折角折叠效果,在网站实际运用中也是非常多,当你将鼠标悬停在上面时,就会在某些网站上看到它的折角。在这里,我们仅用HTML与CSS来实现折角效果。以下内容将具体讲解如何创建这个效果。在本文中,我们将文章分为两部分,在第一部分中,我们将创建基本结构。在第二部分中,我们将装饰结构。首先,我们先使用HTML来创建一个转角折叠效果的结构。在HTML代码中,我们将使用div标记创建一个基本div,并为其指定一个类名。
HTML代码如下:
<!DOCTYPE html> <html lang="en" dir="ltr"> <head> <meta charset="utf-8"> <title> web前端开发公众号,网站:www.webqdkf.com </title> </head> <body> <center> <h1> web前端开发公众号 </h1> <b> web前端开发公众号,网站:<a href="http://www.webqdkf.com">www.webqdkf.com</a> </b> <div class="Fold"> <h3> web前端开发公众号,网站:www.webqdkf.com</h3> </div> </center> </body> </html>
在本部分中,我们将仅使用CSS来修饰上部分中已创建的结构。首先,我们设置基本div元素的样式,使其不具有折叠效果,然后再创建折叠效果,我们将使用CSS :: after伪元素。将其放置在div框的右上角,将顶部和右侧边框设置为与父div元素的背景颜色匹配的颜色。然后为左侧和底部边框赋予div背景颜色较深的阴影,当我们将鼠标悬停在框上时,我们还将使用悬停选择器来创建折叠效果。
<style> h1 { color: #19b0cb; } .Fold { position: absolute; left: 50%; top: 55%; transform: translate(-50%, -50%); 400px; height: 200px; background-color: #19b0cb; } h3 { margin: 20px; padding: 20px; color: #fff; } .Fold:after { position: absolute; content: ''; right: 0; top: 0; } .Fold:hover:after { transition-duration: 1s; border-bottom: 50px solid black; border-right: 50px solid white; } </style>
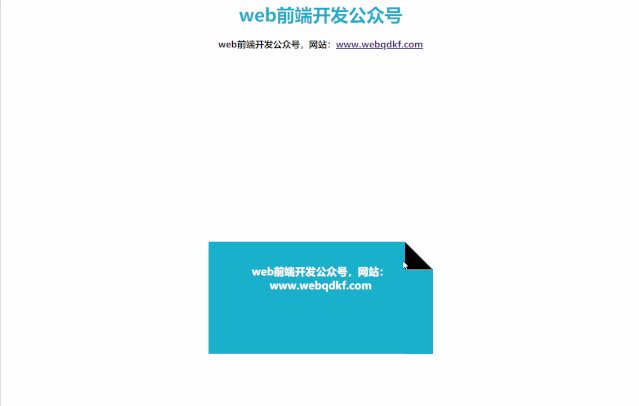
以上就是这两个部分的内容,我们为悬停创建了折角效果。
最终效果如下: