环境说明:
- 操作系统:Ubuntu 18.04 64位(阿里云服务器)
- Jenkins:2.235.1
- Docker:19.03.12
整体流程:
- Linux服务器上安装Docker
- Linux服务器上安装Jenkins
- 准备一个VUE项目,代码传到GitHub上
- 配置jenkins,build项目
- 访问浏览器可以看到VUE项目成功部署
说明:
宿主机上的Jenkins会先到你的GitHub代码位置去拉取代码到Jenkins自己的工作目录,Compile前端代码后生成dist目录,然后Jenkins会通过docker命令创建一个基于nginx的image,通过该image运行一个container(将配置及dist目录中文件进行挂载),最终达到自动化部署VUE项目。其实还是将你的静态资源文件放在nginx上去提供服务的。
1.Ubuntu安装Docker
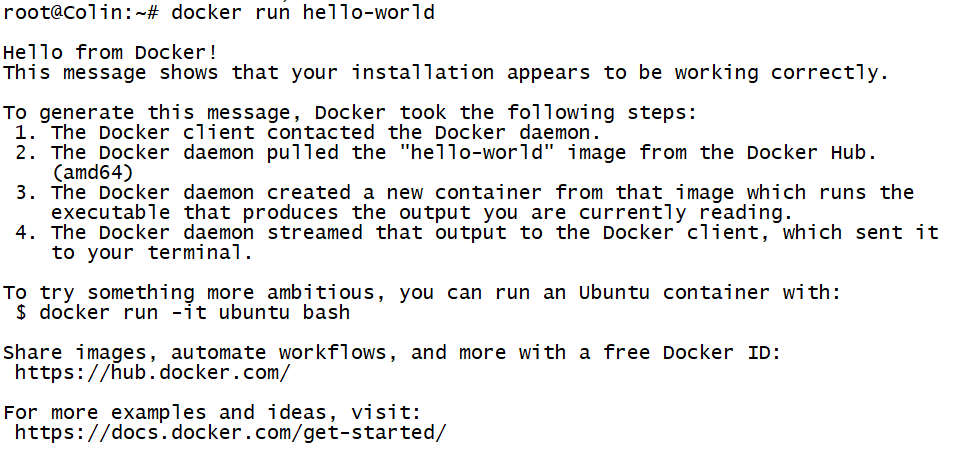
# 更换国内软件源(略) # 安装所需要的包 sudo apt install apt-transport-https ca-certificates software-properties-common curl # 添加 GPG 密钥,并添加 Docker-ce 软件源,这里中国科技大学的 Docker-ce 源 curl -fsSL https://mirrors.ustc.edu.cn/docker-ce/linux/ubuntu/gpg | sudo apt-key add - sudo add-apt-repository "deb [arch=amd64] https://mirrors.ustc.edu.cn/docker-ce/linux/ubuntu $(lsb_release -cs) stable" # 添加成功后更新软件包缓存 sudo apt update # 安装 Docker-ce sudo apt install docker-ce # 设置开机自启动并启动 Docker-ce(安装成功后默认已设置并启动,可忽略) sudo systemctl enable docker sudo systemctl start docker # 测试运行 sudo docker run hello-world # 添加当前用户到 docker 用户组,可以不用 sudo 运行 docker(可选) sudo groupadd docker sudo usermod -aG docker $USER # 测试添加用户组 docker run hello-world
测试运行结果如图,则安装成功:

参考:https://www.runoob.com/docker/ubuntu-docker-install.html
2.Ubuntu安装Jenkins
p.s.我这里没有用docker部署jenkins,是直接在宿主机中安装的。主要是考虑到docker中的jenkins再运行docker有种套娃的感觉,比较绕,所以干脆直接在宿主机安装了。
# 判断是否安装jdk java -version # 如果没有安装jdk,则安装jdk sudo apt-get install openjdk-8-jdk # 再次查看jdk java -version # 将存储库密钥添加到系统 wget -q -O - https://pkg.jenkins.io/debian/jenkins-ci.org.key | sudo apt-key add - # 将Debian包存储库地址附加到服务器的sources.list echo deb http://pkg.jenkins.io/debian-stable binary/ | sudo tee /etc/apt/sources.list.d/jenkins.list sudo apt-get update sudo apt-get install jenkins
# 启动Jenkins
sudo systemctl start jenkins
# 使用status命令验证是否成功启动
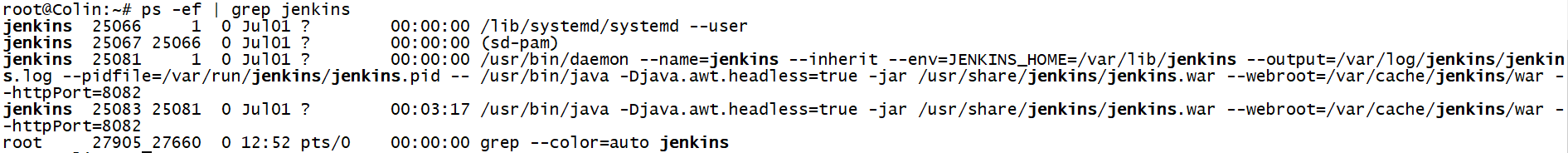
sudo systemctl status jenkins # 查看jenkins进程 ps -ef | grep jenkins
进程如图,此时访问你的地址:8080就可以看到jenkins的页面了,安装成功:

