App.json它其实有四五个配置,但是最重要的是pages、windows和tabbar。tabbar是做导航的处理的。
官方推荐的入门配置之一:

app.json
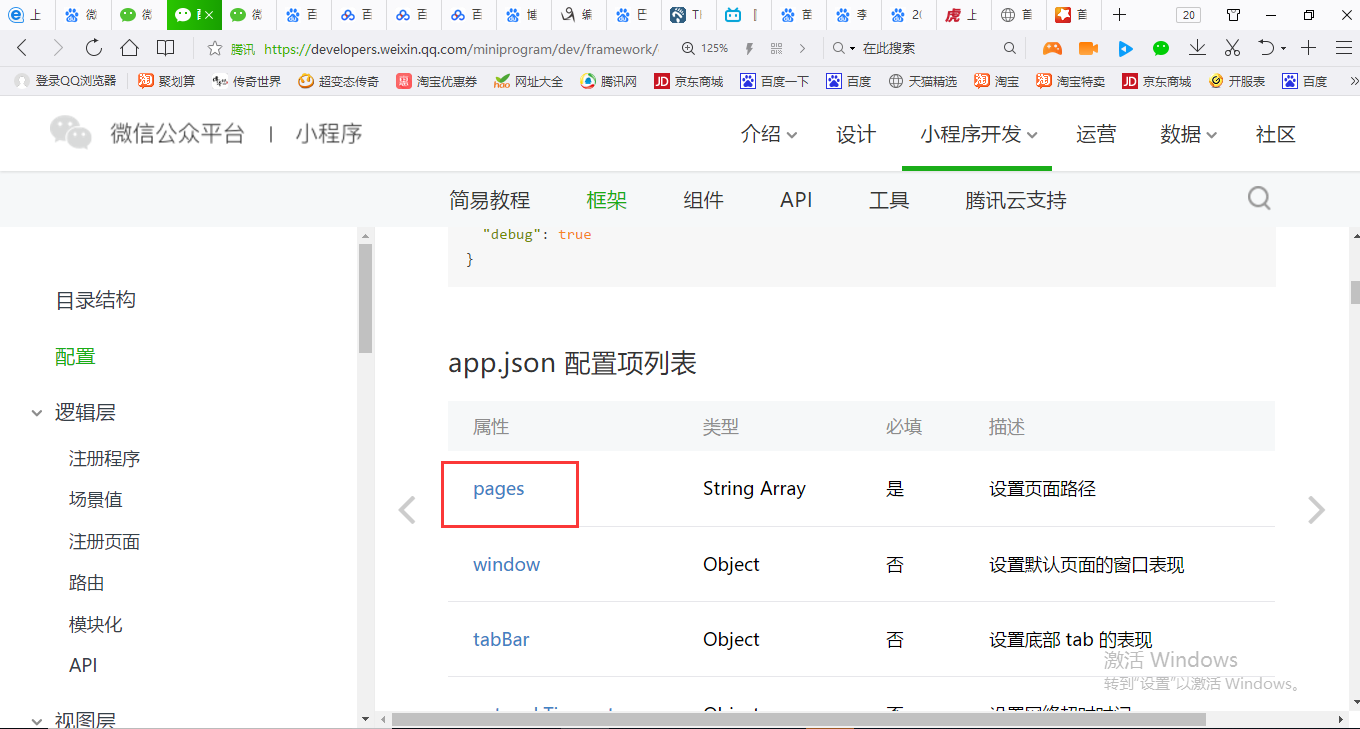
它其实有一些字段是限制了这个格式和限制了字段的。pages目录其实就是页面,小程序到底有几个页面。
https://developers.weixin.qq.com/miniprogram/dev/framework/config.html

app.json
{ "pages":[ "pages/index/index", "pages/logs/logs" ], "window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "WeChat", "navigationBarTextStyle":"black" } }
第一个就是我们的首页index。如果把logs放到第一个。
{ "pages":[ "pages/logs/logs", "pages/index/index" ], "window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "WeChat", "navigationBarTextStyle":"black" } }
刷新之后就会知道跳到启动日志。

pages不用管太多了,后面Vue.js那个库里面会自动帮我们生成。这是page目录,后面讲到我们使用的框架的时候会继续介绍。
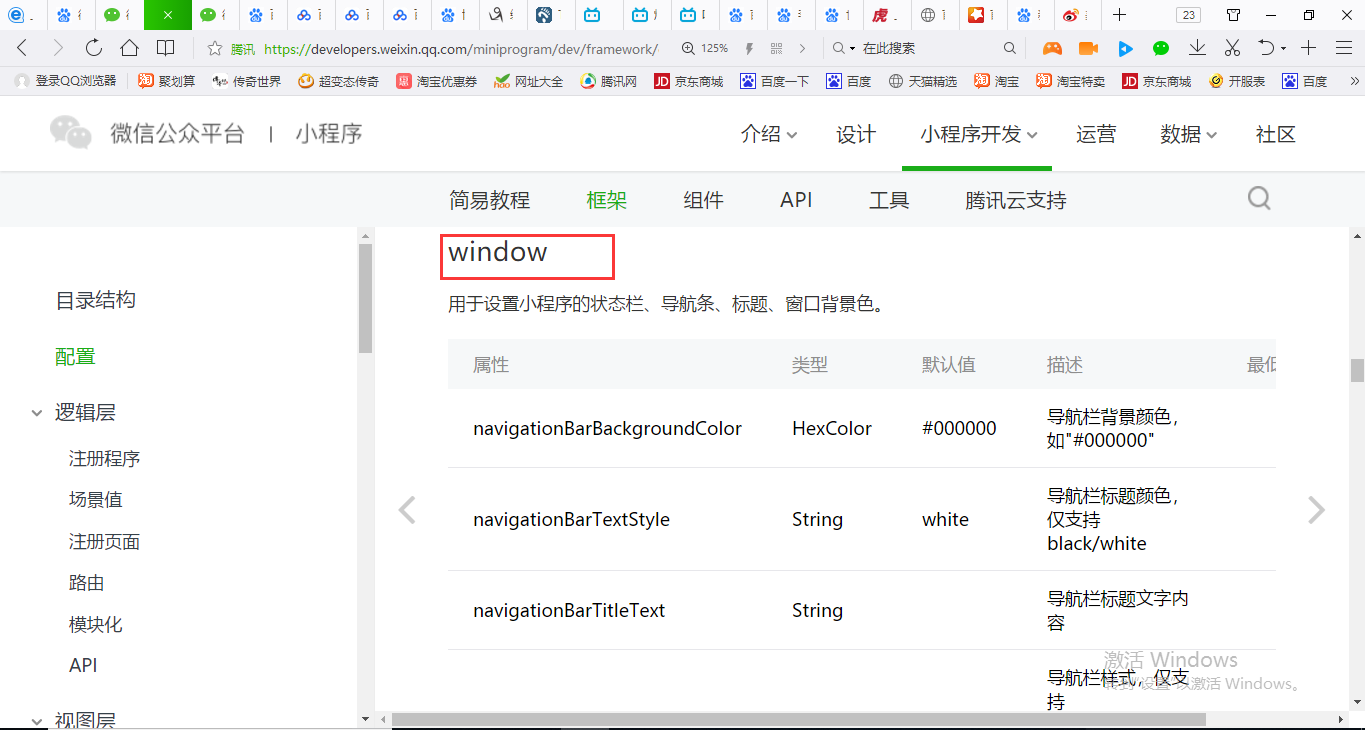
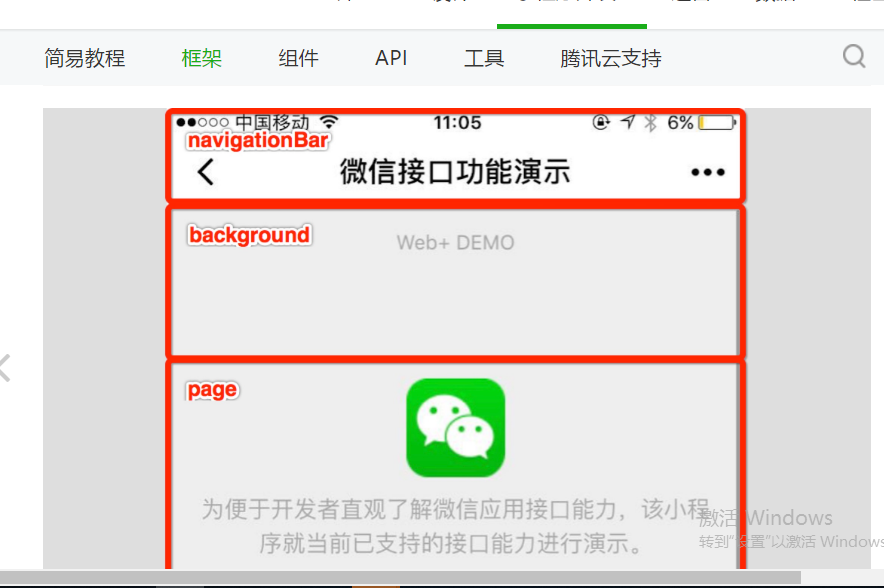
window要配置的地方就比较多了。window主要就是用来设置我们小程序全局的状态栏,导航条,它的标题啊以及窗口的背景色。
"window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "WeChat", "navigationBarTextStyle":"black" }


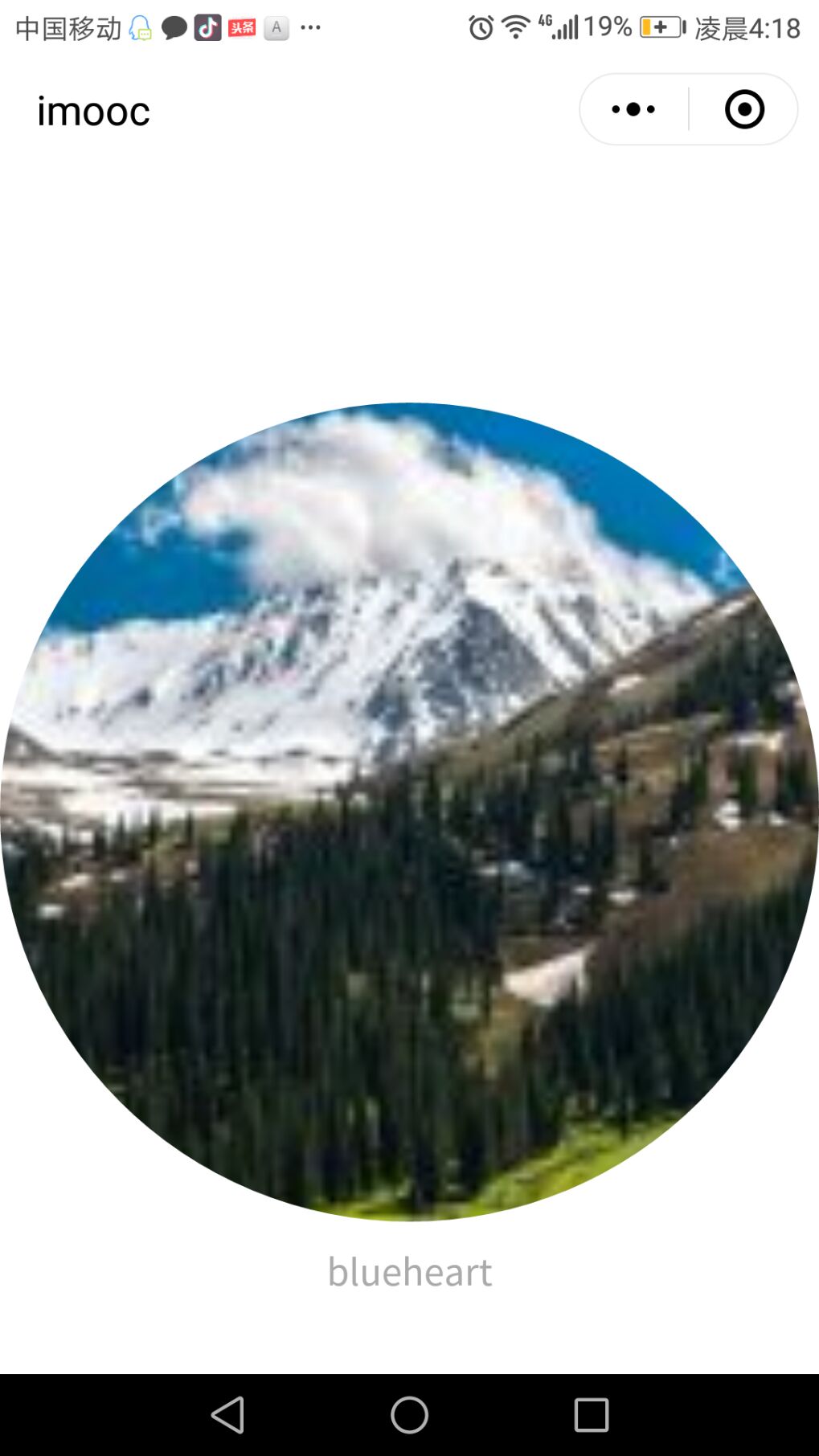
扫码预览可以在手机里看到小程序简单的一个样式了。

backgroundColor和navigationBarBackgroundColor到底是什么关系?以及底下这个
backgroundColorBottomString#ffffff底部窗口的背景色,仅 iOS 支持微信版本 6.5
又是什么意思呢?
