获取来自前端的数据:
(1) 获取参数:request.getParameter("")
// 获得来自前端的参数 String sequence = request.getParameter("sequence"); String name = request.getParameter("name"); String sex = request.getParameter("sex"); String birthday = request.getParameter("birthday"); out.print("<br>"+name+sex+birthday);
数据库访问:
(1) 程序中要将变量作为 SQL 语句的查询条件时,使用 PreparedStatement 接口
(2) 对应的 SQL 语句中,使用占位符 ? 来代替其参数
// 数据库访问 String sql = "insert into student(sequence,name,sex)values(?,?,?)"; PreparedStatement prep = conn.prepareStatement(sql); prep.setString(1, sequence); prep.setString(2, name); prep.setString(3, sex); // prep.setString(4, birthday); prep.executeUpdate();
java代码:
package case01; import java.io.IOException; import java.io.PrintWriter; import java.sql.Connection; import java.sql.DriverManager; import java.sql.PreparedStatement; import java.sql.ResultSet; import java.sql.SQLException; import java.sql.Statement; import java.util.Date; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; @WebServlet("/InsertStu") public class InsertStu extends HttpServlet { private static final long serialVersionUID = 1L; public InsertStu() { super(); } protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { request.setCharacterEncoding("utf-8"); response.setContentType("text/html;charset = utf-8"); PrintWriter out = response.getWriter(); Connection conn = null; Statement state = null; ResultSet rs = null; // mysql 数据库驱动程序的加载 try { // 固定的语句 Class.forName("com.mysql.jdbc.Driver"); out.print("数据库驱动程序加载成功!"); //数据库连接 String url = "jdbc:mysql://127.0.0.1:3306/test"; String user = "root"; String password = "zzgzzg"; conn = DriverManager.getConnection(url, user, password); out.print("<br>"+"数据库连接成功!"); // 获得来自前端的参数 String sequence = request.getParameter("sequence"); String name = request.getParameter("name"); String sex = request.getParameter("sex"); String birthday = request.getParameter("birthday"); out.print("<br>"+name+sex+birthday); // 数据库访问 String sql = "insert into student(sequence,name,sex)values(?,?,?)"; PreparedStatement prep = conn.prepareStatement(sql); prep.setString(1, sequence); prep.setString(2, name); prep.setString(3, sex); // prep.setString(4, birthday); prep.executeUpdate(); out.print("<br>"+"学生信息添加成功!"); }catch(Exception e) { e.printStackTrace(); out.print("<br>"+"数据库访问失败!"); }finally { // 回收资源 // 回收 conn if(conn!=null) { try { conn.close(); } catch (SQLException e) { e.printStackTrace(); } conn = null; } // 回收state if(state!=null) { try { state.close(); } catch (SQLException e) { e.printStackTrace(); } state = null; } // 回收 rs if(rs!=null) { try { rs.close(); } catch (SQLException e) { e.printStackTrace(); } rs = null; } } } protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doGet(request, response); } }
html代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>学生信息管理界面</title> <script src="../jquery-3.1.1.min.js"></script> <link rel="stylesheet" href="../bootstrap-3.3.7-dist/css/bootstrap.min.css"> <script src="../bootstrap-3.3.7-dist/js/bootstrap.min.js"></script> <link rel="stylesheet" href="../css/admin.css"> <script src="../js/admin.js"></script> </head> <body class="lead"> <!-- 布局容器 --> <div class="container"> <!-- 首部导航条 --> <nav class="navbar navbar-default navbar-fixed-top navbar-inverse"> <div class="container-fluid"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">学生信息管理系统</a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <ul class="nav navbar-nav navbar-right"> <li><a href="#"><span class="glyphicon glyphicon-user"></span></a></li> <li><a href="#" id="time"></a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false"><img src="../images/登录.jpg" alt=""> <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">登录</a></li> <li><a href="#">注销</a></li> <li><a href="#">切换用户</a></li> <li role="separator" class="divider"></li> <li><a href="#">退出</a></li> </ul> </li> </ul> </div><!