在15年时,之前公司使用 Cordova 做混合开发使用,后来公司没有用到了,现在重新记录下。
Cordova (官网:http://cordova.apache.org/)简介:
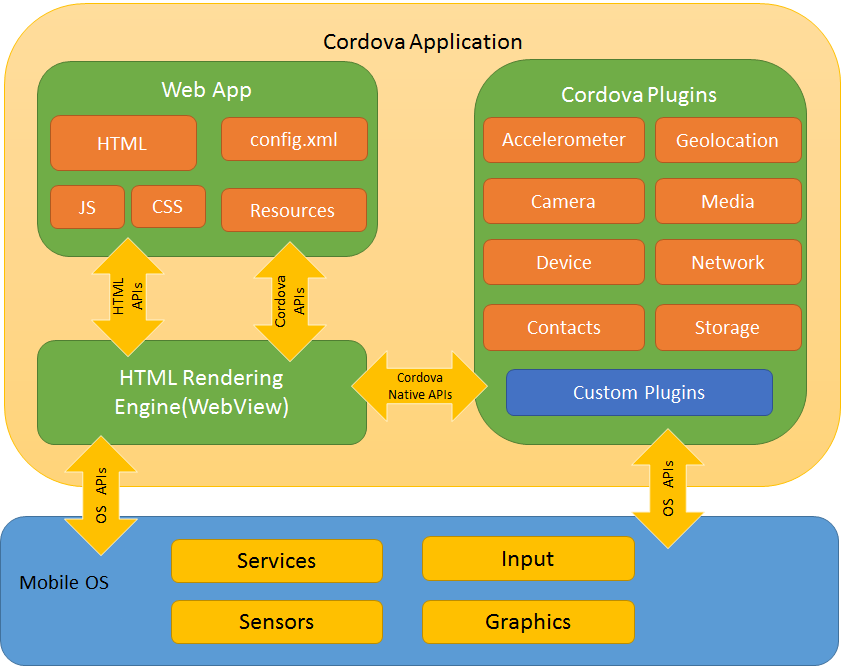
Apache Cordova 是一个开源移动开发框架,可以使用标准的Web 技术 HTML5、CSS3、JavaScript用来开发跨平台的移动应用。架构图如下(来源官网):

大致分为 Web 端的工作原理和 Native 端的工作原理。
Web 端,主目录下有 Config.xml 和 www 文件夹。Config.xml 文件包含了 APP 配置信息:App 名称、入口index文件、插件、白名单、WebView 初始化的配置信息、Icon 图标等。
Native 端有 CDVViewController、CDVUIWebViewEngine。
其中,CDVViewController 中:
init 初始化程序;
loadSettings 解析Config.xml 文件,将 pluginsMap startPlugin setting startpage 变量初始到容器 controller 中初始化 plugin 字典;
ViewDidLoad 先loadSettings,之后创建特殊存储空,根据CDVUIWebViewEngine初始化Webview,然后获取appURL加载index.html。
在 CDVUIWebViewNavigationDelegate中,- (BOOL)webView:(UIWebView*)theWebView shouldStartLoadWithRequest:(NSURLRequest*)request navigationType:(UIWebViewNavigationType)navigationType
- (void)fetchCommandsFromJs { __weak CDVCommandQueue* weakSelf = self; NSString* js = @"cordova.require('cordova/exec').nativeFetchMessages()"; [_viewController.webViewEngine evaluateJavaScript:js completionHandler:^(id obj, NSError* error) { if ((error == nil) && [obj isKindOfClass:[NSString class]]) { NSString* queuedCommandsJSON = (NSString*)obj; CDV_EXEC_LOG(@"Exec: Flushed JS->native queue (hadCommands=%d).", [queuedCommandsJSON length] > 0); [weakSelf enqueueCommandBatch:queuedCommandsJSON]; // this has to be called here now, because fetchCommandsFromJs is now async (previously: synchronous) [self executePending]; } }]; }
工程大致目录结构如下:
myapp/
|-- config.xml
|-- hooks/
|-- merges/
| | |-- android/
| | |-- windows/
| | |-- ios/
|-- www/
|-- platforms/
| |-- android/
| |-- windows/
| |-- ios/
|-- plugins/
|--cordova-plugin-camera/
安装实践如下:
1、安装Cordova: Terminal 输入:$ npm install -g cordova
2、创建工程:$ cordova create + [目录名称,必填] + boundle ID + 工程名称
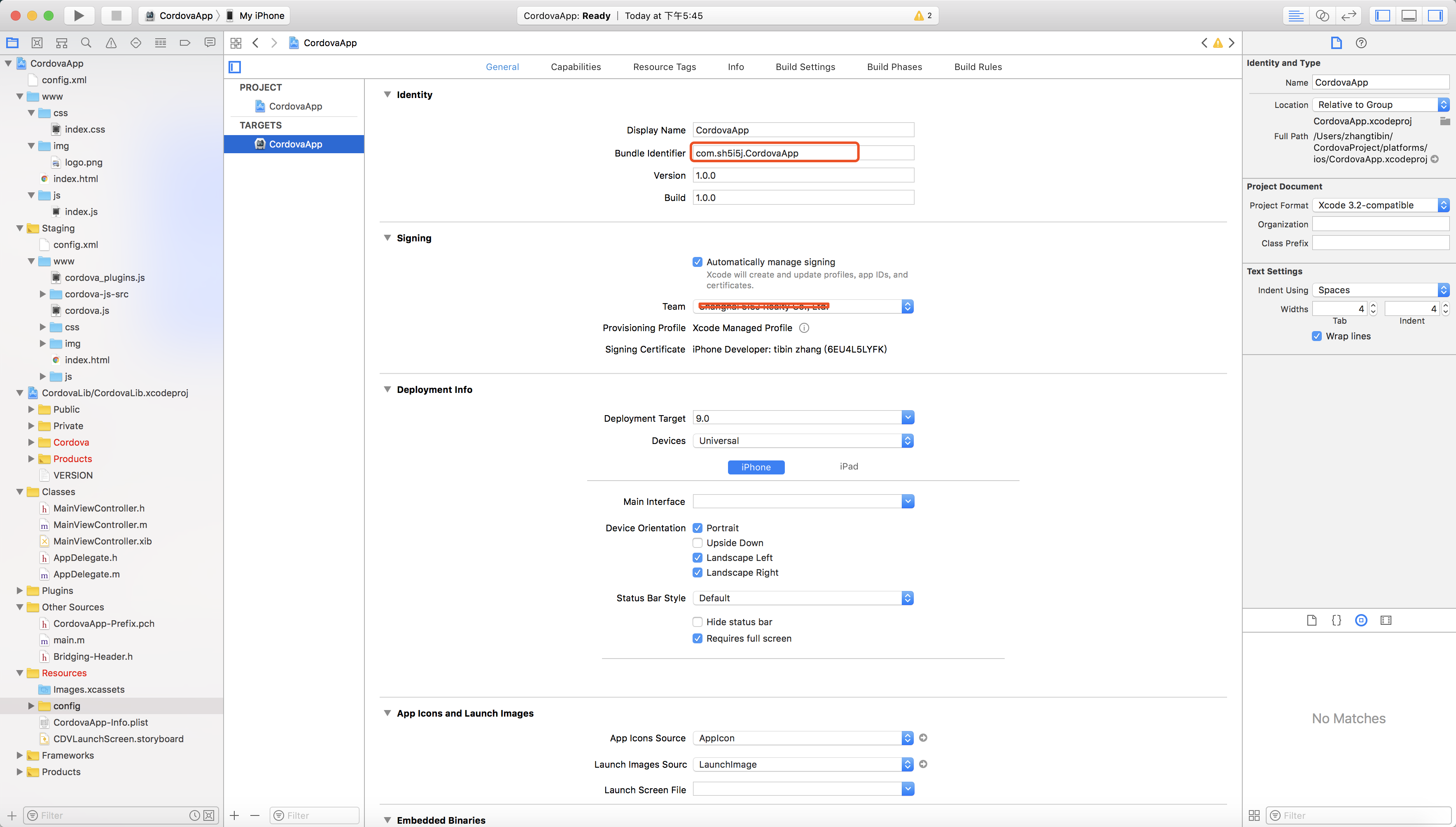
例如:$ cordova create CordovaProject com.sh5i5j.CordovaApp CordovaApp
在 CordovaProject 目录下新建一个 boudle identifier 为 "com.sh5i5j.CordovaApp" 的工程 CordovaApp 的项目
3、添加平台:
进入刚才创建的目录:$ cd CordovaProject
添加对应平台:
$ cordova platform add browser (添加浏览器平台)
$ cordova platform add ios (添加iOS平台)
$ cordova platform add android (添加android平台)
更多可参看支持平台:http://cordova.apache.org/docs/en/latest/guide/support/index.html
添加完成后在 ~/CordovaProject/Platforms 目录下会有对应的 Cordova 工程

4、启动对应工程:cordova run ios/android/browser

5、安装检查是否成功

6、添加插件:
自定义插件:
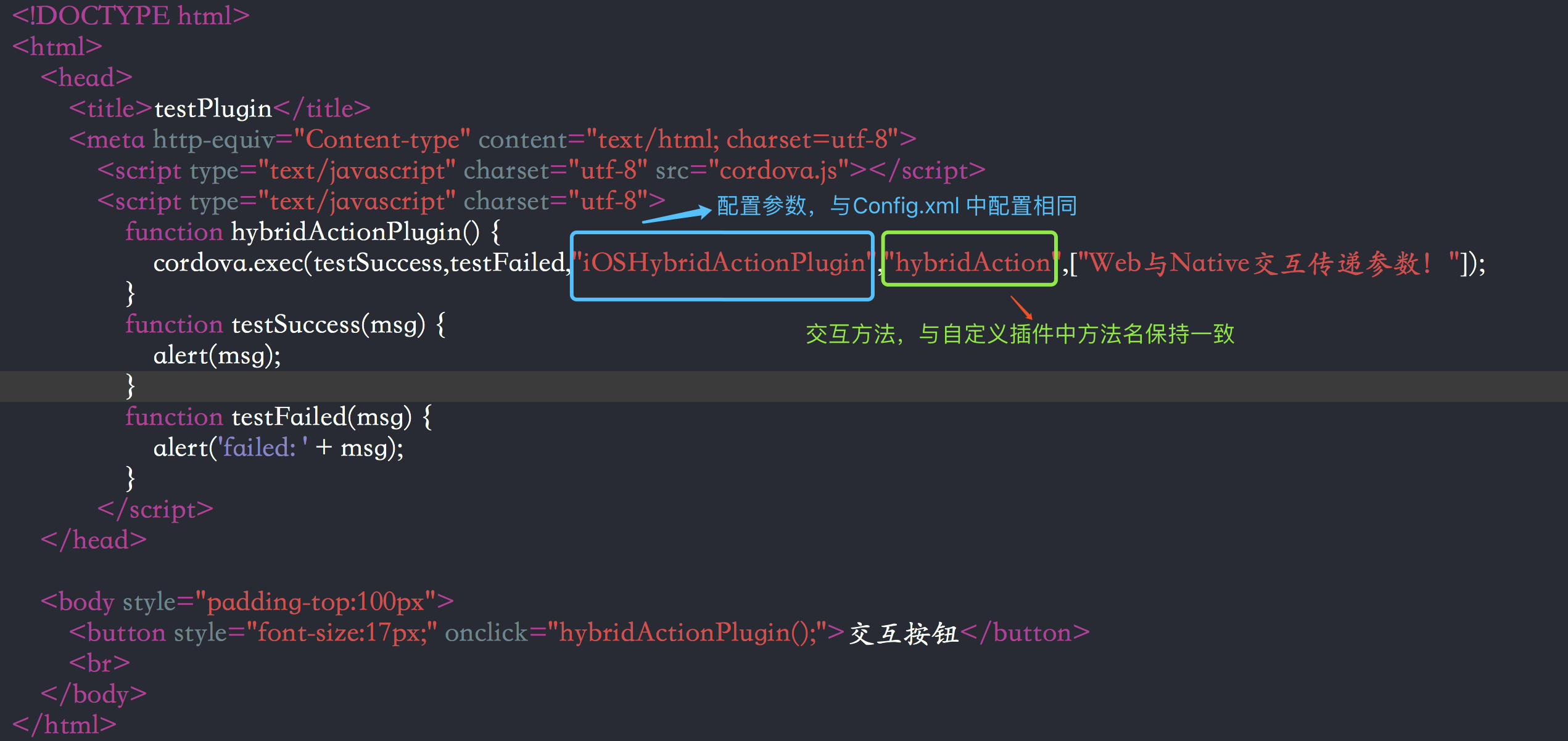
新建文件继承自 CDVPlugin。引入头文件 #import <Cordova/CDVPlugin.h>,添加交互方法 "hybridAction"
#import "ZTBPlugin.h" @implementation ZTBPlugin #pragma mark - 交互行为 - (void)hybridAction:(CDVInvokedUrlCommand *)command{ if (command.arguments.count>0) { //customize argument NSLog(@"===== %@", command.arguments); }else{ //callback CDVPluginResult* pluginResult = [CDVPluginResult resultWithStatus:CDVCommandStatus_ERROR messageAsString:@"没有参数"]; [self.commandDelegate sendPluginResult:pluginResult callbackId:command.callbackId]; } } @end

hybridAction 名字与自定义 “ZTBPlugin”文件中方法名字相同。
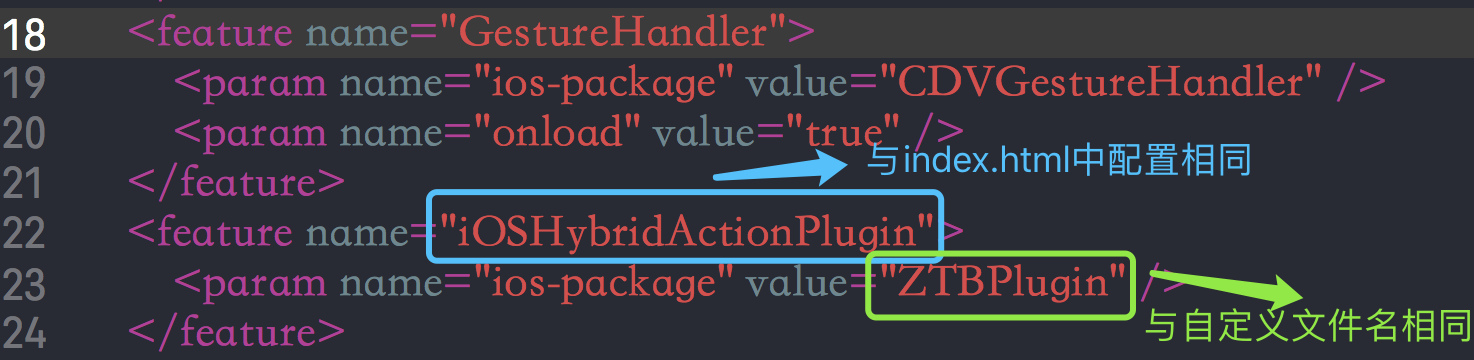
Config.xml 配置中:添加:
<feature name="iOSHybridActionPlugin"> <param name="ios-package" value="ZTBPlugin" /> </feature>

其他自带插件安装:cordova plugin add cordova-plugin-插件名称
$ cordova plugin add cordova-plugin-battery-status (添加 Battery Status 插件)
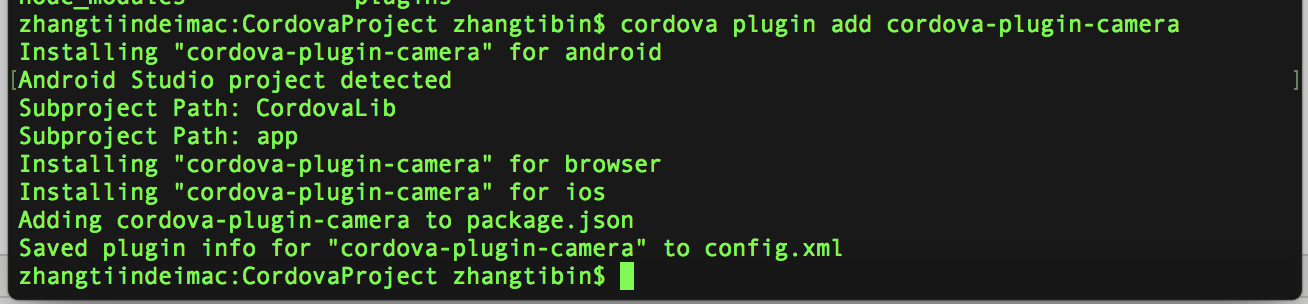
$ cordova plugin add cordova-plugin-camera (添加 camera 插件)
$ cordova plugin add cordova-plugin-console (添加 console 插件)
$ cordova plugin add cordova-plugin-contacts (添加 contacts 插件)
$ cordova plugin add cordova-plugin-device (添加 device 插件)
$ cordova plugin add cordova-plugin-device-motion (添加 device motion 插件)
更多插件请移步:http://cordova.apache.org/docs/en/latest/reference/cordova-plugin-device-motion/index.html
添加成功后,会在 Config.xml 文件中自动插入对应插件配置文件。

代码链接:CordovaApp
======== 后续 =========
向原来工程中添加 Cordova 时,如果出现了头文件找不到的错误提示时:'Cordova/CDVViewController.h' file not found
可以尝试在Xcode->Build setting-> header search paths 添加:"$(OBJROOT)/UninstalledProducts/$(PLATFORM_NAME)/include"
如果此时还是报错,那么将 Xcode->Build phases->Link Binary with Libraries 中添加 libCordova.a。