程序说明
编写MainWindow测试界面,创建菜单栏和工具栏。使用中心部件、Dock等组件,并为其添加相应的功能
项目地址:https://github.com/ZHJ0125/QtLearning/tree/master/Projects/11_MainWindow2/
过程简述
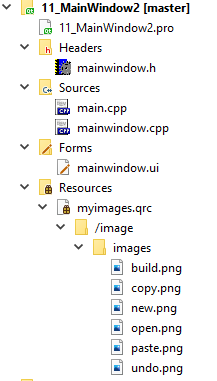
- 首先创建一个基于QMainWidget类的项目
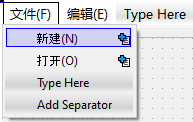
- 在UI编辑界面创建两个菜单栏标签


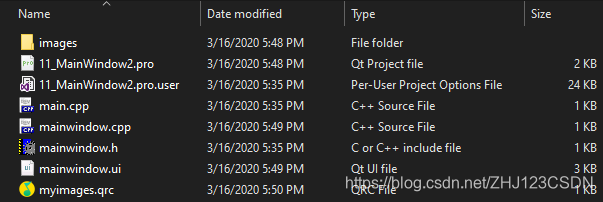
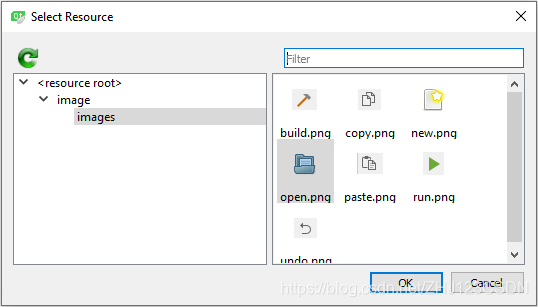
- 将相关图片资源移植到工程文件夹,添加资源到工程中


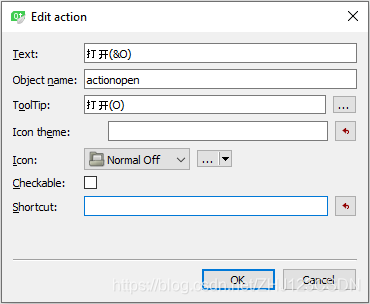
- 为子菜单分别添加图标以及快捷键


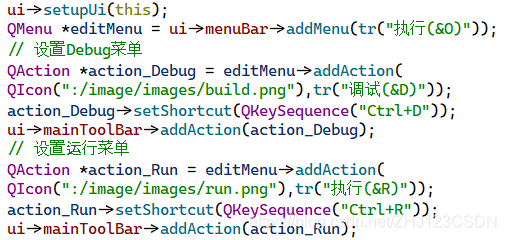
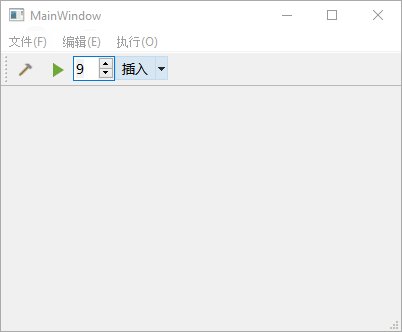
- 编写代码,在"执行"菜单中分别添加"调试"和"运行"子菜单

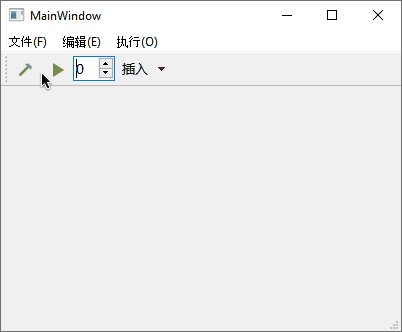
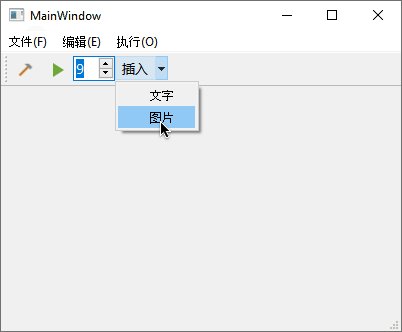
- 分别添加spinBox和QToolButton组件,运行测试一下


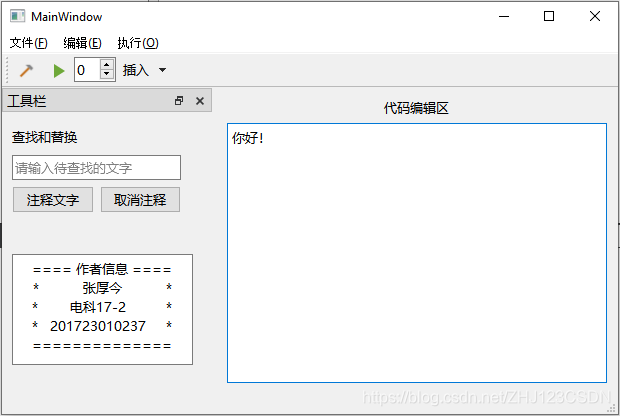
- 添加中心部件
在主窗口的中心区域可以放置一个中心部件,它一般是一个编辑器或者浏览器。这里支持单文档部件,也支持多文档部件。一般的,会在这里放置一个部件,然后使用布局管理器使其充满整个中心区域,并可以随着窗口的大小变化而改变大小。
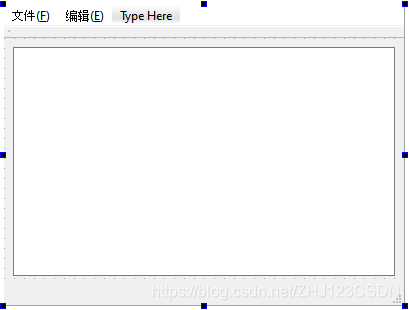
在主窗口的中心区域放一个Edit Text部件,然后选择栅格布局使之平铺整个窗口。

- 添加Dock部件
QDockWidget类提供了这样一个部件,它可以停靠在QMainWindow中也可以悬浮起来作为桌面顶级窗口,我们称它为Dock部件或者停靠窗口。Dock部件一般用于存放其他一些部件来实现一些特殊功能,就像一个工具箱一样。它在主窗口中可以停靠在中心部件的四周,也可以悬浮起来,被拖动到任意的地方,还可以被关闭或隐藏起来。一个Dock部件包含一个标题栏和一个内容区域,可以向Dock部件中放入任何部件。
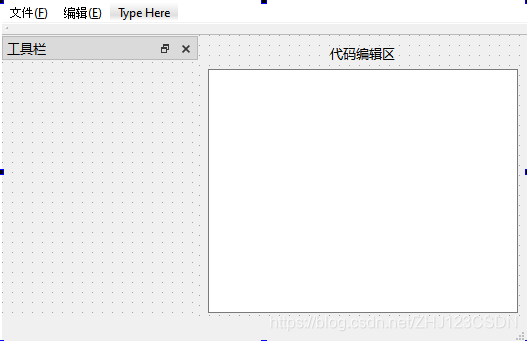
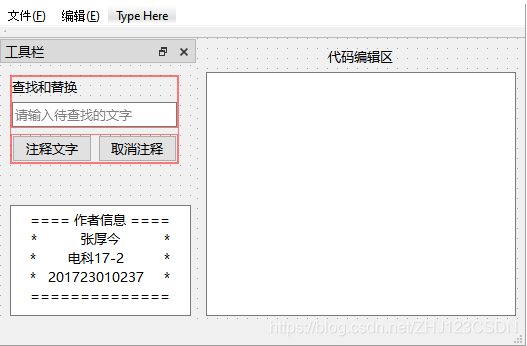
在设计模式中向中心区域拖入一个Dock Widget部件,然后再向Dock中随意拖入几个部件,比如这里拖入一个Push Button和一个Font Combo Box。然后在dockWidget的属性栏中更改其windowTitle为“工具箱”。

- 在Dock中添加相关组件,运行测试


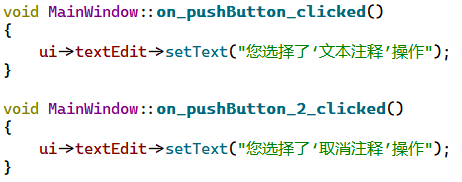
- 添加相应的槽函数
首先添加菜单栏的槽函数

添加dock的槽函数

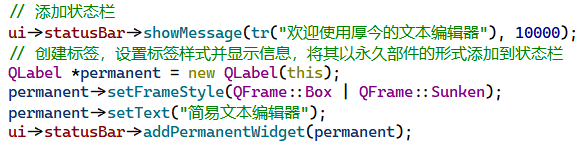
- 添加状态栏欢迎文字

- 运行测试