这是本人自己实现了,推荐大家看highcharts官方的插件-注释功能(可画线,更强大)。我也发表过博客,地址:http://www.cnblogs.com/ZRRJDD/p/7365532.html
之前一直使用echarts,后来echarts3.0没有了画线功能,echarts2.0有画线功能。 自己有摸索学习了highcharts,highchart使用了自定义的划线功能。
大致的实现思路:
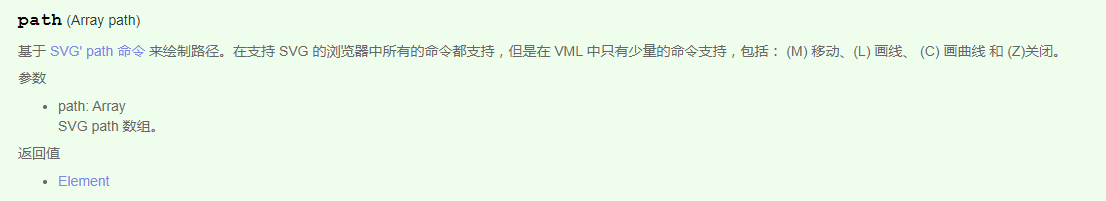
1、获取两个点坐标,然后画线。然后通过renderer实现画线的功能。在highchart中没有画线这个方法,但是有画路径方法即:this.renderer.path();里边传入的参数是一个数组。

2.删除一条线。在画线的时候,将画好的线添加到每个组中,即add(group)。每个组有hide()和show()方法。调用hide方法即表示删除一条线。
3.要实现删除上一条线。将每条线对应一个组,然后将组group放到一个数组中。每次调用数组的pop()方法,获取最后一个,然后调用hide()方法。
js代码如下:
var groups = []; $(function () { $.getJSON('https://data.jianshukeji.com/jsonp?filename=json/aapl-c.json&callback=?', function (data) { var x = ''; var y = ''; var line; $('#container').highcharts('StockChart', { chart: { events: { click: function (event) { var group = this.renderer.g().add(); if(x !== '' && y !== '' &&groups.length %2 == 1){ line = this.renderer.path(['M', x, y, 'L', event.chartX, event.chartY]) .attr({ 'stroke-width': 1, stroke: 'red' }).add(group) ; line.toFront({ zIndex:1 }); x = event.chartX; y = event.chartY; }else{ x = event.chartX; y = event.chartY; } this.renderer.circle(x, y, 1).attr({ fill: '#FCFFC5', stroke: 'black', 'stroke-width': 1 }).add(group); if(groups.length %2 == 1){ x = ''; y = ''; } groups.push(group); } } }, rangeSelector : { selected : 5 }, title : { text : '苹果历史股价(股票代码:AAPL)' }, series : [{ name : 'AAPL', data : data, tooltip: { valueDecimals: 2 } }] }); }); $("#container").mousedown(function(event){ console.log(event); }); }); function hiddenLine(){ console.log(groups); if(groups.length > 0){ if(groups.length % 2 === 0){ for(var i=0;i<2;i++){ groups.pop().hide(); } }else{ groups.pop().hide(); } } }
html代码如下:
<div id="container" style="min-400px;height:400px"></div> <input type="button" value="删除上一条线" onclick="hiddenLine();" />
需要导入的js文件如下:

hcode源代码地址:https://code.hcharts.cn/temp/hBOl1G/1
git源码地址:https://github.com/ZRRJDD/highchart.git
希望大家评论。