-- /.container-fluid --> </nav> <!-- 栅格系统 --> <div class="row"> <div class="col-md-4"> <!-- 按钮组 --> <div class="btn-group-vertical" role="group" aria-label="..." > <button type="button" class="btn btn-default">系统设置</button> <button type="button" class="btn btn-default">基础信息设置</button> <div class="btn-group" role="group"> <button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> 学生信息管理 <span class="caret"></span> </button> <ul class="dropdown-menu"> <li><a href="#" data-toggle="modal" data-target="#stuModal">增加学生信息</a></li> <li><a href="#">修改学生信息</a></li> </ul> </div> <div class="btn-group" role="group"> <button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> 课程信息管理 <span class="caret"></span> </button> <ul class="dropdown-menu"> <li><a href="#">增加课程信息</a></li> <li><a href="#">修改课程信息</a></li> </ul> </div> <button type="button" class="btn btn-default">成绩管理</button> <button type="button" class="btn btn-default">通知信息</button> </div> </div> <div class="col-md-8"> <!-- 搜索 --> <div id="search"> <select name="" id=""> <option value="0">学号</option> <option value="0">姓名</option> <option value="0">性别</option> </select> <input type="text"> <button>查询</button> </div> <!-- 表格 --> <table class="table table-bordered table-striped table-hover table-condensed"> <thead> <th>序号</th> <th>学号</th> <th>姓名</th> <th>性别</th> <th>成绩</th> <th>操作</th> </thead> <tr> <td>1</td> <td>201801</td> <td>张三</td> <td>男</td> <td>98</td> <td></td> </tr> <tr> <td>2</td> <td>201802</td> <td>李四</td> <td>男</td> <td>98</td> <td></td> </tr> </table> </div> </div> <!-- 尾部导航条 --> <nav class="navbar navbar-default navbar-fixed-bottom navbar-inverse" id="bottom"> <div class="container "> <div>九江学院信息科学与技术学院</div> </div> </nav> </div> <!--增加学生信息模态框 --> <div class="modal fade" id="stuModal" tabindex="-1" role="dialog"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"> <span aria-hidden="true">×</span> </button> <h4 class="modal-title">登录</h4> </div> <div class="modal-body"> <!-- 提交表单 --> <form class="form-horizontal" action="/JDBC01/InsertStu" method = "post"> <div class="form-group"> <label for="inputName" class="col-sm-2 control-label">sequence</label> <div class="col-sm-10"> <input type="text" class="form-control" id="inputName" placeholder="请输入sequence" name="sequence"> </div> </div> <div class="form-group"> <label for="inputName" class="col-sm-2 control-label">姓名</label> <div class="col-sm-10"> <input type="text" class="form-control" id="inputName" placeholder="请输入姓名" name="name"> </div> </div> <div class="form-group"> <label for="inputName" class="col-sm-2 control-label">性别</label> <div class="col-sm-10"> <input type="text" class="form-control" id="inputCount" placeholder="请输入性别" name="sex"> </div> </div> <div class="form-group"> <label for="inputPassword3" class="col-sm-2 control-label">日期</label> <div class="col-sm-10"> <input type="text" class="form-control" id="inputPassword3" placeholder="请输入出生日期" name="birthday" > </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <div class="checkbox"> <label> <input type="checkbox"> Remember me </label> </div> </div> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">退出</button> <button type="submit" class="btn btn-primary">提交</button> </div> </form> </div> </div> <!-- /.modal-content --> </div> <!-- /.modal-dialog --> </div> <!-- /.modal --> </body> </html>
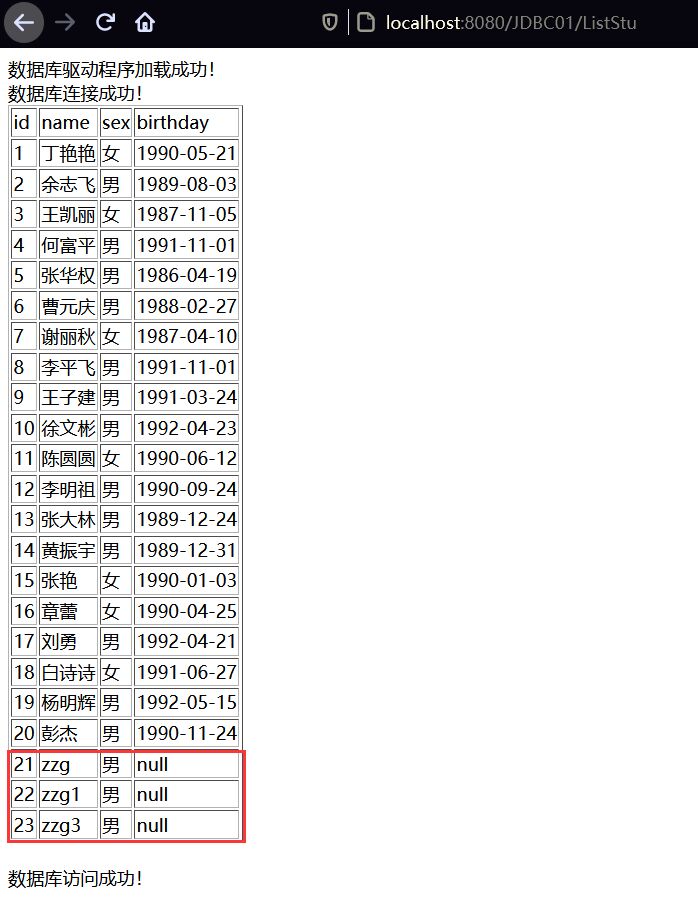
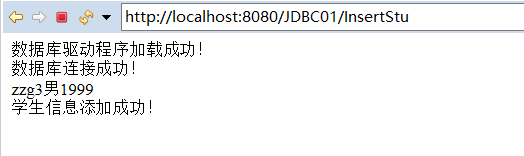
运行结果:

运行第一个JDBC程序结果: