
1 /** 2 * 模仿美团首页部分 3 * */ 4 'use strict' 5 import React,{ 6 AppRegistry, 7 Component, 8 StyleSheet, 9 Text, 10 View, 11 Image, 12 } from 'react-native'; 13 14 class TestImage extends Component { 15 render(){ 16 return( 17 <View style={styles.containerStyle}> 18 19 <View style={{flexDirection:'row'}}> 20 <View style={{70}}> 21 <Image source={require('./images/1.png')} 22 style={styles.imageStyle}/> 23 <Text style={styles.textStyle}>美食</Text> 24 </View> 25 <View style={{70}}> 26 <Image source={require('./images/2.png')} 27 style={styles.imageStyle}/> 28 <Text style={styles.textStyle}>酒店</Text> 29 </View> 30 <View style={{70}}> 31 <Image source={require('./images/3.png')} 32 style={styles.imageStyle}/> 33 <Text style={styles.textStyle}>电影</Text> 34 </View> 35 <View style={{70}}> 36 <Image source={require('./images/4.png')} 37 style={styles.imageStyle}/> 38 <Text style={styles.textStyle}>旅游</Text> 39 </View> 40 </View> 41 <View style={{flexDirection:'row',marginTop:10}}> 42 <View style={{70}}> 43 <Image source={require('./images/5.png')} 44 style={styles.imageStyle}/> 45 <Text style={styles.textStyle}>外卖</Text> 46 </View> 47 <View style={{70}}> 48 <Image source={require('./images/6.png')} 49 style={styles.imageStyle}/> 50 <Text style={styles.textStyle}>周边游</Text> 51 </View> 52 <View style={{70}}> 53 <Image source={require('./images/7.png')} 54 style={styles.imageStyle}/> 55 <Text style={styles.textStyle}>休闲娱乐</Text> 56 </View> 57 <View style={{70}}> 58 <Image source={require('./images/8.png')} 59 style={styles.imageStyle}/> 60 <Text style={styles.textStyle}>今日新单</Text> 61 </View> 62 </View> 63 </View> 64 ); 65 66 } 67 } 68 const styles=StyleSheet.create( 69 70 { 71 imageStyle:{ 72 alignSelf:'center', 73 45, 74 height:45 75 }, 76 textStyle:{ 77 marginTop:5, 78 textAlign:'center', 79 fontSize:11, 80 color:'#555555' 81 }, 82 containerStyle:{ 83 marginLeft:5, 84 marginTop:10, 85 marginRight:5 86 } 87 88 } 89 ); 90 //第一个参数是package中name,第二个参数是需要注册的组件 91 AppRegistry.registerComponent('MyProject',() =>TestImage);

一.View组件介绍
1.View是UI布局最基础,最常用的组件.其支持FlexBox布局,CSS样式以及相关触摸处理的容器组件,可以嵌套在其他View中,也可以包含多种类型的子视图.在Web,Android,IOS三种平台上面对应三种原生视图,分别是<div>,android.view,UIView
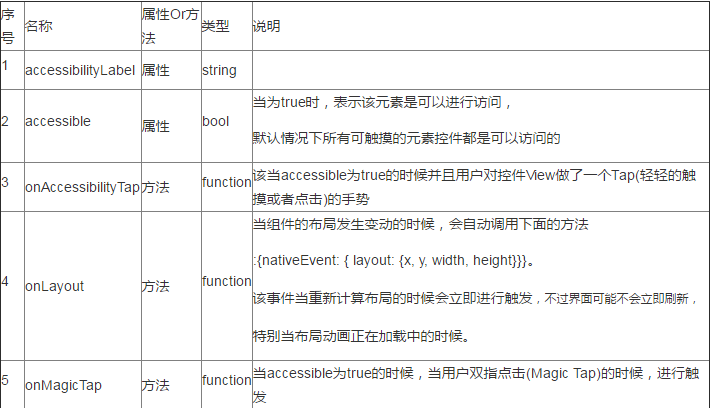
2.View中的属性

