网页,显示的网页可以从一个网页链接跳转到另外一个网页。 </div> <a href="http://www.baidu.com">百度一下</a> <div style="height: 600px">11</div> <a href="#box">去顶部</a>
列表标签
有序列表
-
在网页上定义一个有编号的内容列表可以用<ol>、<li>配合使用来实现
-
type属性AA B C Daa b c d11 2 3 4ii ii iii iv v viII II III IV V VI
-
<ol type="A"> <li>列表文字一</li> <li>列表文字二</li> <li>列表文字三</li> </ol>
无序列表
-
在网页上定义一个无编号的内容列表可以用<ul>、<li>配合使用来实现
-
<ul> <li><a href="#">新闻标题一</a></li> <li><a href="#">新闻标题二</a></li> <li><a href="#">新闻标题三</a></li> </ul> -
type属性disc默认 小黑圆点circle空心圆square小方框
-
<ul type="circle"> <li><a href="#">新闻标题一</a></li> <li><a href="#">新闻标题二</a></li> <li><a href="#">新闻标题三</a></li> </ul>
定义列表
-
定义列表通常用于术语的定义。
- 标签表示列表的整体。
- 标签定义术语的题目。
- 标签是术语的解释。一个
- 中可以有多个题目和解释
-
<dl> <dt>html</dt> <dd>负责页面的结构</dd> <dt>css</dt> <dd>负责页面的表现</dd> <dt>javascript</dt> <dd>负责页面的行为</dd> </dl>
表格<table>
-
table声明一个表格,属性如下:border属性 定义表格的边框,设置值是数值cellpadding属性 定义单元格内容与边框的距离,设置值是数值cellspacing属性 定义单元格与单元格之间的距离,设置值是数值align属性 设置整体表格相对于浏览器窗口的水平对齐方式,设置值有:left | center | right
-
caption表格标题 -
thead表格头部,使结构更加分明 -
tr表格的数据行 -
th表格的表头名称,与td不同在于文字采用加粗居中的形式显示 -
td单元格,用来显示表格内容 -
th、td属性:align设置单元格中内容的水平对齐方式,设置值有:left | center | rightvalign设置单元格中内容的垂直对齐方式 top | middle | bottomcolspan设置单元格水平合并,设置值是数值rowspan设置单元格垂直合并,设置值是数值
-
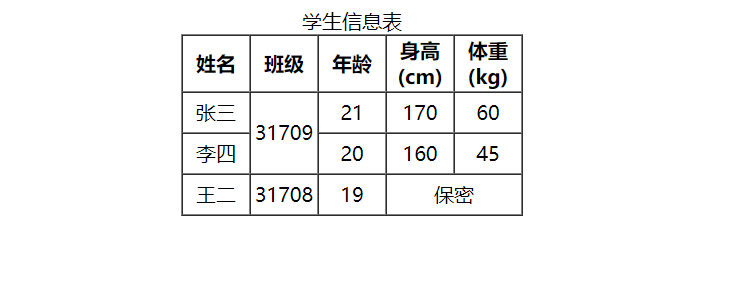
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>html表格</title> <style> th,td{ text-align: center; 50px; height: 30px; } </style> </head> <body> <!--border:添加表格框 align: 表格相对浏览器居中 cellspacing: 单元格之间没有间隔 --> <table border="1" align="center" cellspacing="0"> <!--表格标题--> <caption><strong>学生信息表</strong></caption> <!--表头--> <thead> <tr> <th>姓名</th> <th>班级</th> <th>年龄</th> <th>身高(cm)</th> <th>体重(kg)</th> </tr> </thead> <tbody> <tr> <td>张三</td> <!--合并行--> <td rowspan="2">31709</td> <td>21</td> <td>170</td> <td>60</td> </tr> <tr> <td>李四</td> <td>20</td> <td>160</td> <td>45</td> </tr> <tr> <td>王二</td> <td>31708</td> <td>19</td> <!--合并列--> <td colspan="2">保密</td> </tr> </tbody> </table> </body> </html> -
效果图
-

表单<form>
-
表单用于搜集不同类型的用户数据,表单由不同类型的标签组成
-
<form>标签 定义整体的表单区域- action属性 定义表单数据提交地址
- method属性 定义表单提交的方式,一般有“get”方式和“post”方式
- get提交的键值对.放在地址栏中url后面. 2.安全性相对较差. 3.对提交内容的长度有限制.
- post提交的键值对不在地址栏. 2.安全性相对较高. 3.对提交内容的长度理论上无限制.
-
<label>标签 把标签与文本关联起来(获取光标),提高用户体验-
<label for="username">用户名</label> <input id="username" type="text" name="user" />
-
-
<input>标签 定义通用的表单元素-
type属性
-
type="text" 定义单行文本输入框
-
type="password" 定义密码输入框
-
text和password共有的属性
-
size(指定表单元素的初始宽度。当type为text或password时,表单元素的大小以字符为单位,对于其他元素,宽度以像素为单位)
-
maxlength(表示输入的最大字符数,有利于防止sql的注入) -
readonly(只读) -
placeholder (提示用户输入信息)
-
<p> <label for="username">用户名:</label> <input type="text" id="username" name="user" placeholder="请输入用户名" maxlength="8"> <br /> <P/> <p> <label for="password">密 码:</label> <input type="password" name="pwd" id="password" placeholder="请输入密码" maxlength="16"> </p>
-
-
type="radio" 定义单选框
-
name为同一个属性时才表示一组数据,才能实现单选功能
-
value(必须要写,提交到服务器的key值)
-
checked(为true时默认选中该选项)
-
<form action="" method="get"> <p> <label for="">性 别:</label> <label for="male">男</label> <input type="radio" id="male" name="gender" value="male" checked="true"> <label for="female">女</label> <input type="radio" id="female" name="gender" value="female"> <label for="secret">保密</label> <input type="radio" id="secret" name="gender" value="secret" disabled="true"> </p> </form>
-
-
type="checkbox" 定义复选框
-
name为同一个属性时才表示一组数据,才能实现单选功能
-
value(必须要写,提交到服务器的key值)
-
checked(为true时默认选中该选项)
-
<p> <label>爱好:</label> <label for="sleeping">睡觉</label> <input type="checkbox" id="sleeping" name="hobby" value="sleeping" disabled="true"> <label for="singing">唱歌</label> <input type="checkbox" id="singing" name="hobby" value="singing"> <label for="dancing">跳舞</label> <input type="checkbox" id="dancing" name="hobby" value="dancing"> <label for="drawing">绘画</label> <input type="checkbox" name="hobby" id="drawing" value="drawing" checked="true"> </p>
-
-
type="file" 定义上传文件
-
上传文件:<input type="file">
-
-
type="submit" 定义提交按钮。用于提交表单。
-
<input type="submit" value="提交">
-
-
type="reset" 重置按钮。清空表单的输入,恢复到表单默认的状态。
-
<input type="reset" value="重置">
-
-
type="button" 普通按钮。一般结合javascript使用。
-
type="hidden" 定义一个隐藏的表单域,用来存储值
-
-
value属性 定义表单元素的值
-
name属性 定义表单元素的名称,此名称是提交数据时的键名
-
-
<textarea>标签 定义多行文本输入框-
name (表单提交项的key)
-
cols(设置文本域宽度)
-
rows(设置文本域高度,即行数)
-
<textarea name="comments" id="" cols="30" rows="10">请写上你的评价</textarea>
-
-
<select>标签 定义下拉表单元素-
name:表单提交项的key
-
size:选项个数
-
multiple:多选
-
value(表单提交项的值)
-
selected(selected下拉选默认被选中)
-
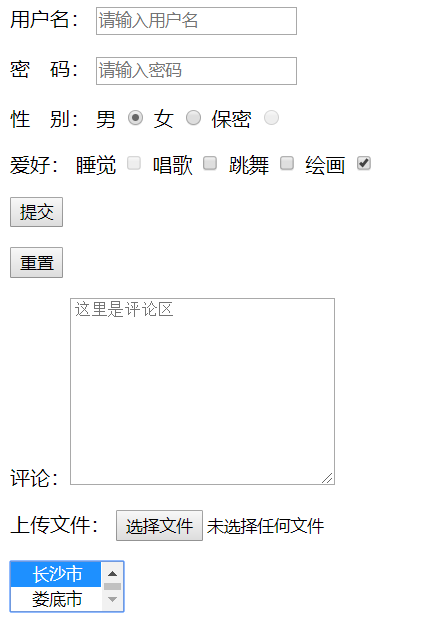
<select name="city" id="" size="2" multiple="multiple"> <optgroup label="贵州省"> <option value="guiyang" selected="true">贵阳市</option> <option value="anshun">安顺市</option> <option value="liupanshui">六盘水市</option> </optgroup> <optgroup label="湖南省"> <option value="yueyang">岳阳市</option> <option value="changsha" selected="true">长沙市</option> <option value="loudi">娄底市</option> </optgroup> </select> -
效果图
-

-
加粗、斜体标签em i b strong
-
em、i标签:斜体
-
<!--i标签 只是斜体 em 不仅斜体 还利于seo搜索--> <em>是斜体标签</em> <i>这也是斜体标签</i>
-
-
b、strong标签:加粗
-
<!--b标签 只是物理加粗 strong 不仅加粗 还利于seo搜索--> <b>粗体标签</b> <strong>粗体标签</strong>
-
div+span
-
块级元素div display:block;可以包含任何块和行内元素独占一行,支持设置宽高如果没有设置宽高,高度由内容撑开,宽度默认浏览器宽度没有内容,在网页上肉眼看不到东西,但是审查元素,宽度是浏览器宽度,高度0
-
行内(内联)元素span display:inline;可以和其他行内元素位于同一行行内元素不要包块级元素不支持设置宽高内容撑开宽高
-
行内块元素 display:inline-block;块级元素可以横排展示行内元素可以设置宽高元素既能设置宽高 也能排在一排
-
display:none隐藏元素,包括他的子标签,在页面中不占位置,等同于消失了
-
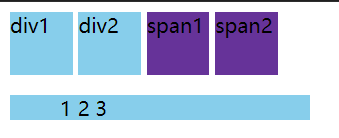
<head> <meta charset="UTF-8"> <title>Title</title> <style> div{ 50px; height: 50px; background: skyblue; /*display: inline;*/ display: inline-block; } span{ 50px; height: 50px; background: rebeccapurple; /*display: block;*/ display: inline-block; } ul{ 200px; height: 20px; background: skyblue; } ul li{ display: none; } ul:hover li{ display: inline; } </style> </head> <body> <div>div1</div> <div>div2</div> <span>span1</span> <span>span2</span> <ul> <li>1</li> <li>2</li> <li>3</li> </ul> </body> -
效果图
-

特殊符号
-
大于 小于 水平线 版权符号 空格 空白字符
-
<p> 大于号:---><br> 小于号:---<<br> 空格符号:---12 34<br> 空白位:---12   34<br> 版权符号:---©<br> 水平线表桥---<hr /> </p>
页面布局概述
- 布局也可以叫做排版,它指的是把文字和图片等元素按照我们的意愿有机地排列在页面上,布局的方式分为两种:
-
table布局:通过table元素将页面空间划分成若干个单元格,将文字或图片等元素放入单元格中,隐藏表格的边框,从而实现布局。这种布局方式也叫传统布局,目前主要使用在EDM(广告邮件中的页面)中,主流的布局方式不用这种。
-
HTML+CSS布局(DIV+CSS):主要通过CSS样式设置来布局文字或图片等元素,需要用到CSS盒子模型、盒子类型、CSS浮动、CSS定位、CSS背景图定位等知识来布局,它比传统布局要复杂,目前是主流的布局方式。
页面布局实例
-
table来做整体页面的布局,布局的技巧归纳为如下几点:
-
按照设计图的尺寸设置表格的宽高以及单元格的宽高。
-
将表格border、cellpadding、cellspacing全部设置为0,表格的边框和间距就不占有页面空间,它只起到划分空间的作用。
-
针对局部复杂的布局,可以在单元格里面再嵌套表格,嵌套表格划分局部的空间。
-
单元格中的元素或者嵌套的表格用align和valign设置对齐方式
-
通过属性或者css样式设置单元格中元素的样式
-