
线性布局:



<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" ><!-- 垂直 vertical--> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="第一个textView" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="第一个textView"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="第一个textView" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="第一个textView"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="第一个textView"/> </LinearLayout>

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" ><!-- 垂直 vertical--> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="第一个textView" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="第一个textView"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="第一个textView" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="第一个textView"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="第一个textView"/> </LinearLayout>
相对布局:所有的控件默认都是从左上角开始画的。安卓默认的布局就是相对布局。
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/hello_world" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/hello_world" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/hello_world" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/hello_world" /> </RelativeLayout>

相对布局它可以通过id来指定相互的位置。
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity" > <TextView android:id="@+id/textview1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/hello_world" /> <TextView android:id="@+id/textview2" android:layout_below="@id/textview1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/hello_world" /> <TextView android:id="@+id/textview3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/hello_world" /> <TextView android:id="@+id/textview4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/hello_world" /> </RelativeLayout>

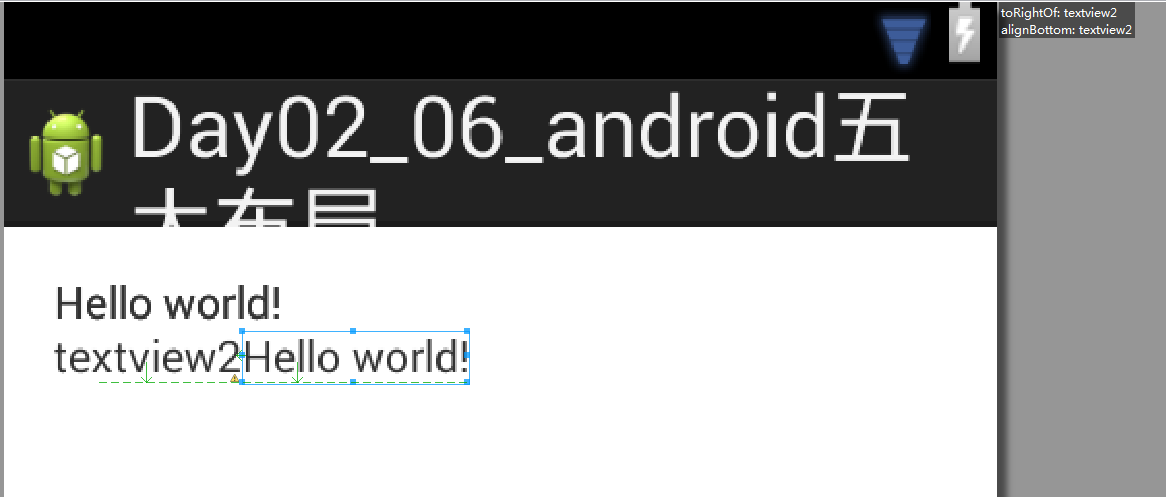
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity" > <TextView android:id="@+id/textview1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/hello_world" /> <TextView android:id="@+id/textview2" android:layout_below="@id/textview1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="textview2" /> <TextView android:id="@+id/textview3" android:layout_toRightOf="@id/textview2" android:layout_alignBottom="@id/textview2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/hello_world" /> <TextView android:id="@+id/textview4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/hello_world" /> </RelativeLayout>

相对布局不仅可以指定控件之间相对的位置,咱们还可以针对父容器去挪一个位置。配置它在父容器的正中间。
<TextView android:id="@+id/textview4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:layout_centerHorizontal="true" android:layout_alignParentBottom="true" android:text="@string/hello_world" />
所以相对来说相对布局它摆放控件的位置会更灵活。不但可以让它在每个控件之间指定相对的位置。可以写一个控件然后依照这个控件在它的前后左右上下去摆控件。也可以让它针对父容器放在父容器的上边下边左边右边中间,可以指定相互的这些位置。这个就是相对布局。
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity" > <TextView android:id="@+id/textview1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/hello_world" /> <TextView android:id="@+id/textview2" android:layout_below="@id/textview1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="textview2" /> <TextView android:id="@+id/textview3" android:layout_toRightOf="@id/textview2" android:layout_alignBottom="@id/textview2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/hello_world" /> <TextView android:id="@+id/textview4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_alignParentBottom="true" android:text="@string/hello_world" /> </RelativeLayout>

帧布局/框架布局 也是从屏幕的左上角开始画。

android:layout_margin="10dp"可以指定外边距。
<TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_vertical|right" android:layout_margin="100dp" android:text="TextView" />
<TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_vertical|right" android:layout_marginRight="100dp" android:text="TextView" />
所以在framework框架布局里面除了用外边距和内边距的方式能够挪位置之外没有别的方法。只能通过android:layout_gravity在框架布局framework layout里面最终能够放的就是9个位置。最上面、中间、最下面的左中右。
开发当中用的比较多的是线性布局和相对布局,然后就是framework layout。
剩下两个不太常用。

table layout就类似于竖直方向的线性布局。


不指定<TableRow>默认占据着一整行.<TableRow>就是水平方向的线性布局.不指定<TableRow>就是竖直方向的线性布局.

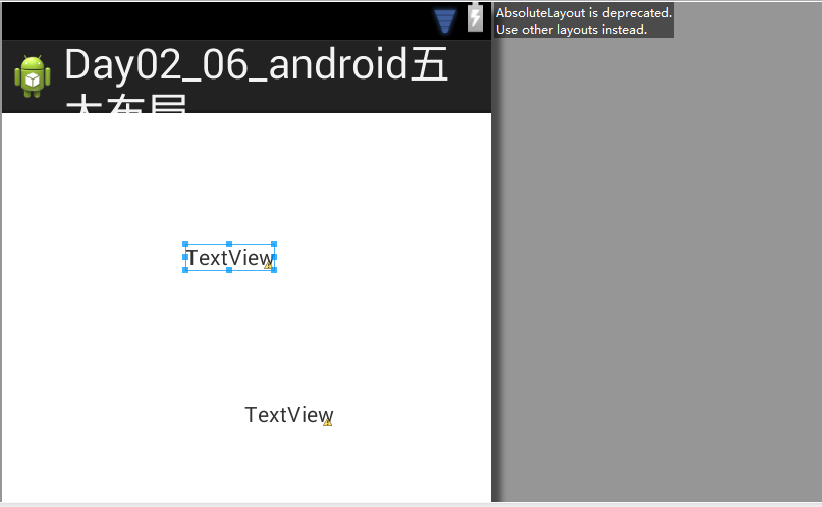
最后一个是绝对布局。

AbsoluteLayout is deprecated
绝对布局是过时的了.绝对布局通过一个具体的坐标来确定控件的位置。随着安卓的设备发展的越来越快发展的越来越多,设备的尺寸千差万别。在这个设备上看的挺好换一个设备就跑偏了.换一个大的屏幕可能就偏的更厉害。所以绝对布局就被放弃掉了.

相对布局是用的最多的.接下来是线性布局.框架布局.表格布局.绝对布局已经不用了.

