首先需要安装一些东西:
从百度网盘下载allure,再配置
链接:https://pan.baidu.com/s/149wQIUux_JbeWwPFTGHAmQ
提取码:jbny
配置allure:在系统变量path中添加:对应的allure安装路径
配置成功的标志:

在pycharm中安装allure: pip install allure-pytest(生成allure测试报告)
pytest简单概述
需要安装pytest和pytest-html(生成html测试报告)
pip install pytest 和 pip install pytest-html
命名规则
Pytest单元测试中的类名和方法名必须是以test开头,执行中只能找到test开头的类和方法,比unittest更加严谨
Pytest的setup, setup_class和teardown, teardown_class函数(和unittest执行效果一样)
运行于测试方法的始末,即:运行一次测试函数会运行一次setup和teardown
运行于测试方法的始末,但是不管有多少测试函数都只执行一次setup_class和 teardown_class
Pytest生成自带的html测试报告
直接执行pytest.main()
【自动查找当前目录下,以test_开头的文件或者以_test结尾的py文件】

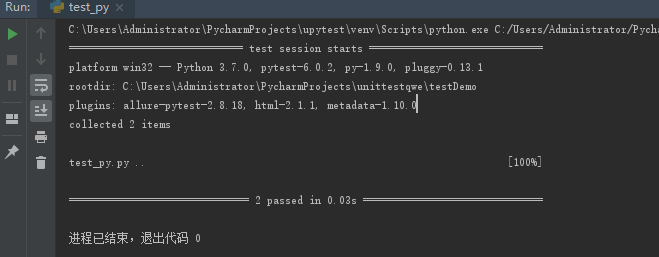
运行结果展示:

pytest.main([“模块.py”])
【运行指定模块下,运行所有test开头的类和测试用例】
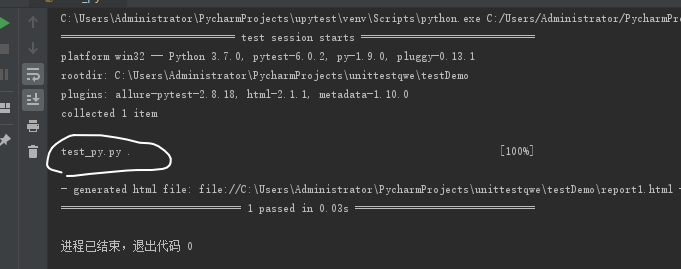
pytest.main(["--html=./report.html",“test3.py”])

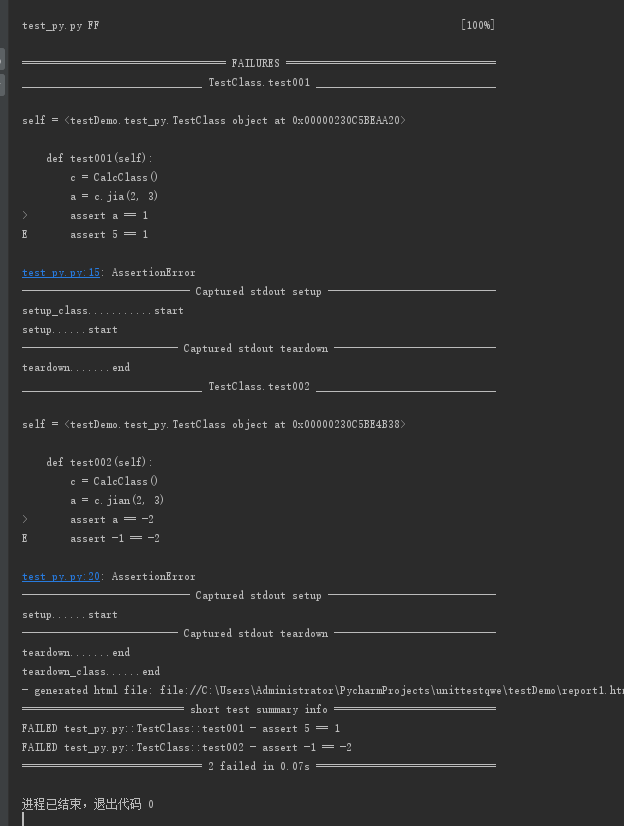
运行结果展示:

