(转)http://www.cnblogs.com/Ricky-Huang/p/5536253.html
在使用Ueditor的时候,会爆出这样的错误:

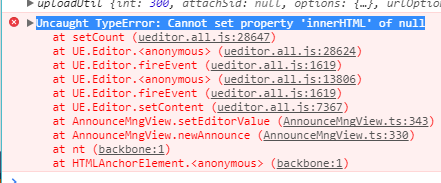
浏览器控制台就报错了 Cannot set property 'innerHTML' of null .意思就是需要赋值的对象是null(但为什么没有报undefined呢?答案接下来分析)
而且奇葩的是,editor编辑器内容赋值成功,但是editor1赋值失败.
思前想后,还是去看看ueditor的源码吧.:ueditor.all.js文件。
UE.getEditor = function (id, opt) {
var editor = instances[id];
if (!editor) {
editor = instances[id] = new UE.ui.Editor(opt);
editor.render(id);
}
return editor;
};
源码里的instances是一个初始化的空对象
代码的意思就是:先去页面找是否存在已经实例化的编辑器对象,如果没有,就新生成一个编辑器.否则直接将页面上找到的那个编辑器给返回.再联想到刚才的报错Cannot set property 'innerHTML' of null(而不是undefined,而且控制台也没有输出编辑器2实例化完成),那么真相只有一个! 那就是当你在一次来到编辑器页面时,编辑器早已经存在,都已经存在的编辑器,自然不会触发ready事件,所以自然不能触发卸载ready事件里的setContent事件了.
好奇的小伙伴一定会想到,既然编辑器已经存在了,那么我们把setContent函数调到ready事件外,不就行了吗!!!! 然而,并没有任何luan用.....(设置setTimeout也不行)
按照我的猜想,此时当你第二次或者第三第四....次进入编辑器页面,虽然页面上存在这第一次你进入该页面时的那个实例化好的编辑器,但是现在的它,功能并不完整了,你可以理解成汽车没了发动机,残疾了哎.
好了,找到了问题的根本,那么我们就来解决问题吧,方法也有两个:
1.我的页面既然有返回的按钮,那么我只需要在每次点击返回的时候,将页面上的ueditor对象销毁了,这样一来,下次再进入到此页面,就会重新实例化一个功能健全的ueditor了,
2.上面的解决办法是从表象上去组织可能错误的发生,可以说是治标不治本,因为一些用户的操作习惯是直接点击浏览器的后退按钮回到上一个页面,下次进入到编辑器页面,同样会遇到之前的问题.当然大家也可以利用js动态去判断浏览器的地址,从而决定应该何时销毁编辑器对象,相信这个方法也是可以的.
不过我想说的是,我们就来点简单粗暴的方法吧,ok,再回到ueditor源码
UE.getEditor = function (id, opt) {
var editor = instances[id];
if (!editor) {
editor = instances[id] = new UE.ui.Editor(opt);
editor.render(id);
}
return editor;
};
我们可以跳过上面代码的判断,每一次直接根据js传来的id,生成一个全新的ueditor对象.所以上述代码可以改成:
UE.getEditor = function (id, opt) {
UE.delEditor(id);
var editor = new UE.ui.Editor(opt);
editor.render(id);
return editor;
};
最后附上销毁ueditor的一个方法:(UE.delEditor('editor'))
UE.delEditor = function (id) {
var editor;
if (editor = instances[id]) {
editor.key && editor.destroy();
delete instances[id]
}
};