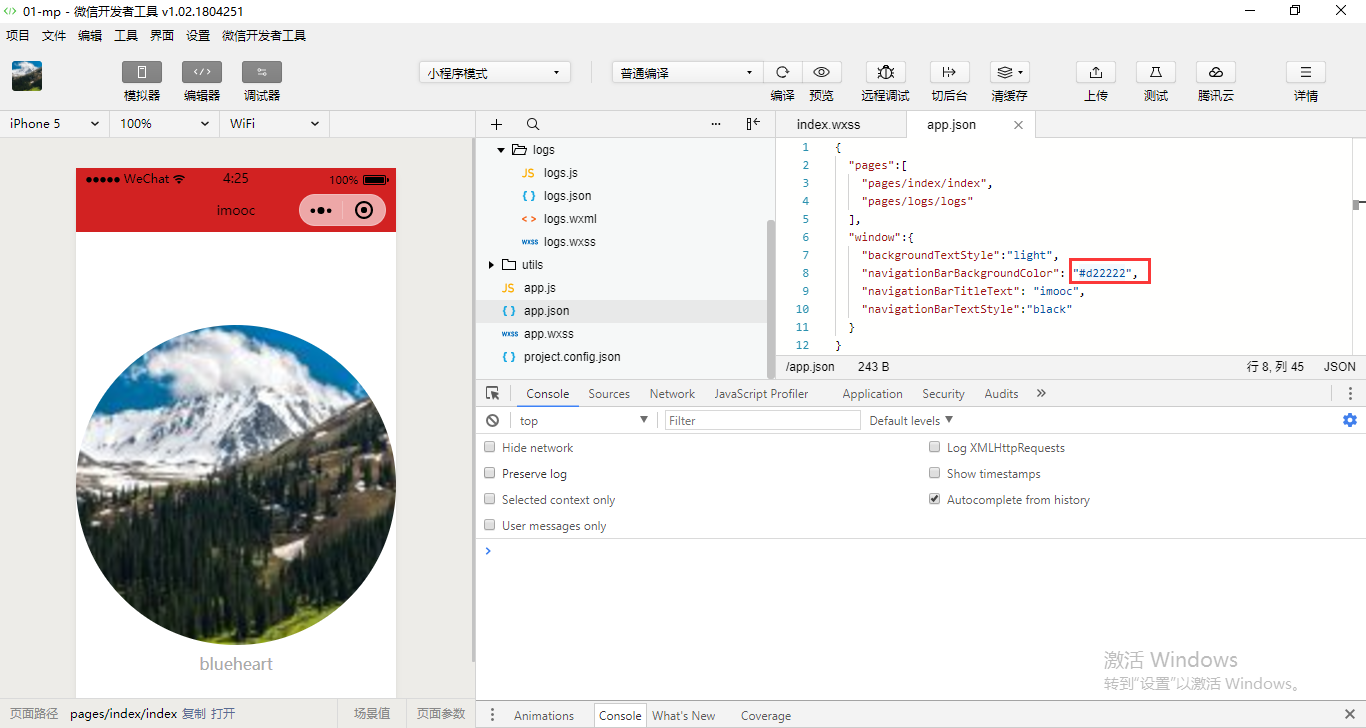
修改一下navigationBarBackgroundColor试试
"window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#d22222",

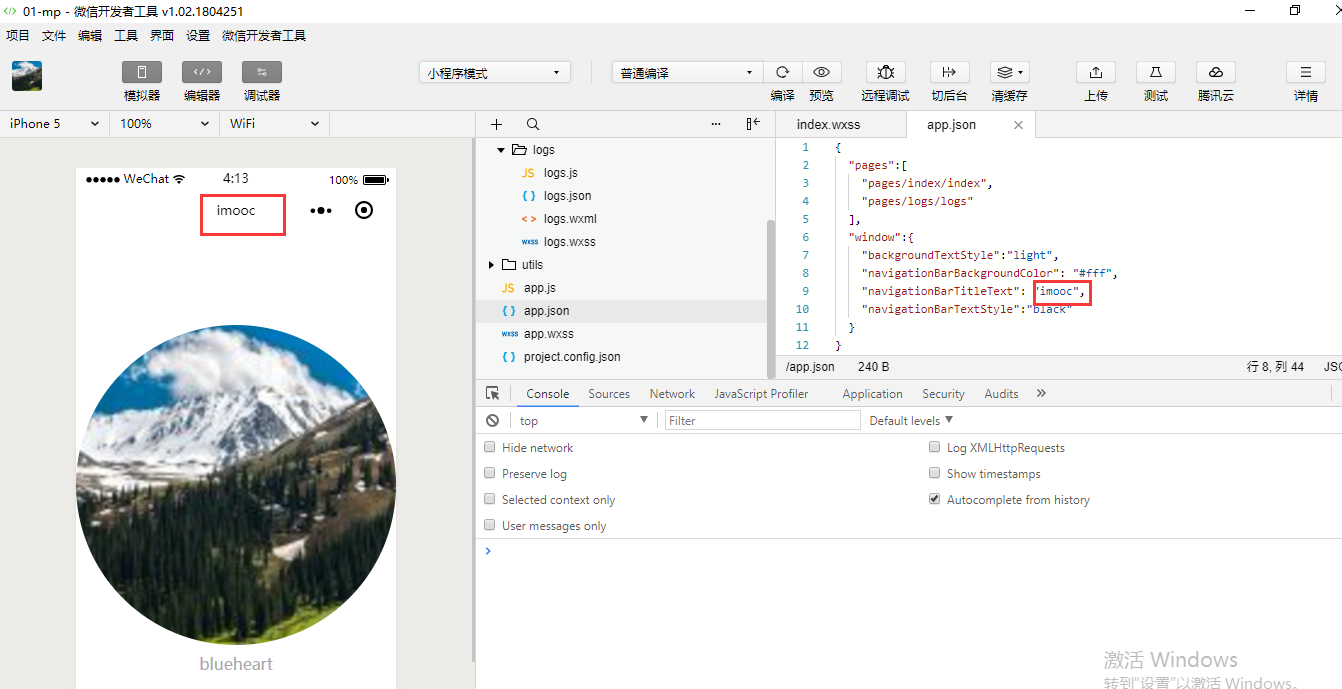
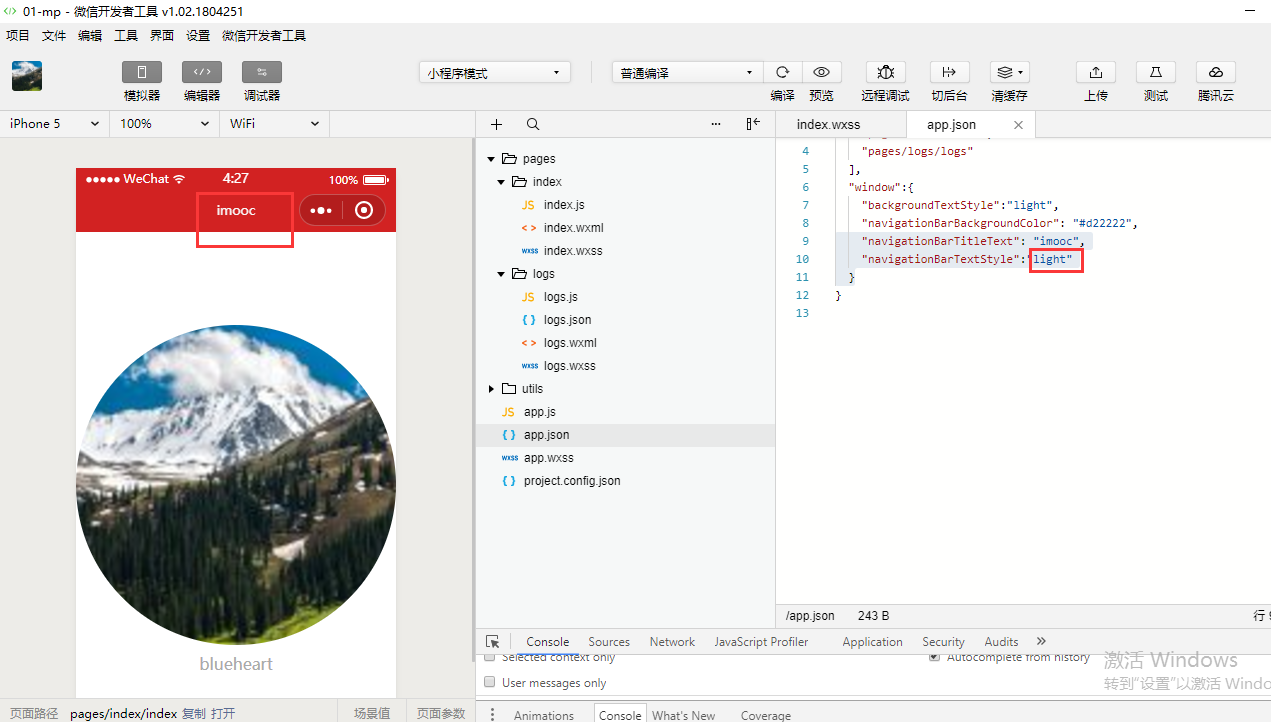
修改一下字体
