画个电池
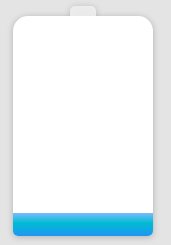
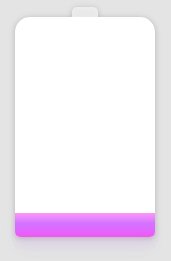
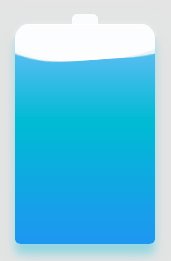
当然,电池充电,首先得用 CSS 画一个电池,这个不难,随便整一个:

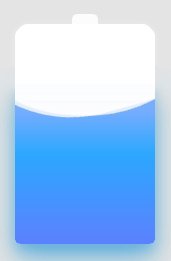
欧了,勉强就是它了。有了电池,那接下来直接充电吧。最最简单的动画,那应该是用色彩把整个电池灌满即可。
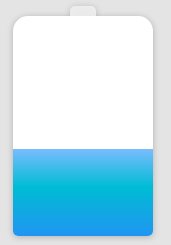
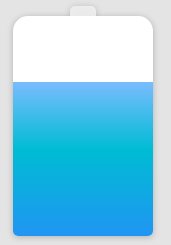
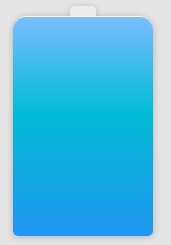
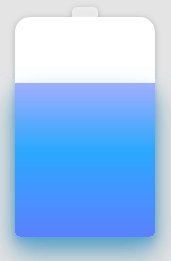
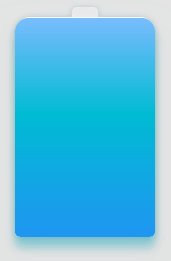
方法很多,代码也很简单,直接看效果:

有内味了,如果要求不高,这个勉强也就能够交差了。通过蓝色渐变表示电量,通过色块的位移动画实现充电的动画。但是总感觉少了点什么。
增加阴影及颜色的变化
如果要继续优化的话,需要添加点细节。
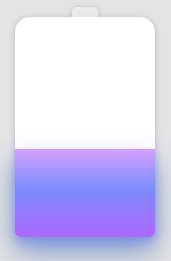
我们知道,低电量时,电量通常表示为红色,高电量时表示为绿色。再给整个色块添加点阴影的变化,呼吸的感觉,让充电的效果看起来确实是在动。

知识点
到这里,其实只有一个知识点:
- 使用 filter: hue-rotate() 对渐变色彩进行色彩过渡变换动画
我们无法对一个渐变色直接进行 animation ,这里通过滤镜对色相进行调整,从而实现了渐变色的变换动画。
上述例子完整的 Demo: CodePen Demo -- Battery Animation One
添加波浪
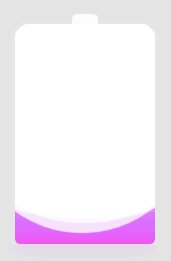
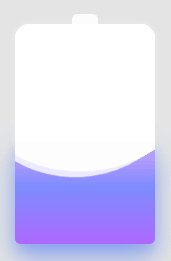
刚刚算一个小里程碑,接下来。电量的顶部为一条直线有点呆呆的感觉,我们进行改造一下,如果能将顶部直线,改为波浪滚动,效果会更为逼真一点。
改造之后的效果:

明天整理发表另外一种,记得查看更炫酷的效果欧!