这里还需要将jenkins用户添加到docker组,不然后面jenkins执行脚本使用docker命令的时候会报权限不足类似的错:
# 查看docker用户组成员 root@Colin:~# cat /etc/group |grep docker docker:x:999:root
# 将jenkins用户添加到docker组 root@Colin:~# sudo gpasswd -a jenkins docker Adding user jenkins to group docker
# 查看docker用户组成员 root@Colin:~# cat /etc/group |grep docker docker:x:999:root,jenkins
# 重新启动docker服务 root@Colin:~# sudo systemctl restart docker
# 赋予权限 root@Colin:~# sudo chmod a+rw /var/run/docker.sock
3.准备一个VUE项目,代码传到GitHub上
我这里是用Vue CLI脚手架初始化了一个项目,可以参考官网:https://cli.vuejs.org/
按照官网生成项目后,注意,还需要在项目根目录加几个文件,参考官网:https://cli.vuejs.org/guide/deployment.html#docker-nginx
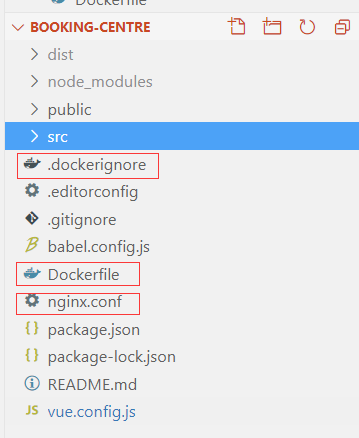
目录如图:

.dockerignore
**/node_modules
**/dist
Dockerfile
FROM nginx EXPOSE 80
nginx.conf
user nginx; worker_processes 1; error_log /var/log/nginx/error.log warn; pid /var/run/nginx.pid; events { worker_connections 1024; } http { include /etc/nginx/mime.types; default_type application/octet-stream; log_format main '$remote_addr - $remote_user [$time_local] "$request" ' '$status $body_bytes_sent "$http_referer" ' '"$http_user_agent" "$http_x_forwarded_for"'; access_log /var/log/nginx/access.log main; sendfile on; keepalive_timeout 65; server { listen 80; server_name localhost; location / { root /usr/share/nginx/html; index index.html; try_files $uri $uri/ /index.html; } error_page 500 502 503 504 /50x.html; location = /50x.html { root /usr/share/nginx/html; } } }
项目准备好build后,进入生成的dist文件夹,浏览器打开index.html,类似下图则没有问题,提交代码到自己的GitHub上:

4.配置jenkins,build项目
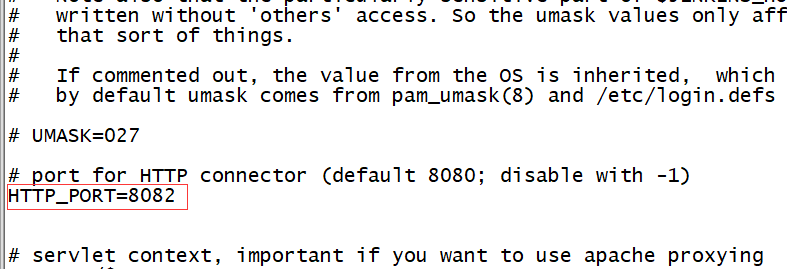
修改jenkins端口:修改/etc/default下的jenkins即可,这里修改端口号为8082。然后重启service jenkins restart即可,访问8082端口就可以看到jenkins的页面了。


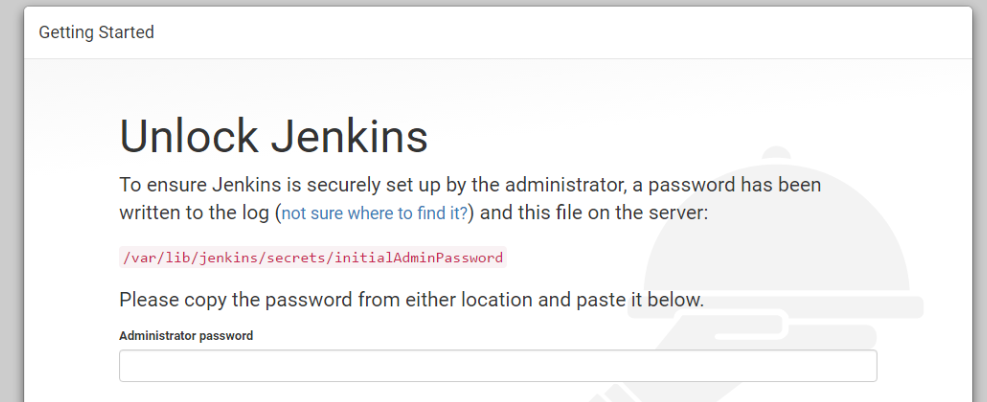
进入/var/lib/jenkins/secrets查看密码输入
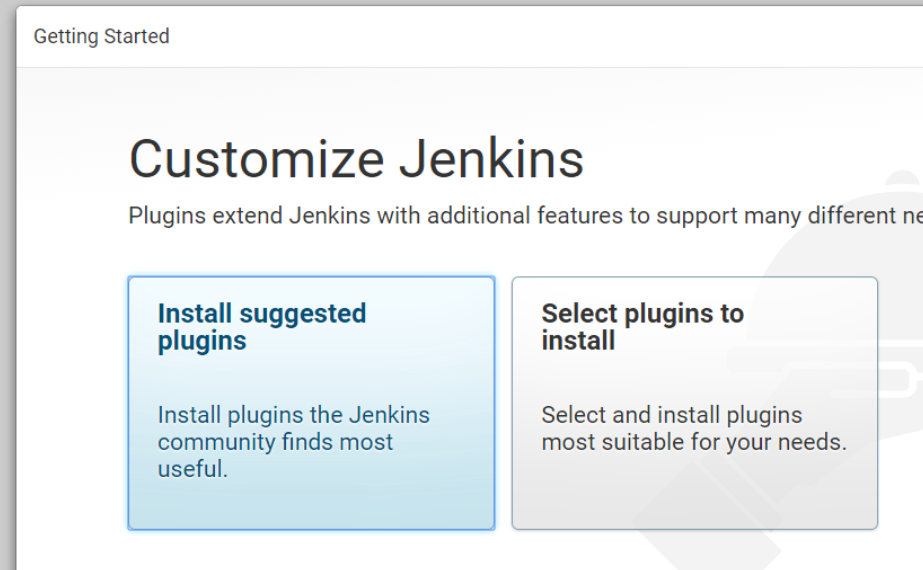
可以选择安装建议的插件

插件安装完成后,创建一个Jenkins用户

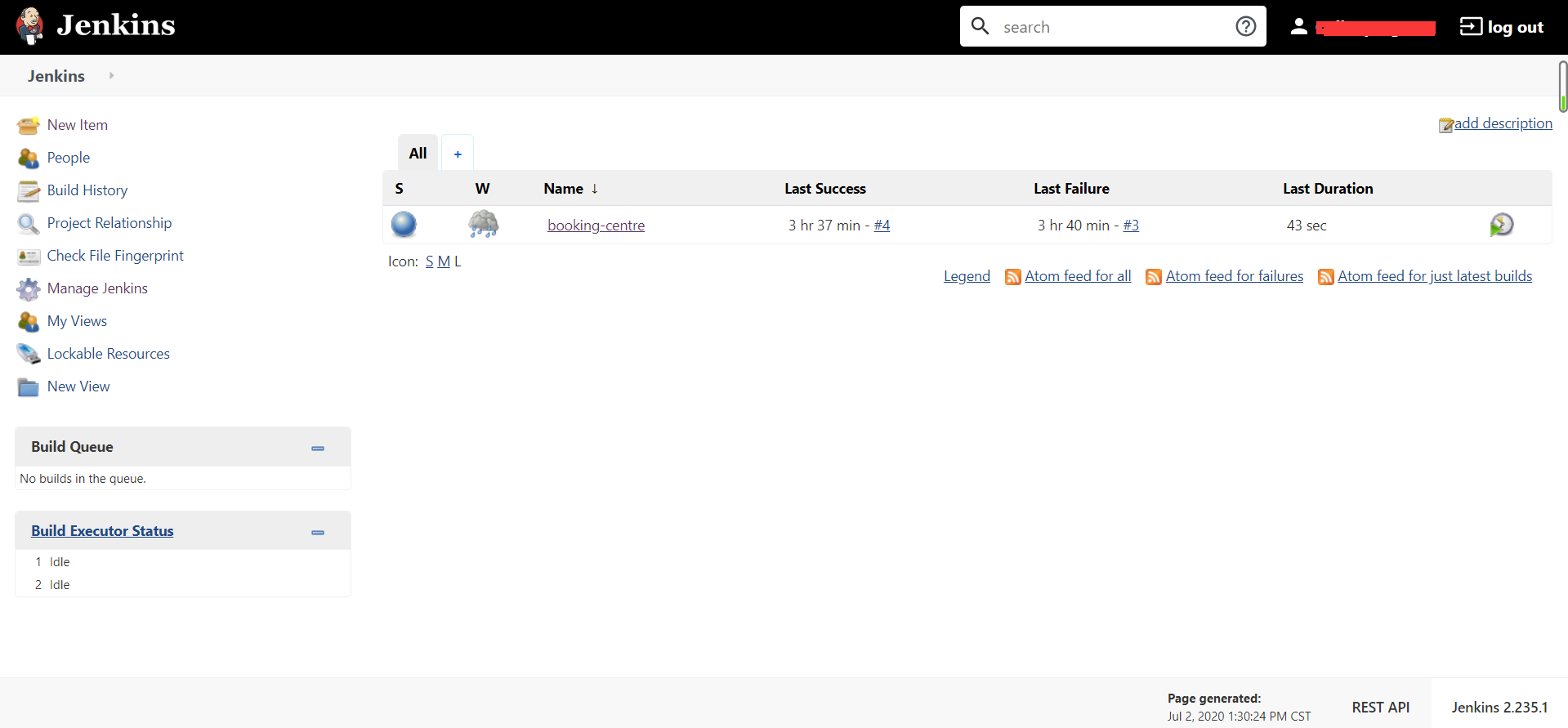
进入控制台页面

安装node插件
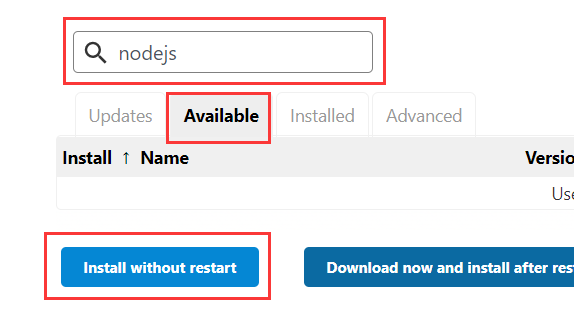
点击左边Manage Jenkins --> Manage Plugins --> available 上面搜索nodejs,选择然后install without restart,我这里已经安装过了

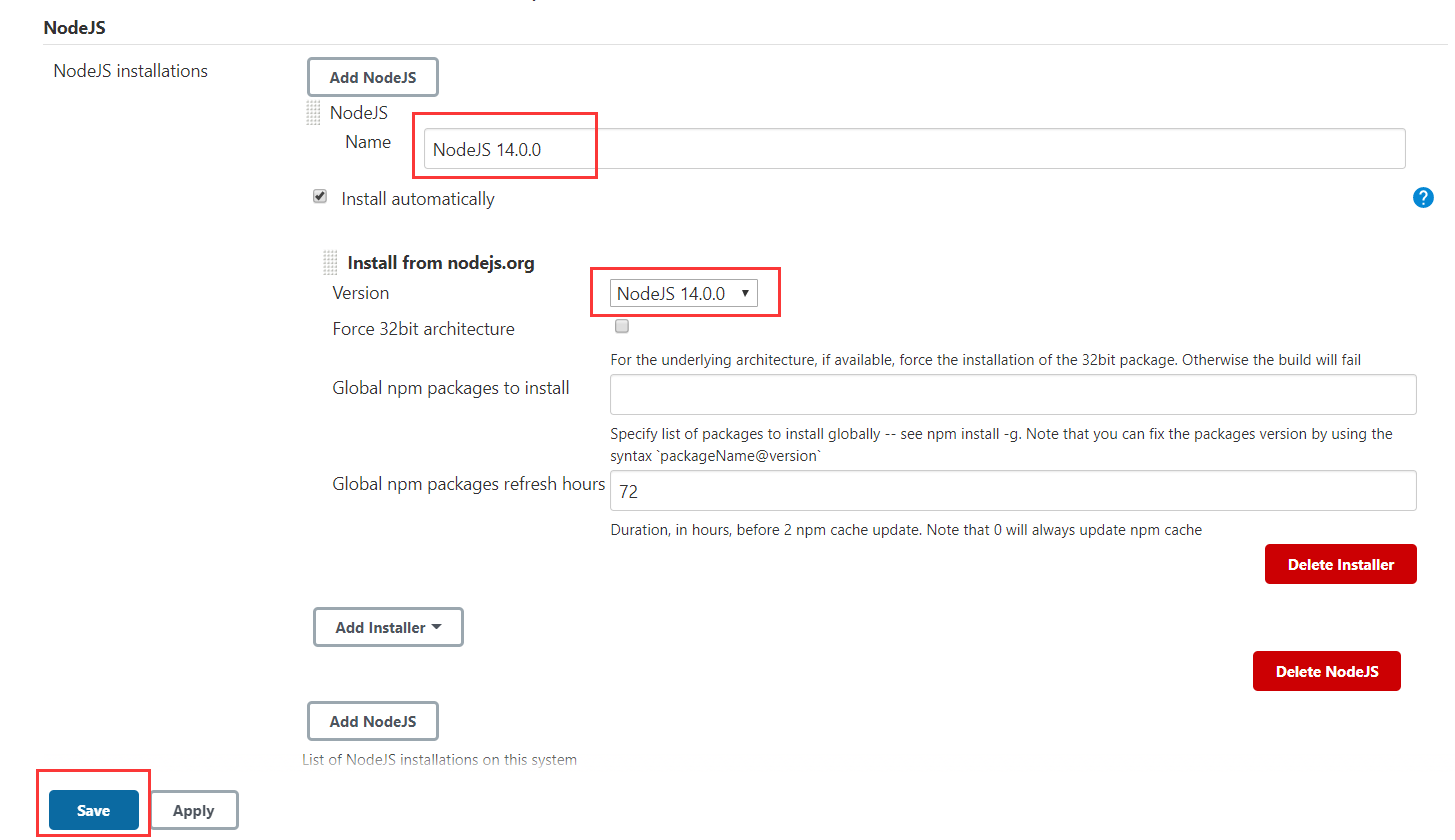
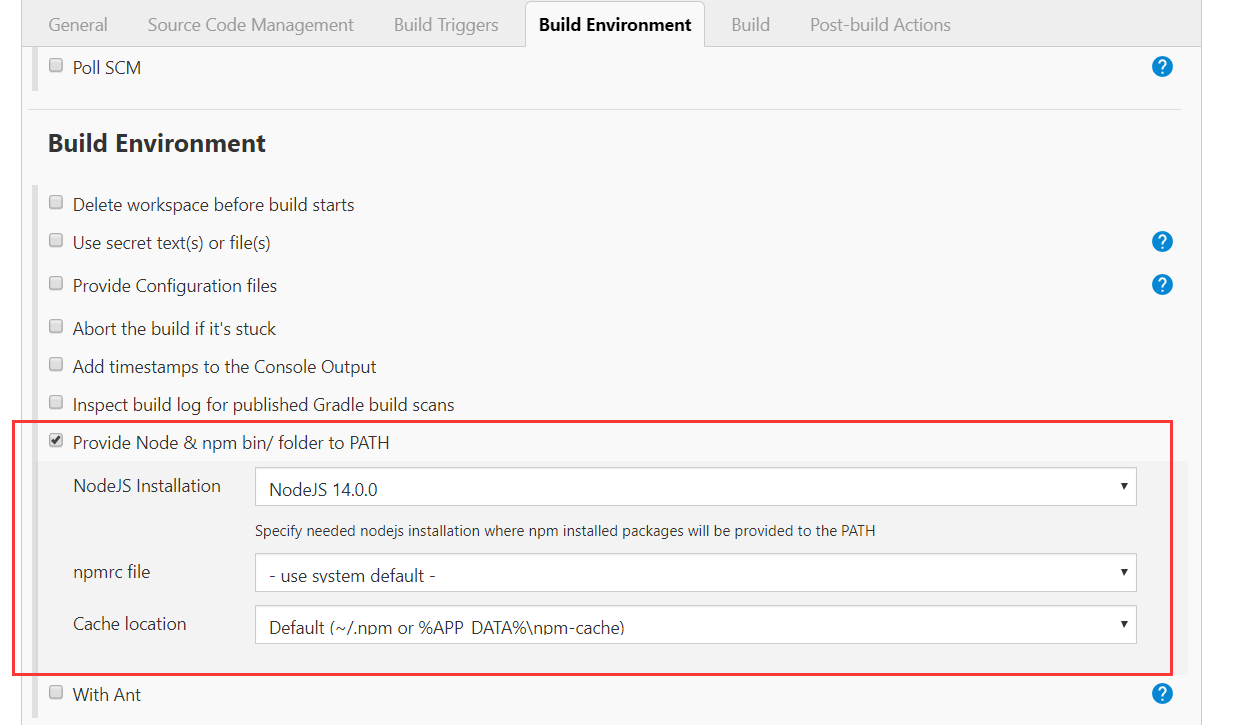
选择安装nodejs版本
点击左边Manage Jenkins --> Global Tool Configuration,拉到页面最下方,名字随意,然后save

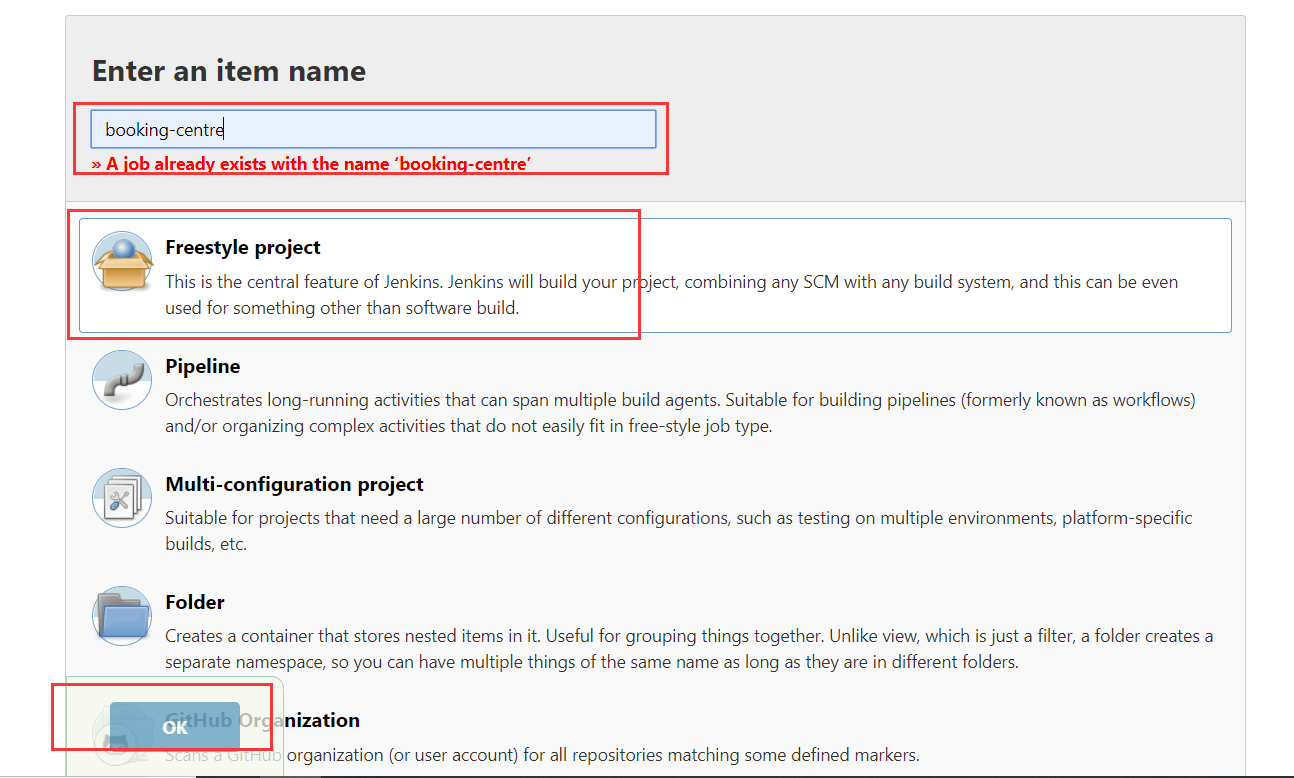
新建任务
左边New Item,如图,然后OK。(我这里已经创建过一个同名的了)





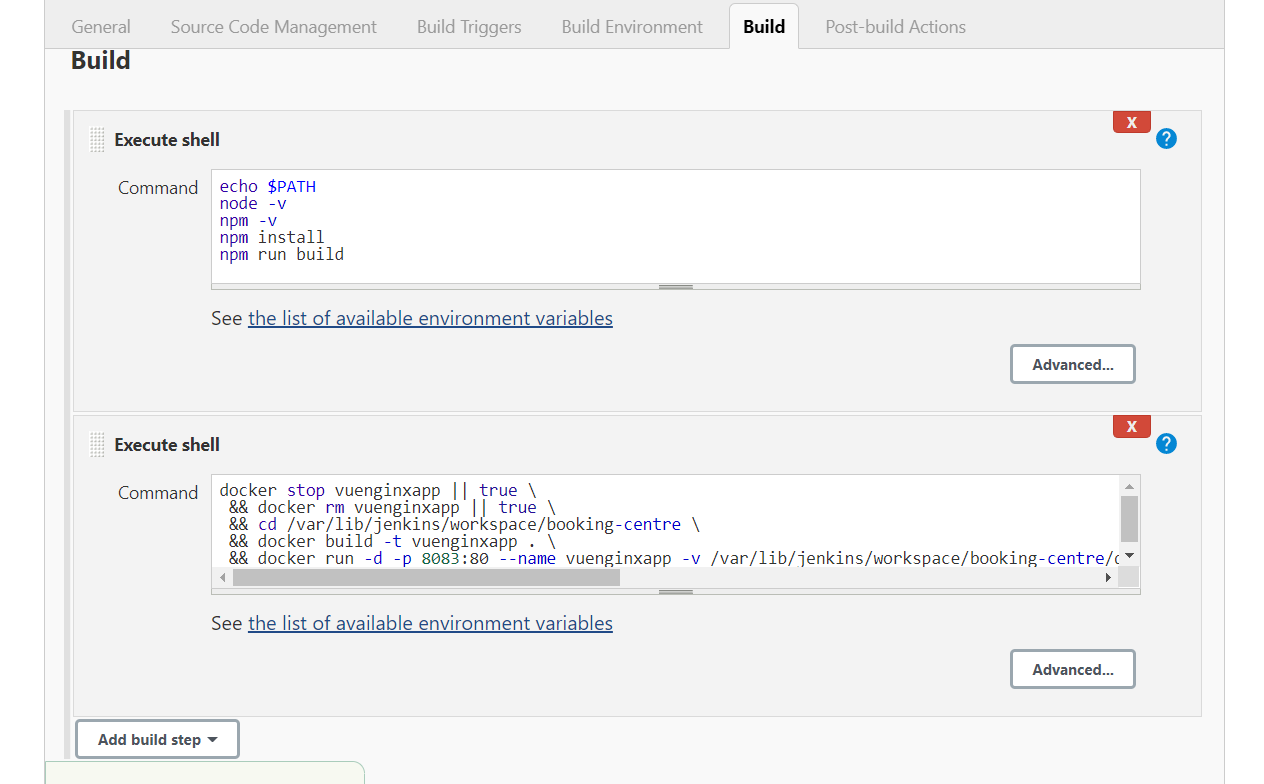
echo $PATH node -v npm -v npm install npm run build
docker stop vuenginxapp || true && docker rm vuenginxapp || true && cd /var/lib/jenkins/workspace/booking-centre && docker build -t vuenginxapp . && docker run -d -p 8083:80 --name vuenginxapp -v /var/lib/jenkins/workspace/booking-centre/dist:/usr/share/nginx/html -v /var/lib/jenkins/workspace/booking-centre/nginx.conf:/etc/nginx/nginx.conf vuenginxapp
/var/lib/jenkins需要替换为你自己的路径,我这里就是jenkins默认的工作目录位置。
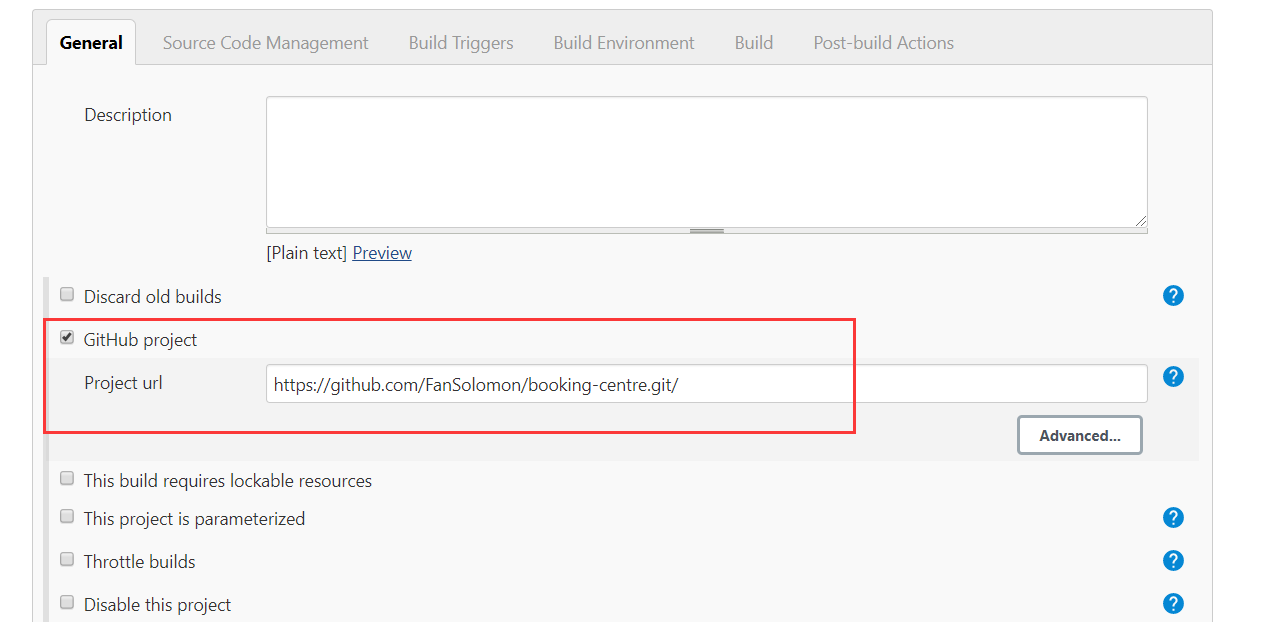
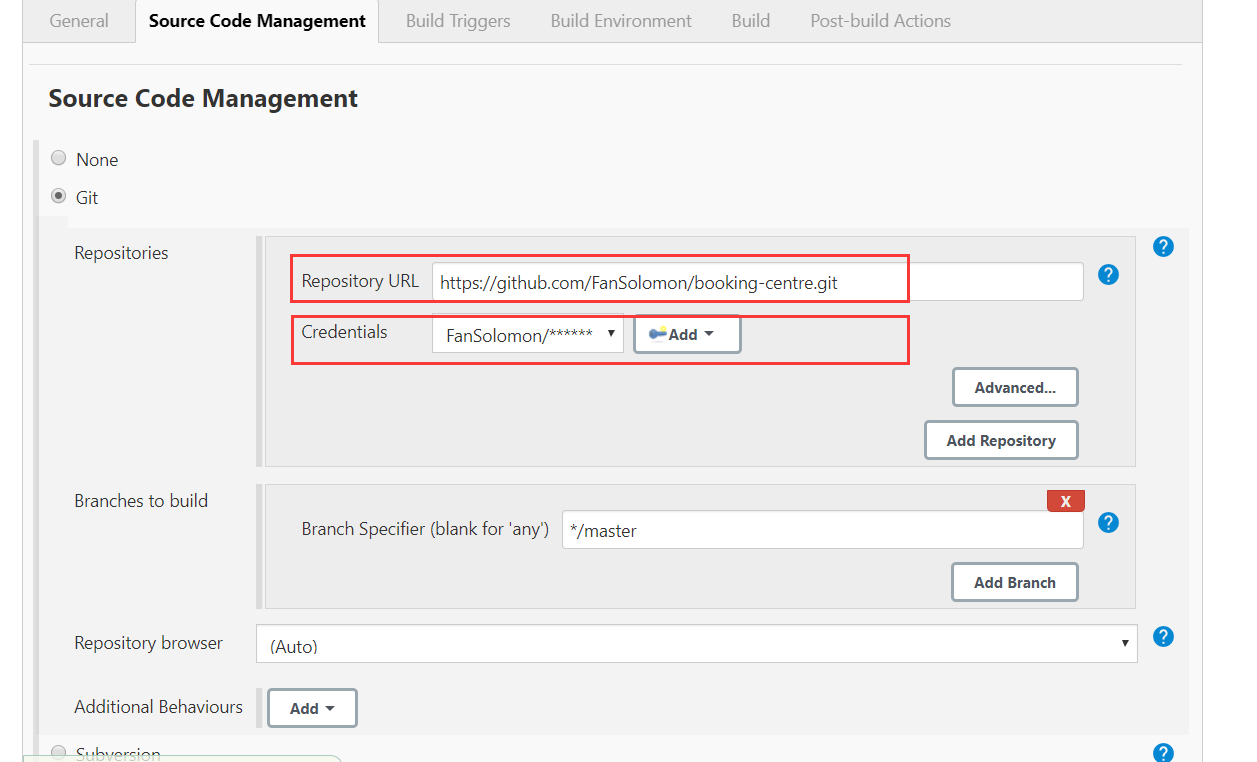
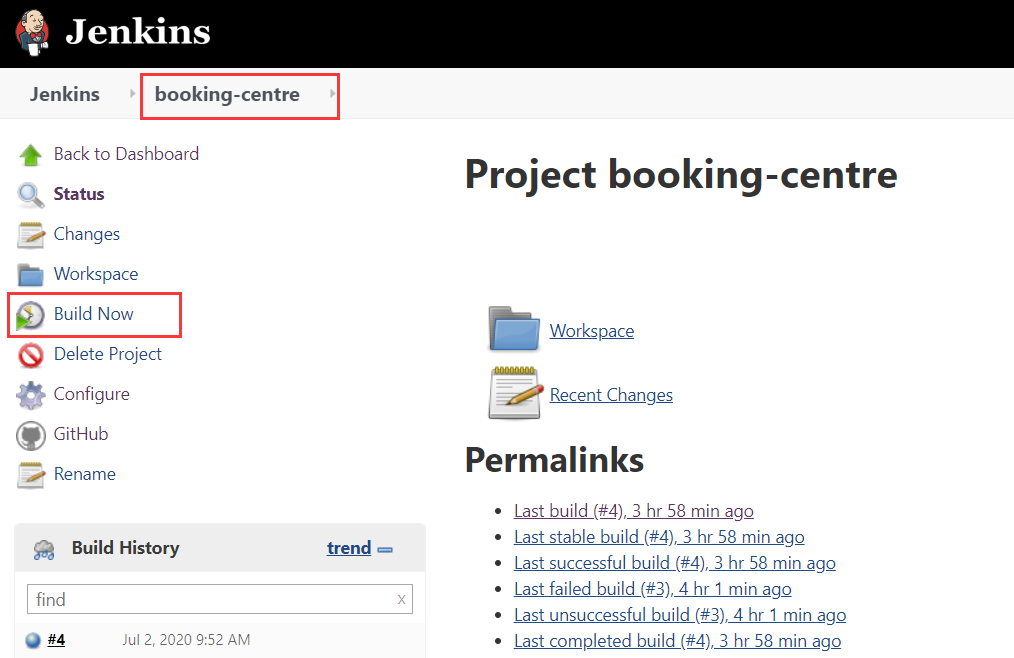
配置好之后save,然后构建项目

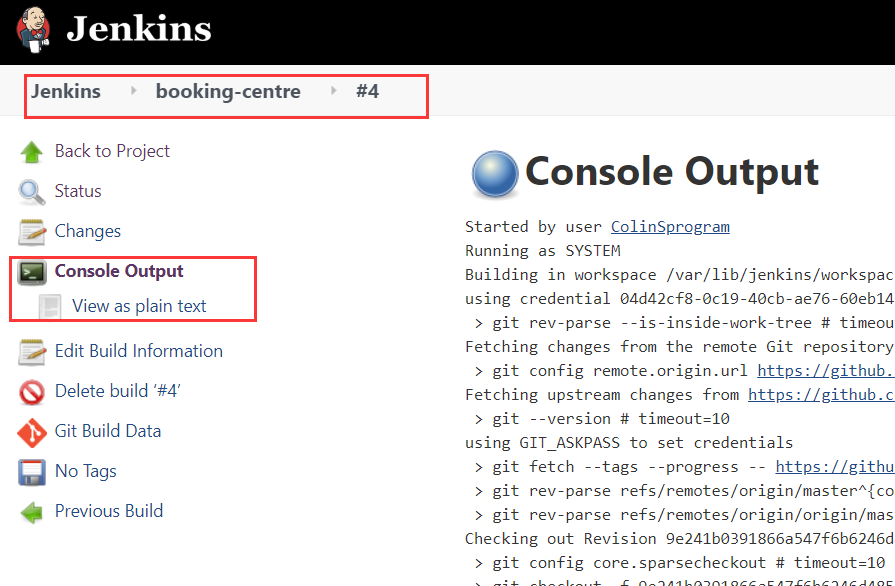
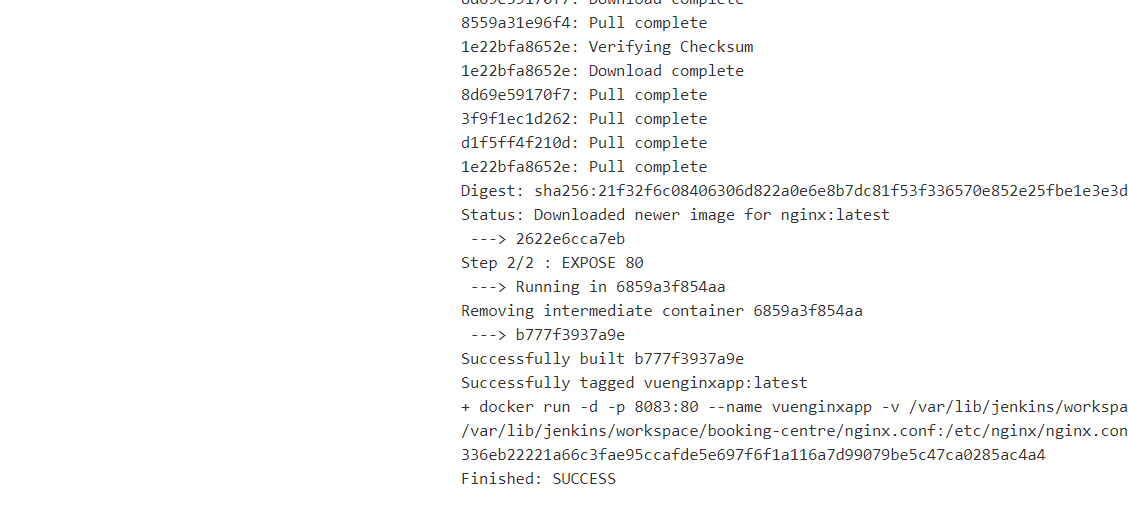
可以查看控制台输出


5.访问浏览器可以看到VUE项目成功部署
p.s.需要你把云服务器的8083端口放开

完成
参考:https://www.cnblogs.com/aoping/articles/11770410.html
P.S.
进入Jenkins工作目录可以看到拉取的代码,以及Compile后生产的dist目录。
![]()
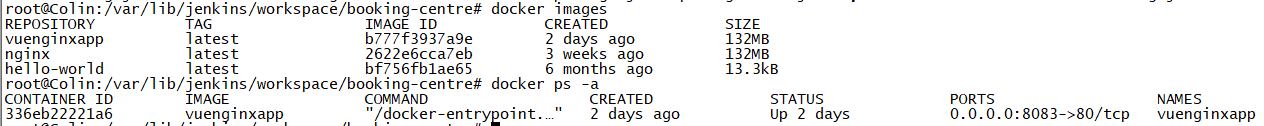
通过docker命令可以看到生成的images和container。