前端:
文章来源:https://weui.io/#toast
CSS、JS下载地址:
weui.css:https://blog-static.cnblogs.com/files/ZM191018/weui.css
weui.min.js:https://blog-static.cnblogs.com/files/ZM191018/weui.min.js
weui.min.js:https://blog-static.cnblogs.com/files/ZM191018/weui.min.js
引入CSS样式、JS脚本文件
要注意:在引用路径下必须找得到对应的CSS样式文件或者JS脚本文件,否则会异常。
<link rel="stylesheet" href="jsweuiweui.css"> <script src="jsweuijquery.min.js"></script> <script src="jsweuiweui.min.js"></script>
HTML代码
<div class="page"> <div class="page__hd"> <h1 class="page__title">Toast</h1> <p class="page__desc">弹出式提示</p> </div> <div class="page__bd page__bd_spacing"> <a href="javascript:" class="weui-btn weui-btn_default" id="showToast">成功提示</a> <a href="javascript:" class="weui-btn weui-btn_default" id="showLoadingToast">加载中提示</a> </div> <!--BEGIN toast--> <div id="toast" style="display: none;"> <div class="weui-mask_transparent"></div> <div class="weui-toast"> <i class="weui-icon-success-no-circle weui-icon_toast"></i> <p class="weui-toast__content">已完成</p> </div> </div> <!--end toast--> <!-- loading toast --> <div id="loadingToast" style="display: none;"> <div class="weui-mask_transparent"></div> <div class="weui-toast"> <i class="weui-loading weui-icon_toast"></i> <p class="weui-toast__content">数据加载中</p> </div> </div> </div>
JS事件
<script type="text/javascript">
// toast
$(function(){
var $toast = $('#toast');
$('#showToast').on('click', function(){
if ($toast.css('display') != 'none') return;
$toast.fadeIn(100);
setTimeout(function () {
$toast.fadeOut(100);
}, 2000);
});
});
// loading
$(function(){
var $loadingToast = $('#loadingToast');
$('#showLoadingToast').on('click', function(){
if ($loadingToast.css('display') != 'none') return;
$loadingToast.fadeIn(100);
setTimeout(function () {
$loadingToast.fadeOut(100);
}, 2000);
});
});
</script>
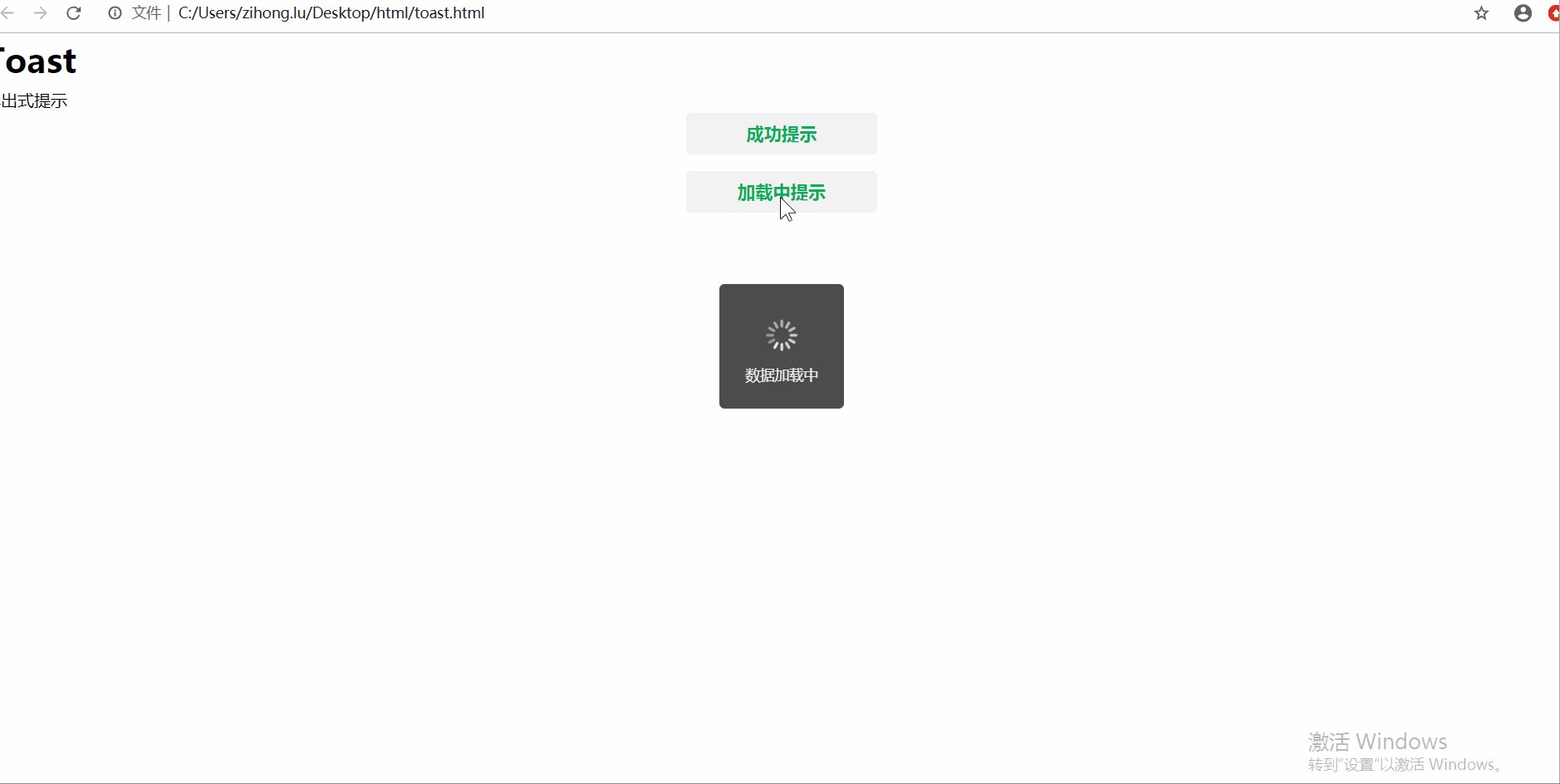
演示