前端:
文章来源:https://weui.io/#button
CSS、JS下载地址:
weui.css:https://blog-static.cnblogs.com/files/ZM191018/weui.css
weui.min.js:https://blog-static.cnblogs.com/files/ZM191018/weui.min.js
weui.min.js:https://blog-static.cnblogs.com/files/ZM191018/weui.min.js
引入CSS样式、JS脚本文件
要注意:在引用路径下必须找得到对应的CSS样式文件或者JS脚本文件,否则会异常。
<link rel="stylesheet" href="jsweuiweui.css"> <script src="jsweuijquery.min.js"></script> <script src="jsweuiweui.min.js"></script>
HTML代码
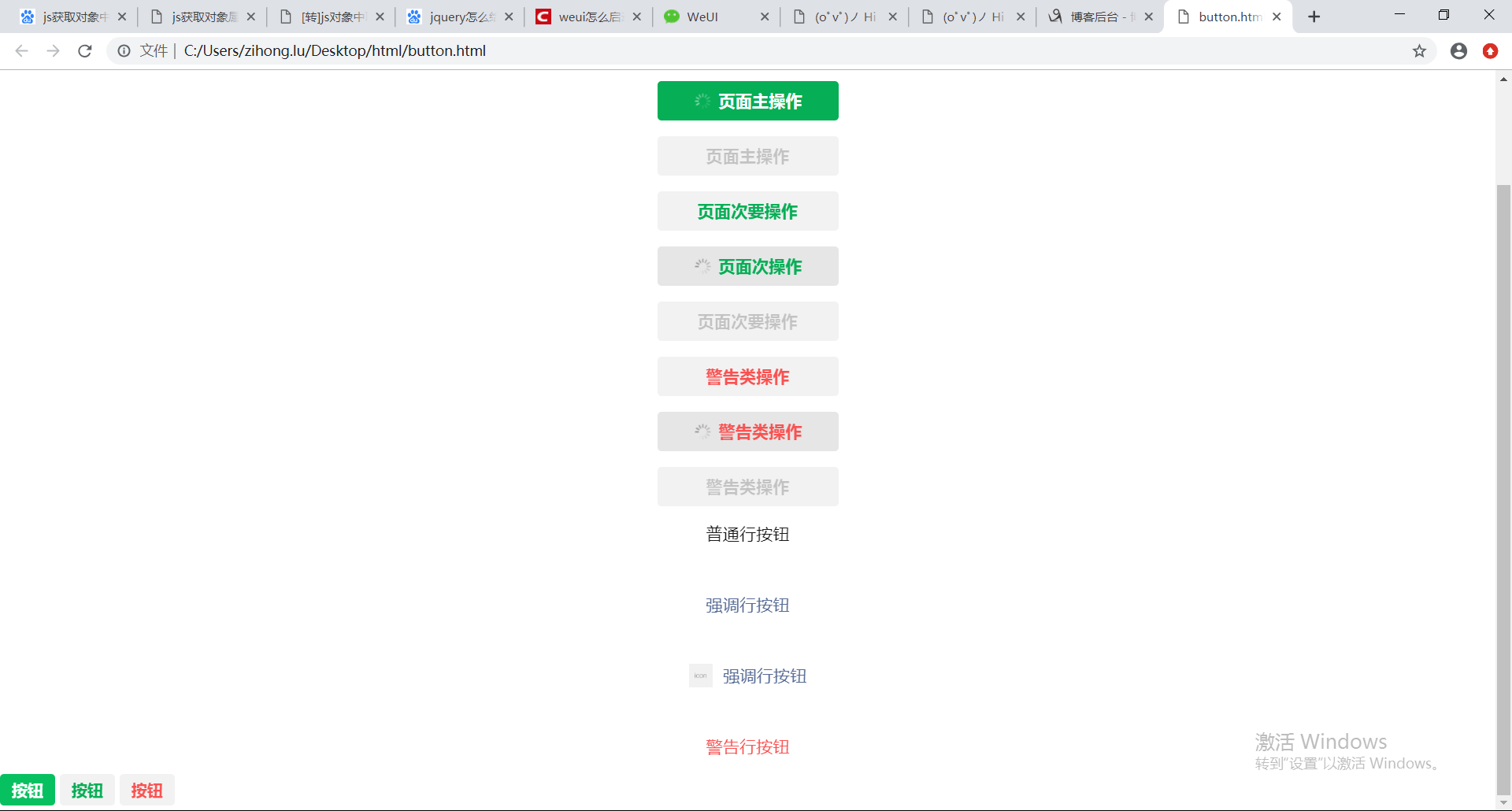
<div class="page"> <div class="page__hd"> <h1 class="page__title">Button</h1> <p class="page__desc">按钮</p> </div> <div class="page__bd"> <div class="button-sp-area"> <a href="javascript:" class="weui-btn weui-btn_primary">页面主操作</a> <a href="javascript:" class="weui-btn weui-btn_primary weui-btn_loading"><i class="weui-loading"></i>页面主操作</a> <a href="javascript:" class="weui-btn weui-btn_disabled weui-btn_primary">页面主操作</a> <a href="javascript:" class="weui-btn weui-btn_default">页面次要操作</a> <a href="javascript:" class="weui-btn weui-btn_default weui-btn_loading"><i class="weui-loading"></i>页面次操作</a> <a href="javascript:" class="weui-btn weui-btn_disabled weui-btn_default">页面次要操作</a> <a href="javascript:" class="weui-btn weui-btn_warn">警告类操作</a> <a href="javascript:" class="weui-btn weui-btn_warn weui-btn_loading"><i class="weui-loading"></i>警告类操作</a> <a href="javascript:" class="weui-btn weui-btn_disabled weui-btn_warn">警告类操作</a> </div> <div class="button-sp-area cell"> <a href="javascript:" class="weui-btn_cell weui-btn_cell-default">普通行按钮</a> <a href="javascript:" class="weui-btn_cell weui-btn_cell-primary">强调行按钮</a> <a href="javascript:" class="weui-btn_cell weui-btn_cell-primary"> <img class="weui-btn_cell__icon" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAC4AAAAuCAMAAABgZ9sFAAAAVFBMVEXx8fHMzMzr6+vn5+fv7+/t7e3d3d2+vr7W1tbHx8eysrKdnZ3p6enk5OTR0dG7u7u3t7ejo6PY2Njh4eHf39/T09PExMSvr6+goKCqqqqnp6e4uLgcLY/OAAAAnklEQVRIx+3RSRLDIAxE0QYhAbGZPNu5/z0zrXHiqiz5W72FqhqtVuuXAl3iOV7iPV/iSsAqZa9BS7YOmMXnNNX4TWGxRMn3R6SxRNgy0bzXOW8EBO8SAClsPdB3psqlvG+Lw7ONXg/pTld52BjgSSkA3PV2OOemjIDcZQWgVvONw60q7sIpR38EnHPSMDQ4MjDjLPozhAkGrVbr/z0ANjAF4AcbXmYAAAAASUVORK5CYII="> 强调行按钮 </a> <a href="javascript:" class="weui-btn_cell weui-btn_cell-warn">警告行按钮</a> </div> <div class="button-sp-area"> <a href="javascript:" class="weui-btn weui-btn_mini weui-btn_primary">按钮</a> <a href="javascript:" class="weui-btn weui-btn_mini weui-btn_default">按钮</a> <a href="javascript:" class="weui-btn weui-btn_mini weui-btn_warn">按钮</a> </div> </div> </div>
JS事件
无
演示