"navigationBarTitleText": "imooc", "navigationBarTextStyle":"light" }


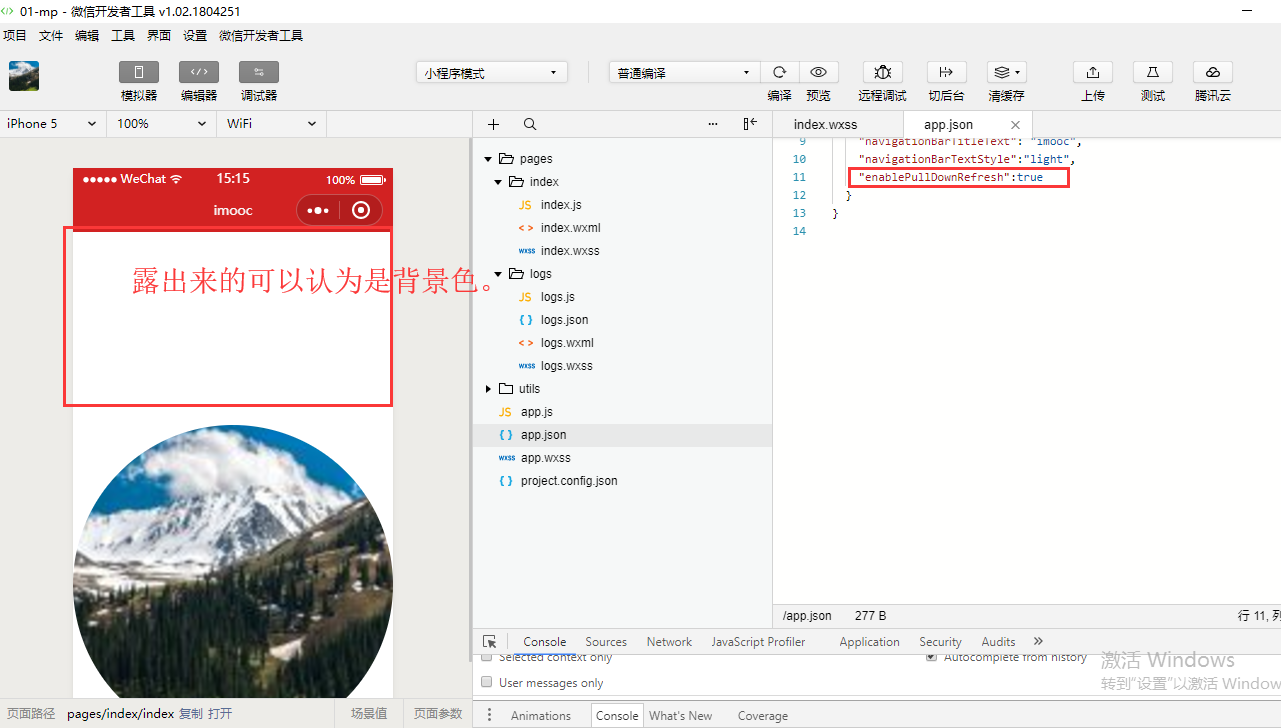
设置一下下拉刷新为true。露出来的可以认为是窗口的背景色。

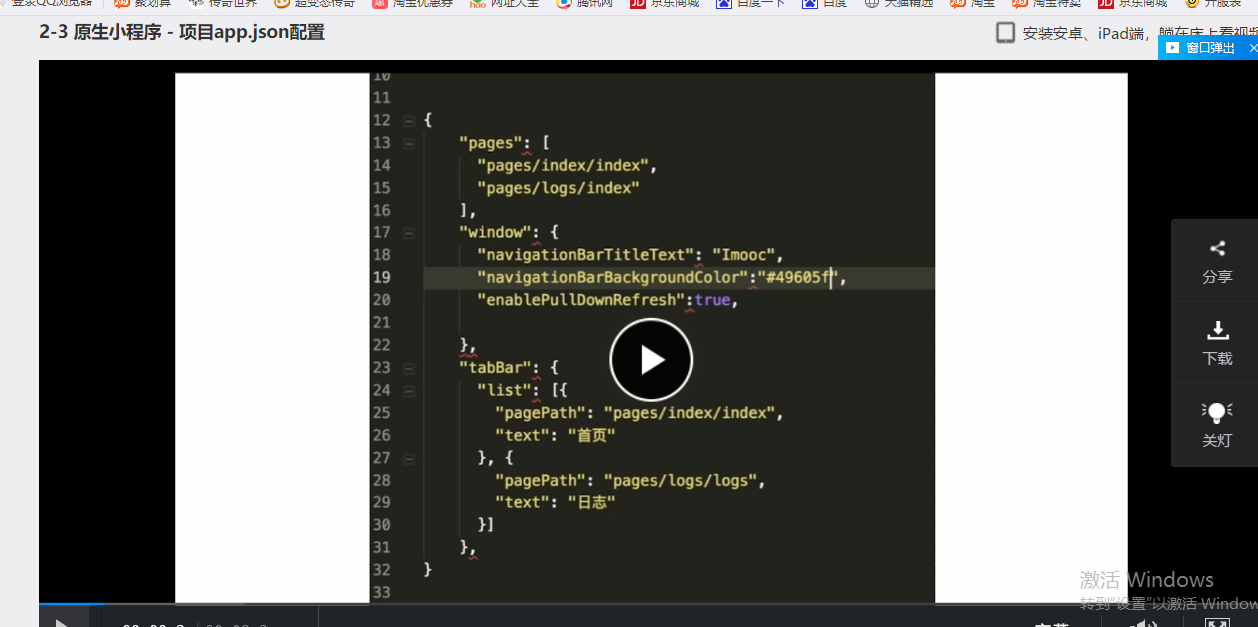
"window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#d22222", "navigationBarTitleText": "imooc", "navigationBarTextStyle":"light", "enablePullDownRefresh":true }
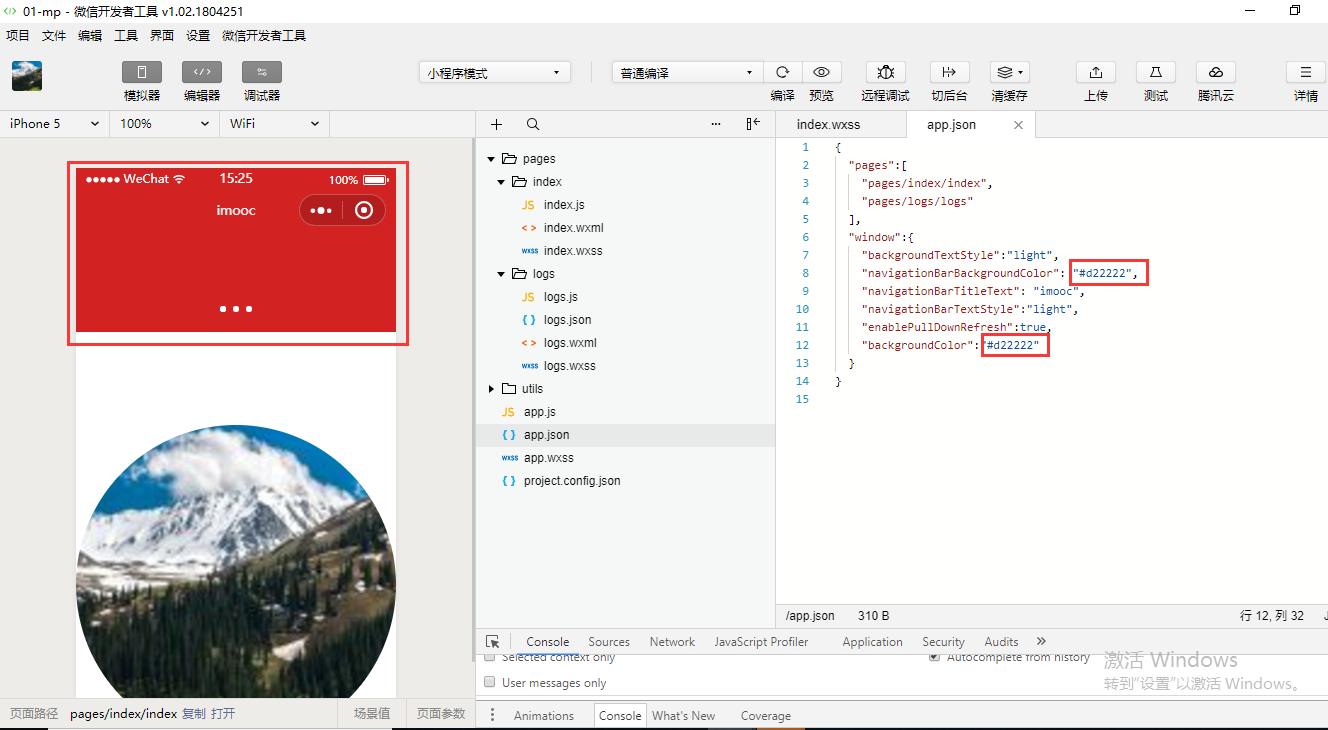
把backgroundColor也设置成这个颜色。注意到下拉刷新整个出来的样式也是红色的。

"window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#d22222", "navigationBarTitleText": "imooc", "navigationBarTextStyle":"light", "enablePullDownRefresh":true, "backgroundColor":"#d22222" }
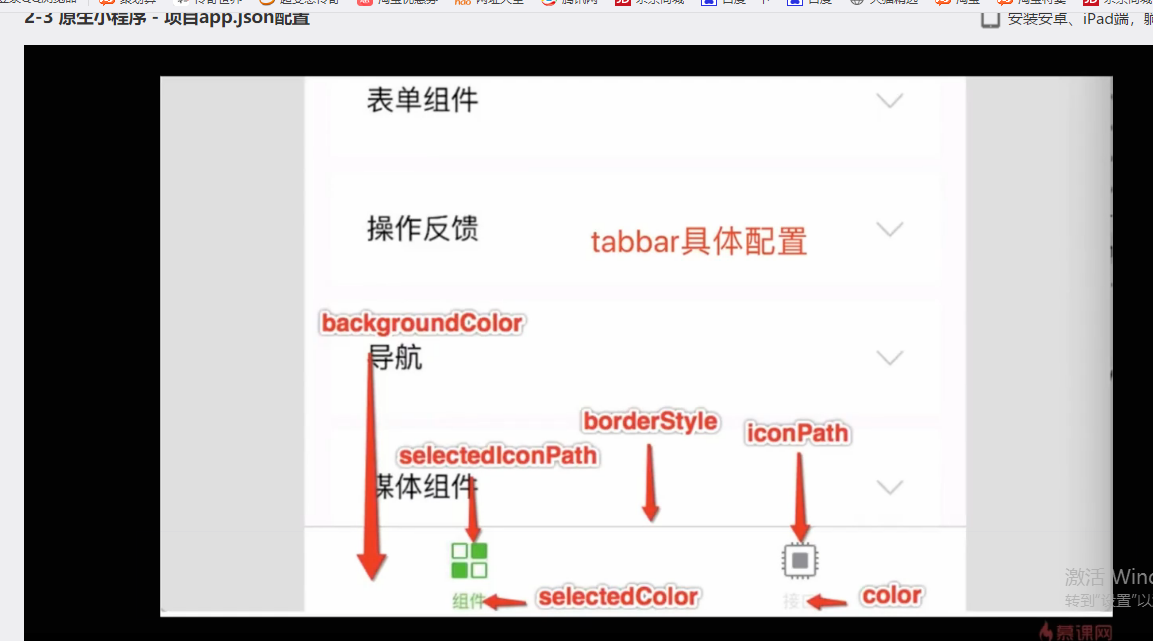
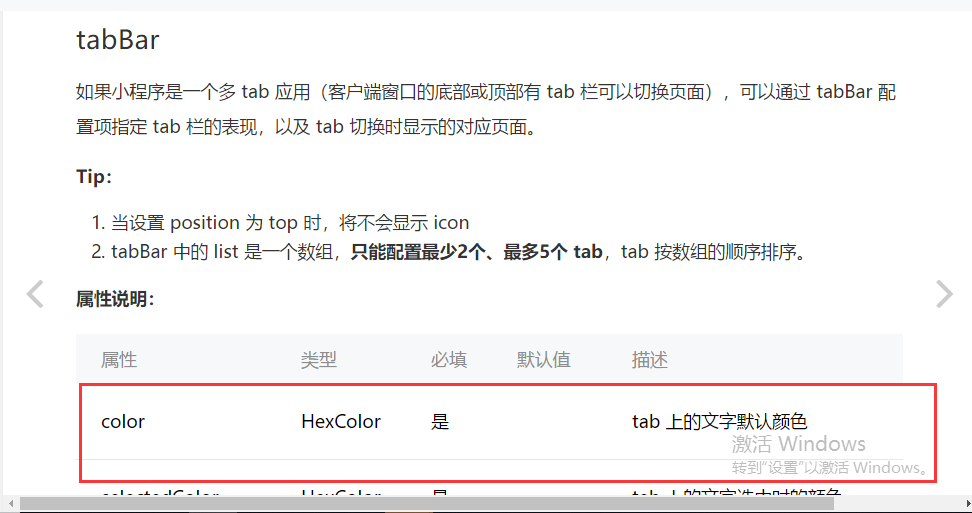
tabbar就是设置底下的导航。

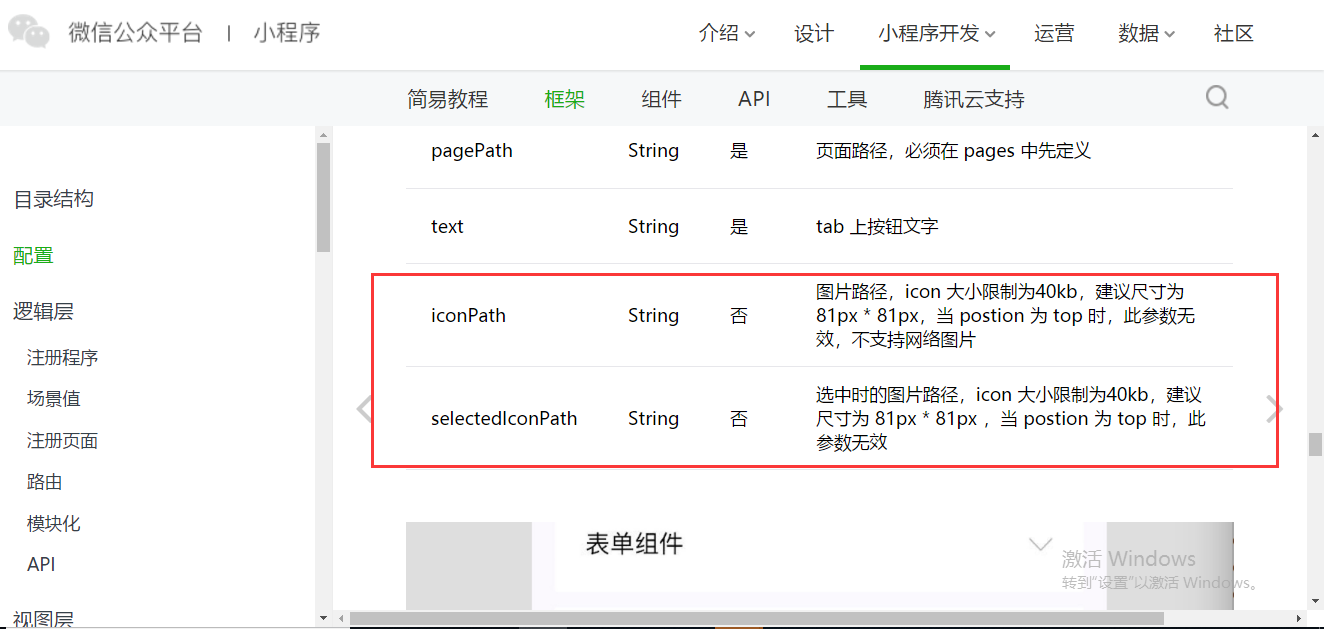
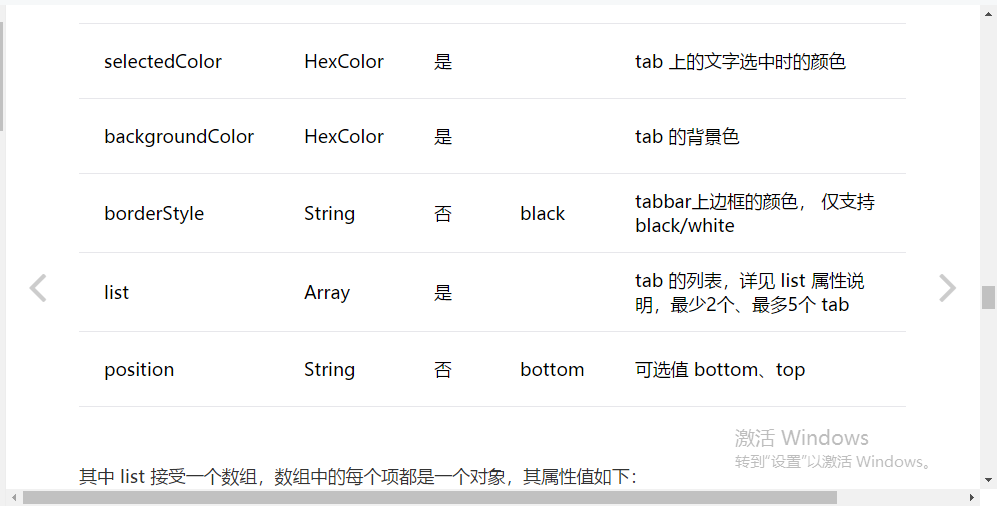
就像微信一样,你要有一个导航栏。tabbar是什么颜色?选中是什么颜色?或者背景色,边框等等。还有一个list,就是具体的每个导航的内容。


tabbar,list是具体内容。

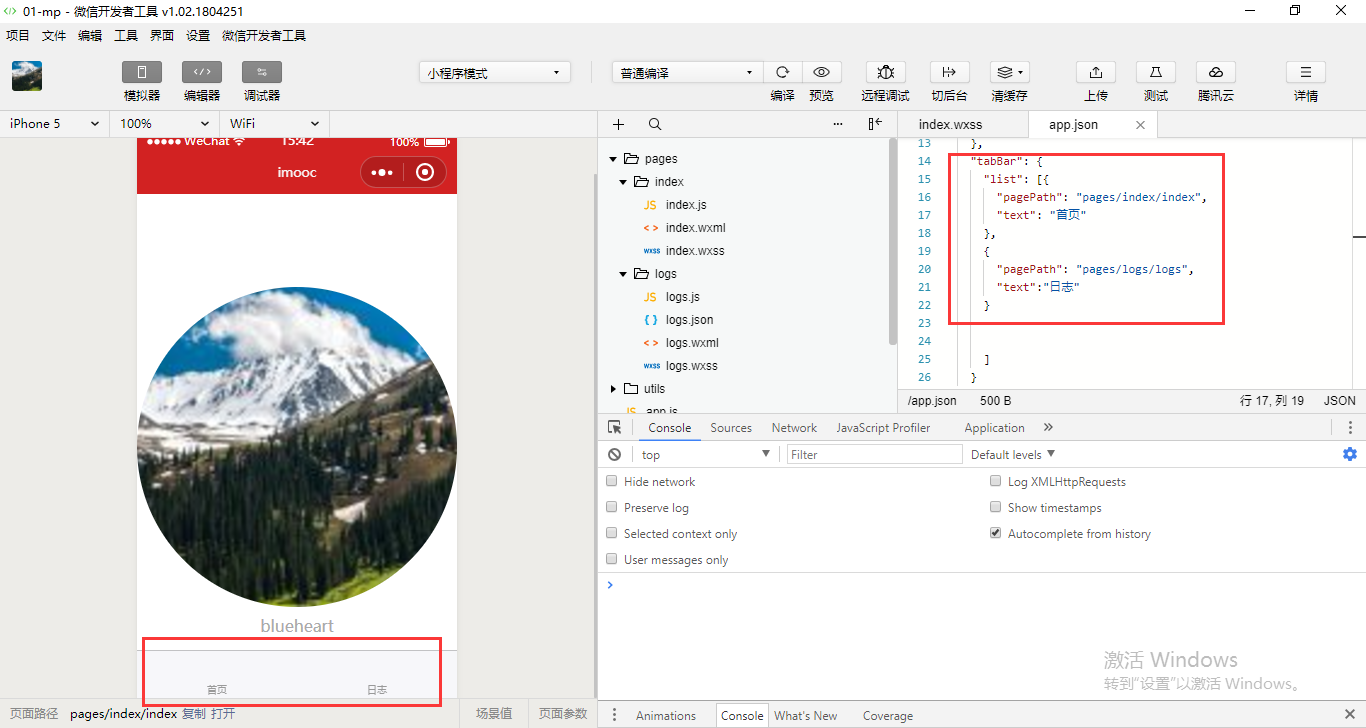
"tabBar": { "list": [{ "pagePath": "pages/index/index", "text": "首页" }, { "pagePath": "pages/logs/logs", "text":"日志" } ] }

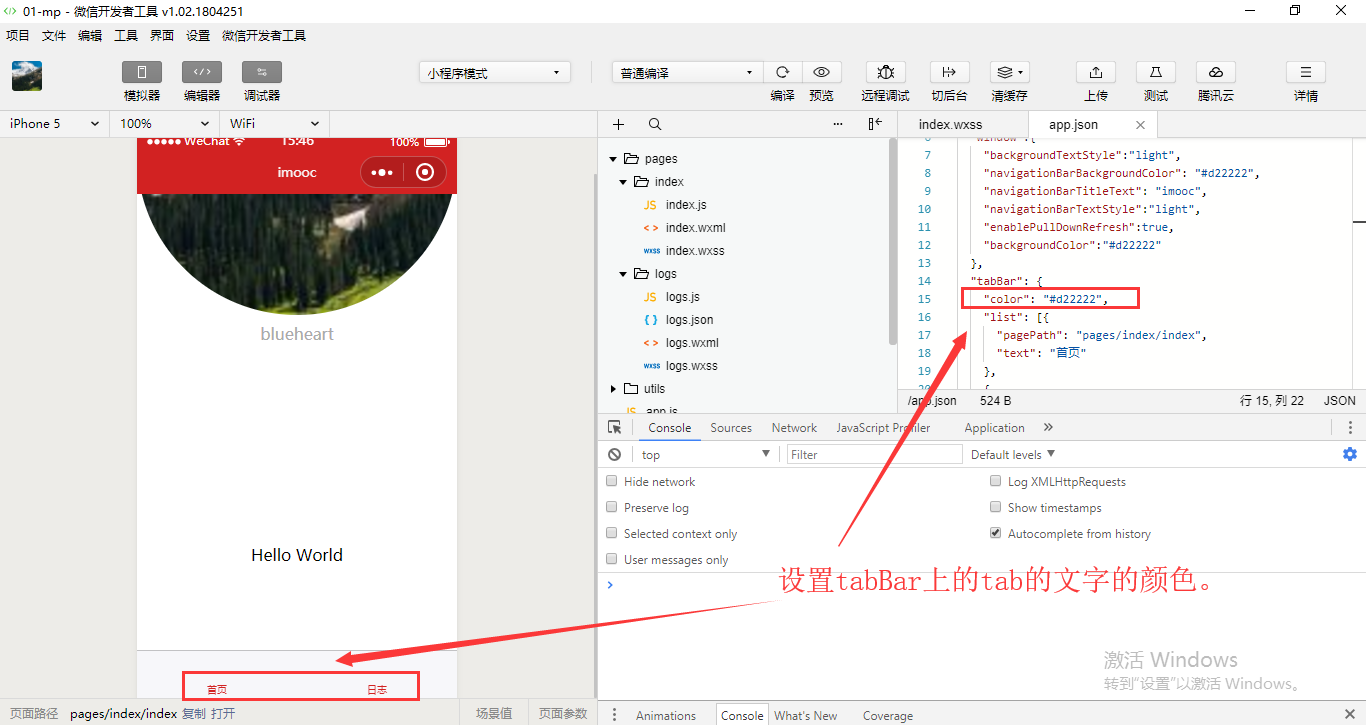
设置一下tabBar的color。

"tabBar": { "color": "#d22222", "list": [{ "pagePath": "pages/index/index", "text": "首页" }, { "pagePath": "pages/logs/logs", "text":"日志" } ]