网页展示:

pytest调用语句
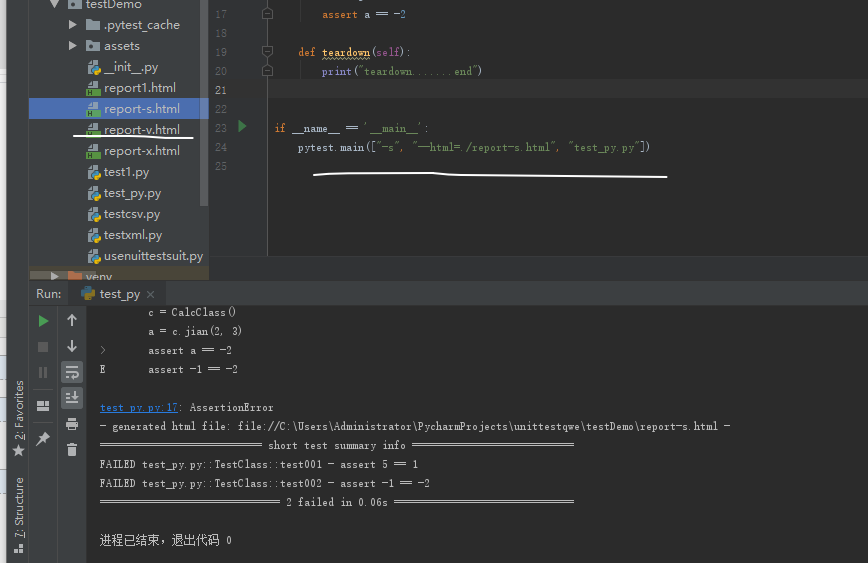
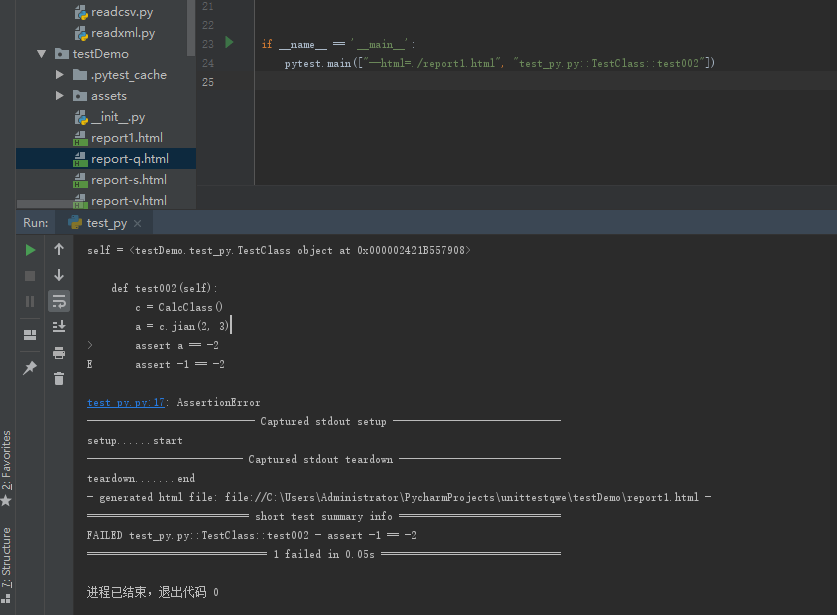
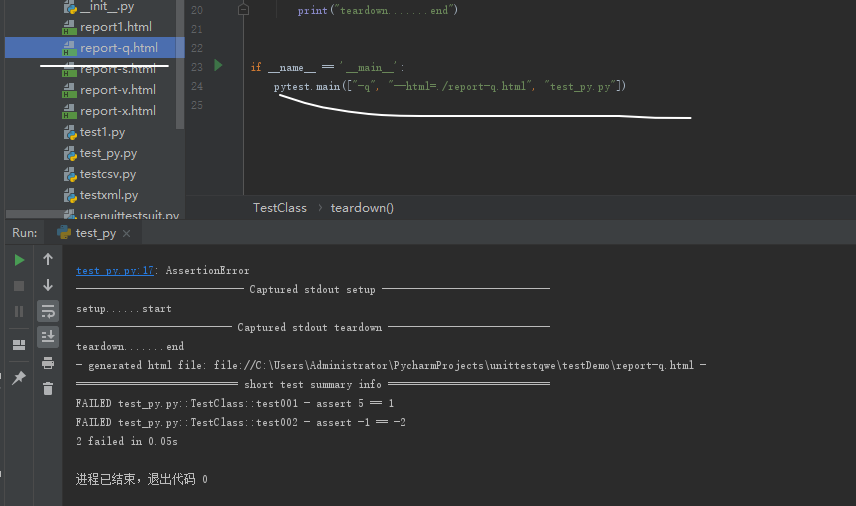
pytest.main(["--html=./report1.html", "test_py.py::TestClass::test002"])
指定执行test002
#-x出现一条测试用例失败就退出测试
-v: 丰富信息模式, 输出更详细的用例执行信息
-s:显示print内容
-q: 简化结果信息,不会显示每个用例的文件名
-x出现一条测试用例失败就退出测试
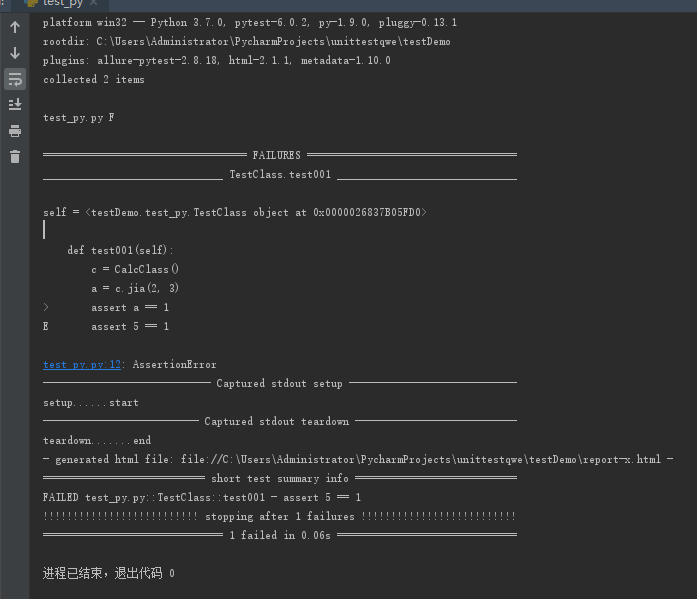
代码展示:

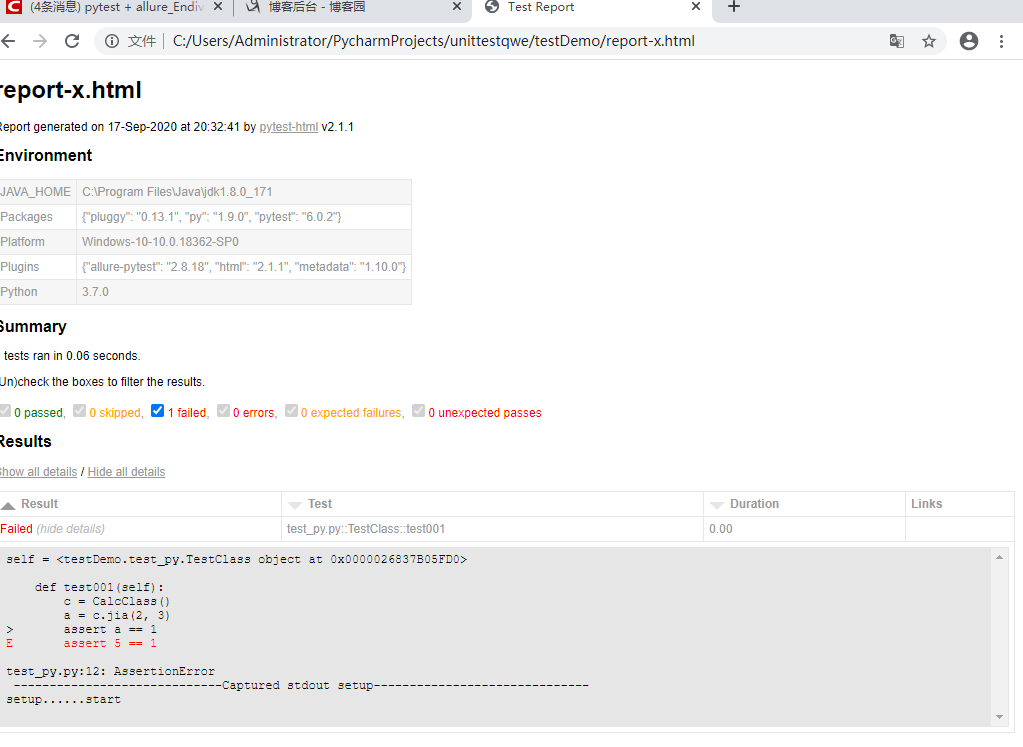
运行结果展示:

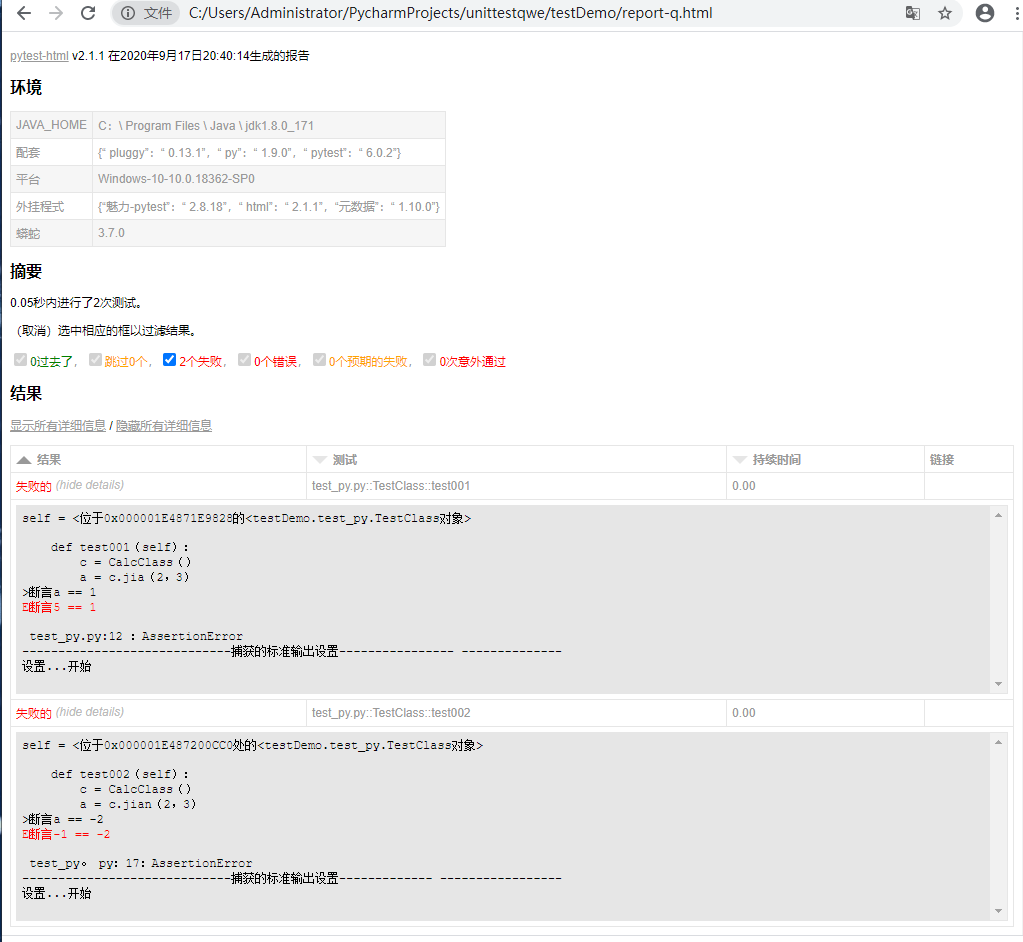
网页展示:

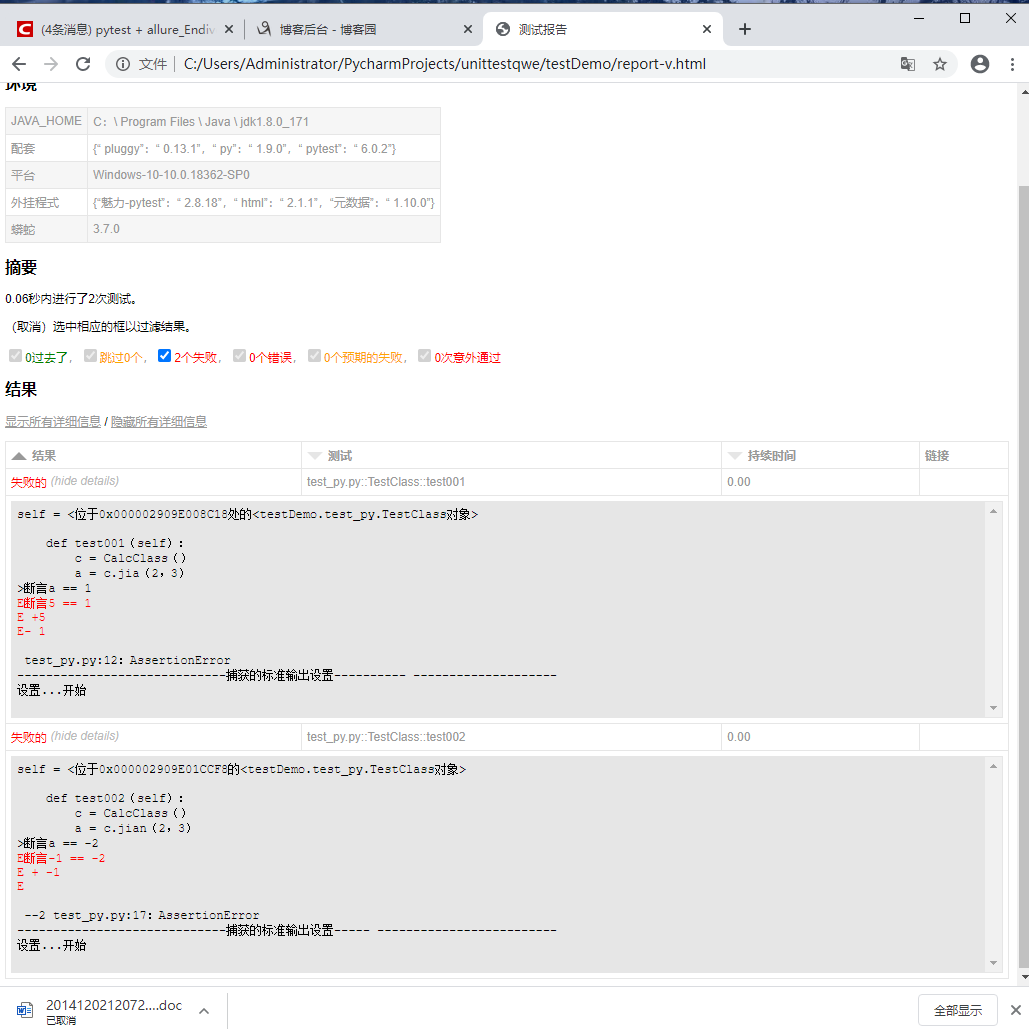
-v丰富信息模式, 输出更详细的用例执行信息
pytest.main(["-v","--html=./report-v.html","test_py.py"])

网页展示:

-s 显示print内容
pytest.main(["-s","--html=./report-s.html","test_py.py"])
网页展示:

-q 简化结果信息,不会显示每个用例的文件名

网页展示:

运行方式
. 点号,表示用例通过

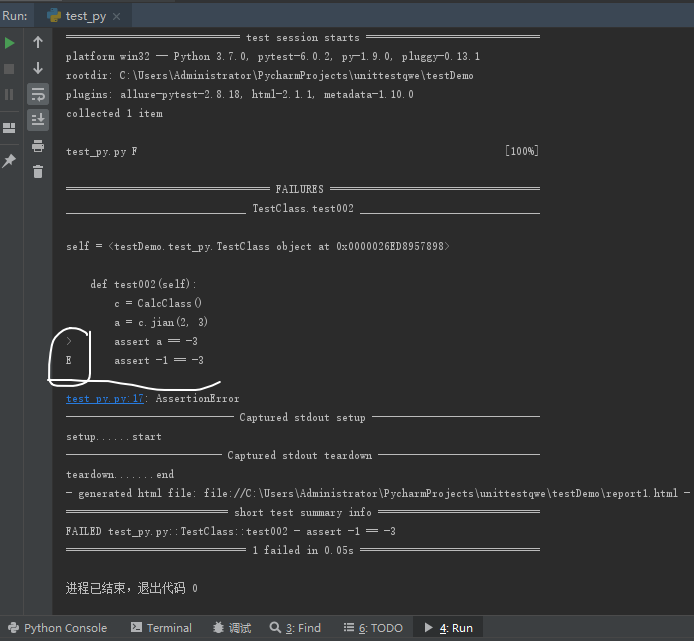
F 表示失败 Failure

E 表示用例中存在异常 Error

allure
Allure是一款轻量级并且非常灵活的开源测试报告框架。 它支持绝大多数测试框架, 例如TestNG、Pytest、JUint等。它简单易用,易于集成。
首先要下载一个插件:pip install allure-pytest
通过它我们可以生成allure所需要的用于生成测试报告的数据
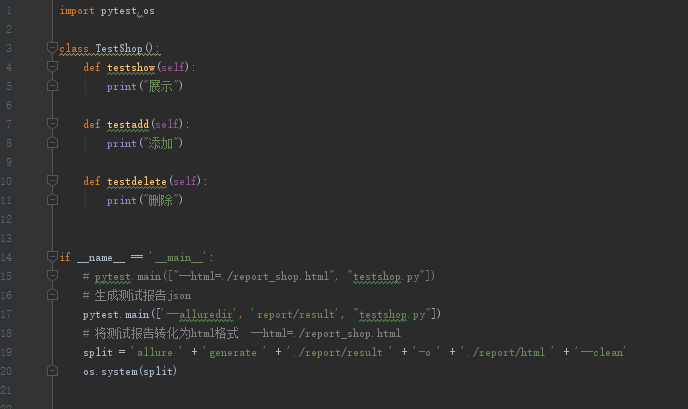
案例:

运行代码会自动生成html文件夹,找到里面的index.html,打开

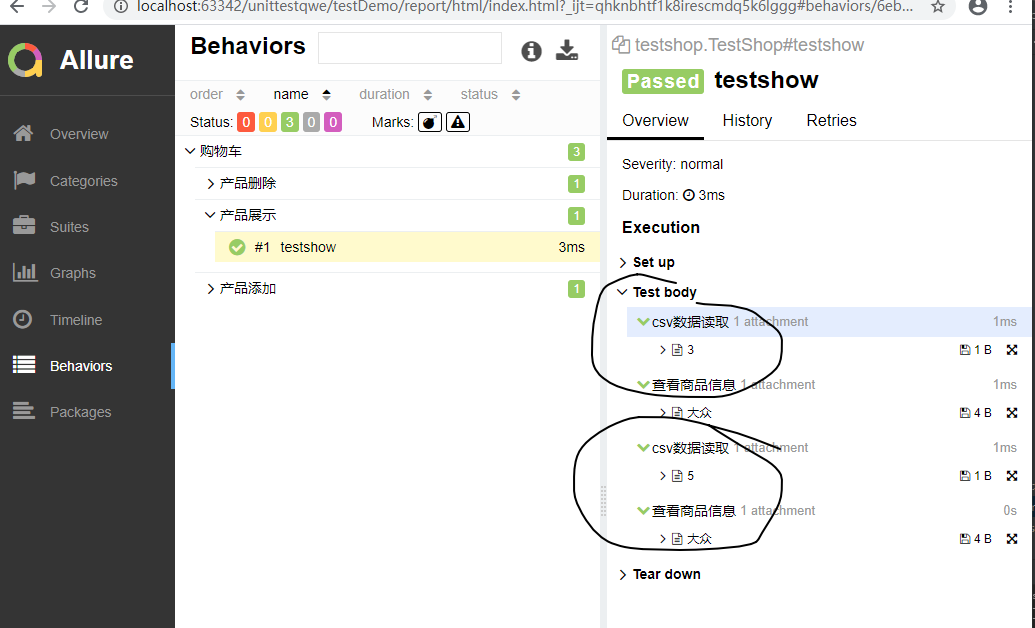
网页展示:

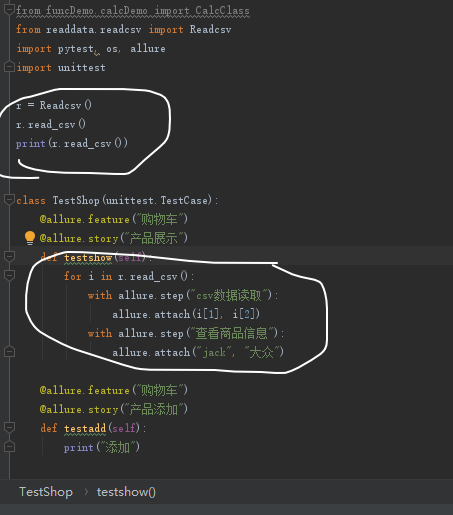
读取csv数据:

网页展示:

allure的几个常用特性:
@allure.feature # 用于描述被测试产品需求
@allure.story # 用于描述feature的用户场景,即测试需求
with allure.step(): # 用于描述测试步骤,将会输出到报告中
allure.attach # 用于向测试报告中输入一些附加的信息,通常是一些测试数据,截图等
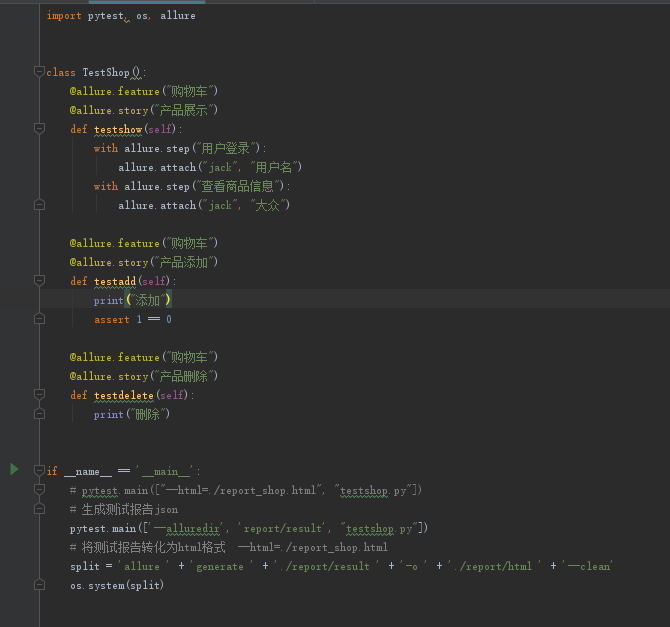
编码:

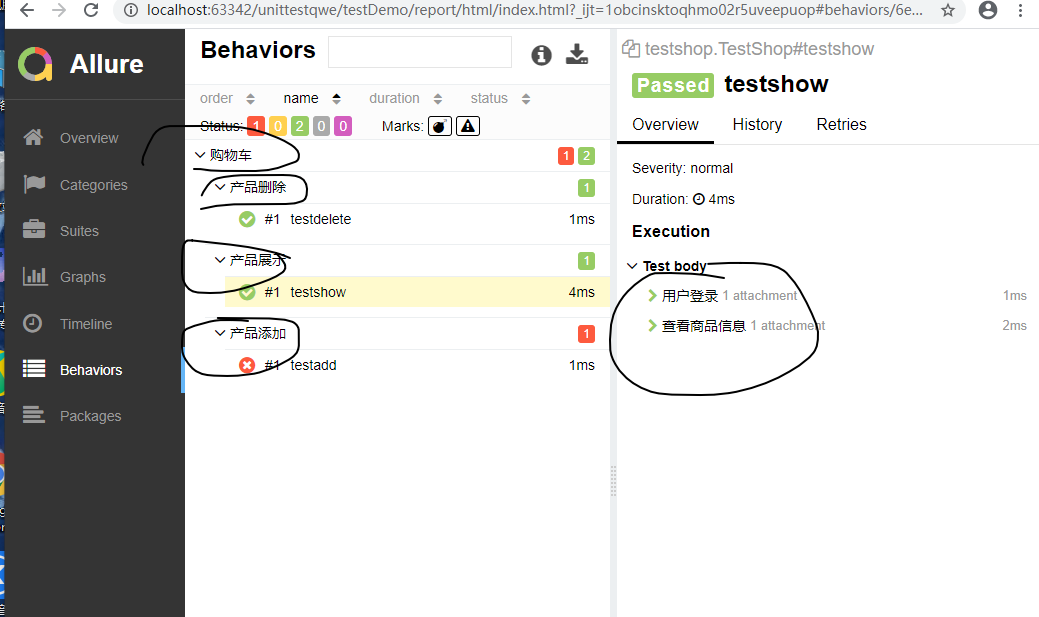
网页展示:

在今天的过程中,我遇到了几个问题,在这记录一下:
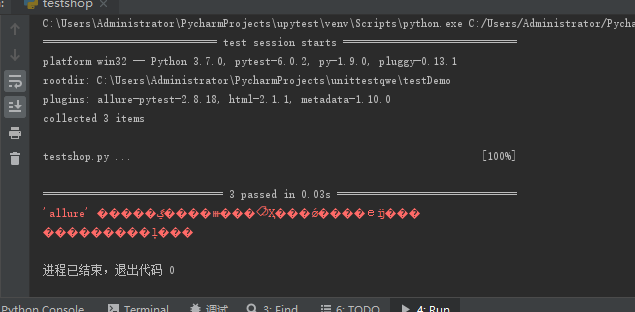
第一个,是allure生成测试报告html时失败,乱码,报错如图:

这是因为我的pycharm没有配置到环境变量path中!!
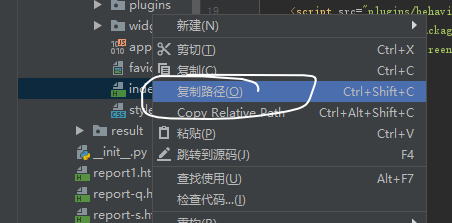
像下图配置好后就OK了!

第二个,是生成html测试报告后,我在pycharm内无法直接打开:
所以我点了复制路径,再到网页打开

我发现它会出现问题,效果展示不出来:

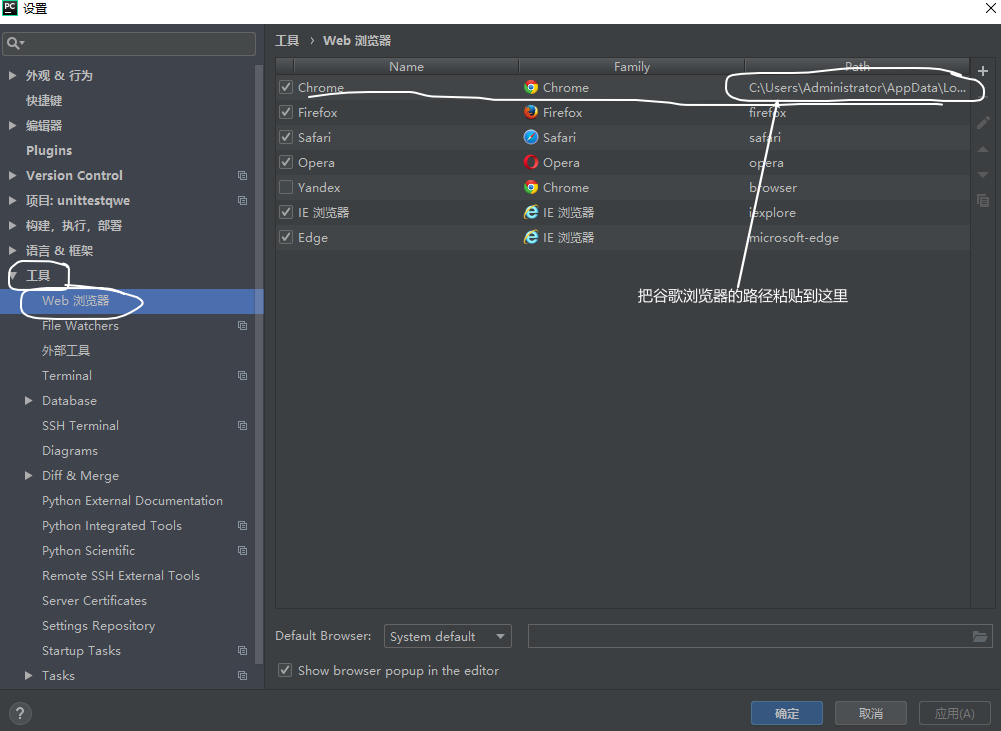
所以我就去修复在pycharm内打开:
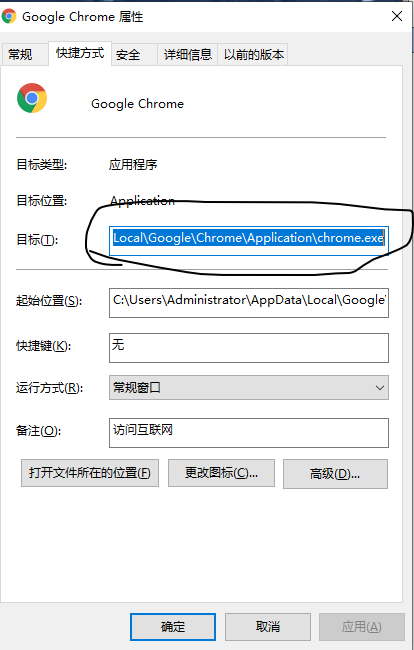
首先,打开谷歌浏览器属性,把路径复制下来:

再到pycharm内,打开设置,打开工具,如图: