一、分页查询?
当数据量较大时,我们采用分页查询的方式。
分页查询的公式?
一共有103条数据 每页显示6条 请问 一共多少页? 18页
一共有count条数据 每页显示x条 请问 一共多少页?
(count+x-1)/x
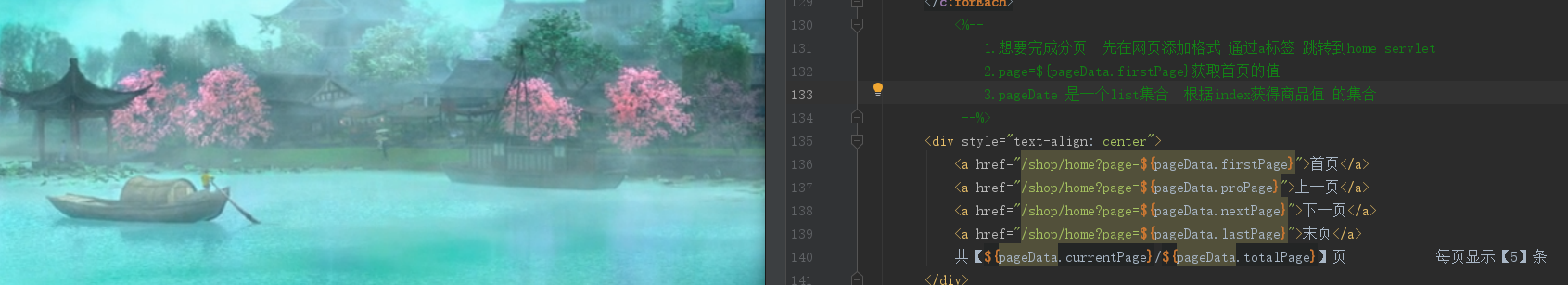
1.在index.jsp页面 通过div的方式,添加分页查询。
2.home servlet部分
package com.aaa.servlet; import com.aaa.dao.IProductDAO; import com.aaa.dao.Impl.ProductDAOImpl; import com.aaa.util.PageUtil; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.IOException; import java.util.List; import java.util.Map; /** *一、 home首页 * home servlet 首页 获取数据 并展示 * 调用dao的方法 获得所有产品的信息 * 通过请求转发的方式 将获得后的数据提交到index.jsp 页面。 * * * homeservlet----index.jsp------ detailservlet商品详情--------product.jsp---addCartservle------product.jsp * *二、分页查询? * 1. 获取需要跳转到第几页的参数 * String page = req.getParameter("page"); * * 2.第一次访问 莫有page参数 默认为第一页 每页显示五行 * * 3.新建pageutil 工具类对象 * PageUtil pageUtil = new PageUtil(page,50); 总数据量是50 * * 3.new product 根据index页码 调用dao 获取数据库 得到商品的信息? * * 4.请求共享数据 * req.setAttribute("allProduct",allProduct); * req.setAttribute("pageData",pageUtil); * 5.请求转发到 view/index.jsp * * 三、比较? * 在没分页之前,我们是调用dao的getAllProduct方法,获取所有的商品信息 * 分页之后。是根据页码调用dao方法 productDAO.getProductsByIndex(pageUtil.getIndex()); 需要在接口中定义 和在实现类中实现、 */ @WebServlet("/home") public class HomeServlet extends HttpServlet { @Override protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { String page = req.getParameter("page"); PageUtil pageUtil = new PageUtil(page,50); IProductDAO dao=new ProductDAOImpl(); List<Map<String, Object>> allProduct = dao.getAllProductByIndex(pageUtil.getIndex()); req.setAttribute("allProduct",allProduct); req.setAttribute("pageData",pageUtil); req.getRequestDispatcher("/views/index.jsp").forward(req,resp); } }
三、pageUtil工具类部分
package com.aaa.util; /** * page util 页数的工具类 * * 定义基本的变量 当前页 首页 上一页 下一页 末页 总页数 总数据量 分页查询的索引 * * 主要解决 * 计算页数 */ public class PageUtil { //用 integer 定义变量名 private Integer currentPage; private Integer firstPage; private Integer lastPage; private Integer nextPage; private Integer proPage; private Integer totalPage; //总页数 private Integer totalCount;//总数据量 private Integer index; //分页查询的索引 //构造空参函数 public PageUtil() { } //当前页和总页数 因为我们要获取的是当前页面 public PageUtil(String currentPage,Integer totalCount) { //1.当前页 如果这个当前页面 == 当前页 就默认为首页 this.currentPage=currentPage==null?1:Integer.parseInt(currentPage); //2.总页 数的计算方式 this.totalPage=(totalCount+4)/5; //3.首页 first page 默认首页是1 this.firstPage=1; //4.末页 last page 最后一页 就是总页数 this.lastPage=this.totalPage; //5.下一页 先判断当前页面(下一页)是不是最后一页 是,则为末页。不是,则在当前页面下 +1 this.nextPage=this.currentPage==this.lastPage?this.lastPage:this.currentPage+1; //6.上一页 先判断当前页面(上一页)手不是首页 是。则为首页。不是。则在当前页面下 -1 this.proPage=this.currentPage==1?1:this.currentPage-1; //7.索引的算法 公式【(当前的页面 -1)* 5】 分页 一页显示5条数据 this.index=(this.currentPage-1)*5; } //自动生成 set get 方法 public Integer getCurrentPage() { return currentPage; } public void setCurrentPage(Integer currentPage) { this.currentPage = currentPage; } public Integer getFirstPage() { return firstPage; } public void setFirstPage(Integer firstPage) { this.firstPage = firstPage; } public Integer getLastPage() { return lastPage; } public void setLastPage(Integer lastPage) { this.lastPage = lastPage; } public Integer getNextPage() { return nextPage; } public void setNextPage(Integer nextPage) { this.nextPage = nextPage; } public Integer getProPage() { return proPage; } public void setProPage(Integer proPage) { this.proPage = proPage; } public Integer getTotalPage() { return totalPage; } public void setTotalPage(Integer totalPage) { this.totalPage = totalPage; } public Integer getTotalCount() { return totalCount; } public void setTotalCount(Integer totalCount) { this.totalCount = totalCount; } public Integer getIndex() { return index; } public void setIndex(Integer index) { this.index = index; } @Override public String toString() { return "PageUtil{" + "currentPage=" + currentPage + ", firstPage=" + firstPage + ", lastPage=" + lastPage + ", nextPage=" + nextPage + ", proPage=" + proPage + ", totalPage=" + totalPage + ", totalCount=" + totalCount + ", index=" + index + '}'; } }
四、实现类和接口部分