# JJU_干干
JavaScript 三种信息输出方式:
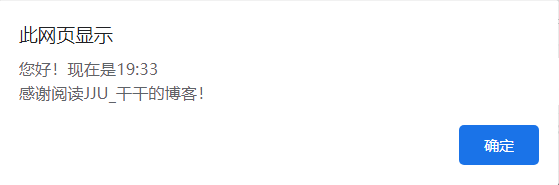
1)alert():警示框弹出消息
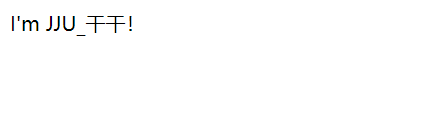
2)document.write():页面输出信息
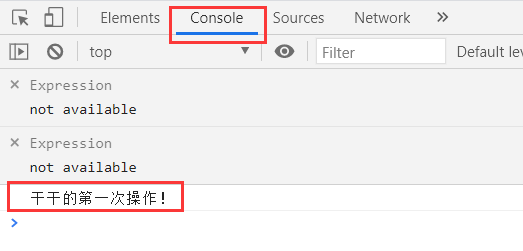
3)console.log():浏览器控制台输出信息
html代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- 外链式链接 js 代码 --> <script src="../js/firstJs.js"></script> <title>Document</title> </head> <body> </body> </html>
js代码:
// 实例化一个 Date对象 let now = new Date(); // 通过静态方法获得当前小时和分钟 let hour = now.getHours(); let minu = now.getMinutes(); // 警示框弹出提示消息 alert("您好!现在是"+hour+":"+minu+" 感谢阅读JJU_干干的博客!"); // 在页面上显示信息 document.write("I'm JJU_干干!"); // 在浏览器控制台输出信息 console.log("干干的第一次操作!")
效果:
首先是弹出警示框信息:

点击确定后,页面出现信息:

浏览器控制台也会输出信息: