好久不见
距上次更新,以有小半年了,去年九月份至今年三月。几个月却胜似沧海桑田,换了人间。原谅我个人的拖延,由于周遭杂事,加上没有更新的习惯,停更小半年。所幸这小半年也非一无所成,主要的一些成果在硬件体现的较多,当然遗憾也不少,仔细想来,仿佛自己一直被推着走。今年由于考研,估计不会勤更,趁着开学被迫在家线上的空闲,胡乱写点,想到哪到哪,后面慢慢补充
PCB设计规则
目前而言,我还是很喜欢画板子的,因为通常情况下,画出一张好的PCB是经验积累的成果,受限于层次尚处于入门,只画些低频、小功率的板子,自娱自乐,纯粹的体力活。当然也积累了一些心得,一点经验。PCB的绘制规则,个人认为可以从以下三点:信号(SI)、功率(PI)、生产要求,为目的来组成。
信号
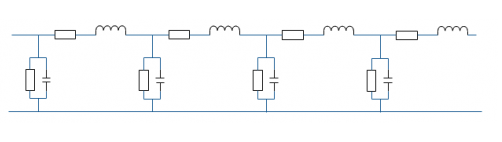
一般进行电路分析时,我们惯于采用集总参数模型,即认为导线是纯粹理想的、无阻抗的,此时的电路符合基尔霍夫定律;现实中考虑PCB的导线,一般采用分布参数的思路,认为此时的导线符合均匀传输线理论。因此对于PCB上的导线,由于其属于典型的微带线/带状线,符合TEM波传输线特征,认为它与外界环境之间电场效应(等效为电容)、磁场效应(等效为电感),相互影响,从而构成了对现实中的PCB导线等效模型,是将分布参数模型转化为集总参数模型,以方便分析的方法理论。

这也就可以引出主要的几个设计规则:
1、一般采用135度拐角,而非90度角甚至锐角的走线方式。是为了减少导线中阻抗的突变,导致的反射波,这将极大影响信号质量,因此需要避免阻抗的突变,一般采用135度拐角,高频下采用圆弧走线,圆弧走线的缺点是不便于密集布局下的布线,不便于后期调整布线。
2、两层板中,避免顶层和底层的走线平行,甚至重合。类似的,对于敏感的信号线,避免其跨过两个地层。实际上两根导线倘若出现重合,二者间实际上形成了一个平板电容器,且由于重合面积较大,扩大电场对信号质量的影响,导致数字信号的电平上升时间变长。一般而言,数字地、模拟地、电源地会选择进行分割处理,这是由于数字信号一般为方波,存在大量的高频谐波,容易影响到相对敏感的模拟地,而信号线跨过地层时,实际上两个地层的电磁环境时不同的,这是信号线的特征阻抗发生突变,违背了原则1。
3、数字地、功率地、模拟地等,一般为了防止相互干扰,会进行分割,二者之间需要一个共同的参考,因此无论如何都需要连在一起,而用什么连,就值得考究了。通常有以下三种器件:0欧姆电阻、磁珠、电感。0欧姆电阻相当于限流通路,宽频段抑制器,适用于多数情况的地层分割,直流下表现为0欧姆,它对各频道的突变信号都有抑制作用。磁珠相当于高频抑制器,直流情况下相当于导线,在特定频段(一般为高频)下,有极强的抑制作用,缺点是只对特定频段有抑制作用,如果对噪声源的频段没有预先了解,磁珠的作用就相当微弱了。电感多用于电源滤波,适用于大功率低频的场合。磁珠和电感有本质上的区别,电感是储能元件,而磁珠吸收的能量,会直接以热量形式散失。
4、给焊盘加泪滴,除了生产要求外,还可以减少阻抗的突变,使得接近焊盘处的阻抗平滑变化,从而提高信号质量。
5、去耦电容应尽可能靠近于元件引脚,以防止过长的导线带来的过大等效电感。这也是为什么去耦电容一般采用贴片型MLCC,因为其ESL相比引线式要小太多了。
6、差分、蛇形走线是为了阻抗匹配,或者保持电平上升时间的一致性
7、过孔对信号的影响有好有坏,对于信号线而言,应尽可能减少途中过孔数量,由于过孔的导电为内壁导电,其阻抗相对于表面铜线属于突变,对信号质量有影响。但对于地过孔,可对信号线或晶振进行包地屏蔽处理。
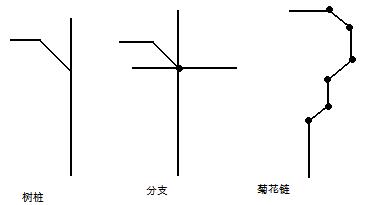
8、对于类似一条线挂接多个设备的情况,一般要避免出现信号线的分叉,而是一条线走完所有点,即菊花链

9、
功率
功率规则多数围绕足够大的过电流能力展开,
待续