下面是一些响应链的方法:
onMoveShouldSetResponder
onMoveShouldSetResponderCapture
onPresponderGrant,onResponderMove
onResponderReject,onResponderRelease
onResponderTerminate,onResponderTerminationRequest
onStartShouldSetResponder,onStartShouldSetResponderCapture
pointerEvents enum('box-none', 'none', 'box-only', 'auto')(触摸事件是否可以进行穿透控件View)
removeClippedSubviews:该控件由于进行优化性能,尤其在一些滑动控件上面。该属性生效的要求如下:首先子视图的内容非常多,
已经超过父容器,并且子视图和父容器视图都有overflow:hidden风格样式
3.View的Style样式

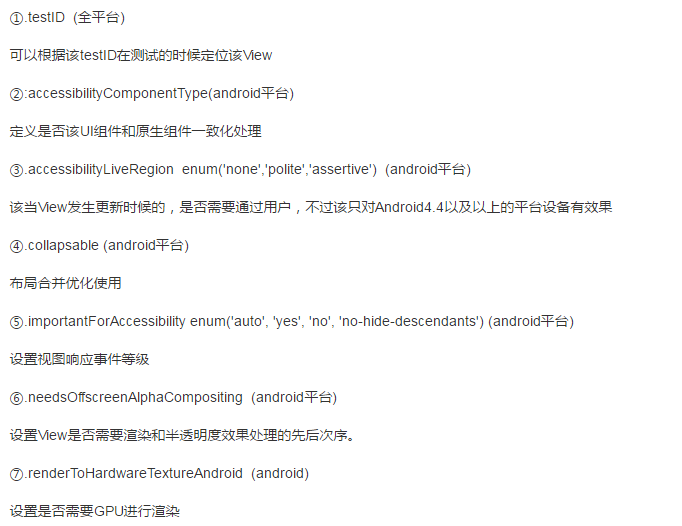
下面是几个特殊的属性,有所有平台通用的,也只在Android平台有效果的属性

二.Text组件介绍
1.该组件为React中的一个基本组件,和Android的TextView组件类似,用来显示基本的文本信息,除了基本的显示布局之外,也可以进行嵌套布局
,设置样式,以及做事件处理.
2.属性
allowFontScalling(bool):控制字体是否根据iOS的设置进行自动缩放-iOS平台,Android平台不适用.
numberOfLines(number):进行设置Text显示文本的行数,如果超出行数,默认其他多余的就不显示了
onLayout(function):当布局位置发生变动的时候自动触发该方法,function的参数如下:
[code lang="" start="" highlight=""]{nativeEvent: {layout: {x, y, width, height}}}[/code]
onPress(function):该方法在文本发生点击的时候调用
3.Style样式
(1)继承View组件的所有Style
(2)color:字体颜色
(3)fontFamily:字体名称
(4)fontStlye:字体风格(normal,italic)
(5)fontWeight:字体粗细('normal','bold','100','200')
(6)fontSize:字体大小
(7)textShadowOffset:设置阴影效果{number,height:number}
(8)textShaowRadius:阴影效果圆角
(9)textShadowColr:阴影效果的颜色
(10)letterSpacing:字符间距
(11)lineHeight:行高
(12)textAlign:文本对齐方式('auto','left','right','')
(13)textDecorationLine:横线位置('none','underline','line-through','underline line-through')
(14)textDecorationStyle:线的风格('solid','')
(15)textDecorationColor:线的颜色
(16)writingDirection 文本方向('auto','ltr','rtl')
4.注意点
(1)嵌套特点:和Web上面的设计方案,我们通过嵌套包裹的方案,相同的属性可以用父标签进行包裹,然后内部特殊的文本采用子标签方案
(2)容器布局规则:之前介绍View组件,我们知道该组件是支持FlexBox(弹性布局),但是Text组件直接是文本布局的,也就是说一个Text接着Text,
横向,如果文本已经到末尾了,那就直接换行.
(3)但是如果父控件采用View,View是支持FlexBox布局的,两个Text默认会垂直分布
(4)样式继承规格:
组件可以嵌套,而且样式还支持继承,也就是说父组件定义了相关样式,如果子组件没有重写样式的话,那么该子组件也会继承父组件定义的样式.
